Hello,
I'd like help figuring out where in my CSS I'm going wrong here. I would like to learn how to do all this;
1) Category titles to be color #FFFF00 by default
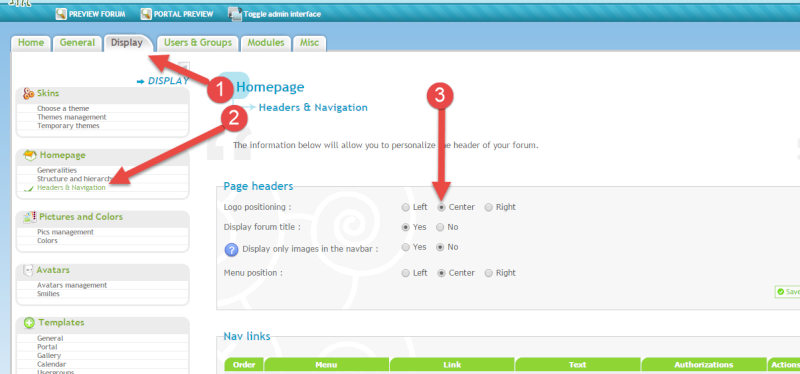
2) All of the navigation buttons ("Forum", "Calendar", "Search", etc) to be aligned to the center
3) The entire top header bar that says "Forum" "Topics" "Posts" and "Last Posts" to be removed (Idk if that's even possible)
Apologies for posting so much, but I'm a noobie and learning this all from google XD
The forum address is Chromamen.Forumotion.com
Thanks!
Jerrr
I'd like help figuring out where in my CSS I'm going wrong here. I would like to learn how to do all this;
1) Category titles to be color #FFFF00 by default
2) All of the navigation buttons ("Forum", "Calendar", "Search", etc) to be aligned to the center
3) The entire top header bar that says "Forum" "Topics" "Posts" and "Last Posts" to be removed (Idk if that's even possible)
Apologies for posting so much, but I'm a noobie and learning this all from google XD
The forum address is Chromamen.Forumotion.com
Thanks!
Jerrr
Last edited by Jerrr on Tue 5 May - 5:02; edited 1 time in total