| Additional options for hashtags |
This tutorial will offer you two ways to improve the usage of the #hashtag system on your Forumotion forum. Both features will be installed via JavaScript, so make sure to navigate to JavaScript codes management. Administration Panel > Modules > JavaScript codes management If you're new to Forumotion, make sure that JavaScript code management is enabled. Now, feel free to choose the features you want to install.
|
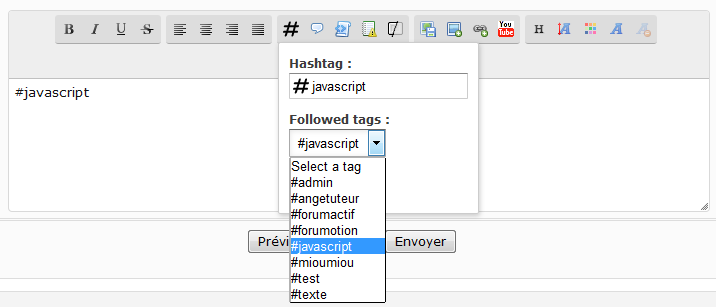
 SCEditor hashtag button
SCEditor hashtag button
This modification will add an additional button to your editor. The button will allow you to type out your hashtag name, or choose from a predefined list of the tags you're currently following.
Go to JavaScript codes management and create a new script with the following settings.

Title : SCEditor Hashtag Button
Placement : In all the pages
- Code:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), tags = '';
if (storage && storage.faTags && storage.faTagsExp > +new Date - 29*59*1000 && storage.faTagsUser == _userdata.username) s.innerHTML = storage.faTags;
else {
$.get('/profile?mode=editprofile&page_profil=tags', function(d) {
var h = $('form[name="tag_list"] a', d);
if (h.length) {
for (var i = 0, j = h.length, txt; i<j; i++) {
txt = h[i].innerHTML.replace(/^\s+|\s+$/g,'');
if (/^#/.test(txt)) {
!tags && (tags += '<option value="">Select a tag</option>');
tags += '<option value="'+ txt.slice(1) +'">' + (txt.length > 24 ? txt.slice(0, 25) + '...' : txt) + '</option>';
}
}
s.innerHTML = tags;
}
if (storage) {
storage.faTags = tags ? tags : 0;
storage.faTagsUser = _userdata.username;
storage.faTagsExp = +new Date;
}
});
}
$.sceditor.command.set('hashtag', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa_hashtag';
a.innerHTML = '<div><label for="fa_hashtag">Hashtag :</label></div>' + ( s.innerHTML ? '<div><label>Followed tags :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'inserthashtag', a);
},
exec : function(c) { tag(c, this) },
txtExec : function(c) { tag(c, this) },
tooltip : 'Insert a hashtag'
});
toolbar = toolbar.replace(/quote,/,'hashtag,quote,');
function tag(c, e) {
$.sceditor.command.get('hashtag').dropDown(e, c, function(tag) {
e.insertText('#' + tag.replace(/^#/,'').replace(/[\xD7\xF7\x00-\x2F\x3A-\x40\x5B-\x60\x7B-\xBF]/g, '_') + ' ');
});
}
});
So the button has an icon and the drop down, it's necessary that you add some CSS to your stylesheet. Go to Administration Panel > Display > Colors > CSS stylesheet, and paste the following style rules.
- Code:
/* button image */
.sceditor-button-hashtag div { background-image:url(https://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* drop down input */
#fa_hashtag {
background:url(https://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
Click submit, and you're ready to do some tagging !.. hash tagging !
This tutorial was written by Ange Tuteur. |
 Hitskin.com
Hitskin.com

 by Ange Tuteur May 1st 2015, 8:56 am
by Ange Tuteur May 1st 2015, 8:56 am









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
