by Tonight May 12th 2015, 1:03 am
by Tonight May 12th 2015, 1:03 am
Hello!
This is a script for phpBB3, if you are using other version, then you have to change classname .postbody.
First, you have to add Javascript (✓ In all the pages):
- Code:
$(function () { $(".postbody a").not("a[href$='.jpg'],a[href$='.jpeg'],a[href$='.png'],a[href$='.gif'],a[href$='.bmp'],a[href^='/'],a[href^='" + location.origin + "']").click(function (a) { a.preventDefault(); a = location.href; var b = this.href; z = "/redirect/?url=" + encodeURIComponent(b); window.history && history.pushState ? history.pushState({}, " Ümbersuunamine...", z) : location.hash = z; var d, c = 5; $("#main-content").html('<div id="redirects"><h3> Ümbersuunamine...</h3><p class="redirectMess">Sa oled lahkumas leheküljelt <strong>' + document.title + '</strong> tundmatule leheküljele: <strong><a href="' + b + '" rel="nofollow">' + b + '</a></strong> juba <strong><span class="delayTime">' + c + '</span></strong> sekundi pärast... Oled sa kindel, et soovid sellele tundmatule lehele minna?</p><div class="redirectFooter"><ul class="redirectButtons"><li><a class="cancel" href="' + a + '">Katkesta</a></li><li><a href="' + b + '" class="redirectSkip forward" rel="nofollow">Jätka (<span class="delayTime">' + c + "</span>)</a></li></ul></div></div>"); d = setInterval(function () { var a = c--; 0 > a ? window.location = b : $(".delayTime").text(a) }, 1E3); $(".redirectButtons a").click(function () { clearInterval(d) }) }) });
Then you have to add CSS:
- Code:
#redirects{width:75%;border:1px solid #CCC;margin:30px auto;padding:20px 30px}
#redirects h3{border-bottom:1px dashed #ddd;font-size:17px;font-weight:400;padding-bottom:10px;color:#830000;margin:0 0 20px}
#redirects p{color:#222;font-size:13px;line-height:20px;margin:5px auto 15px}
.redirectFooter{background-color:#fff;padding:20px 0 30px}
.redirectButtons{float:right;list-style-type:none;margin:0;padding:0}
.redirectButtons li{float:left}
.redirectButtons a{transition:all .2s linear 0;-moz-transition:all .2s linear 0;-o-transition:all .2s linear 0;-webkit-transition:all .2s linear 0;background-color:#0063dc;border:0 none;color:#fff!important;font-size:12px;line-height:30px;min-width:45px;text-align:center;display:block;text-decoration:none!important;padding:0 10px}
.redirectButtons a.cancel{background-color:#eee;color:#888!important;margin-right:10px}
.redirectButtons a:hover{background:#333}
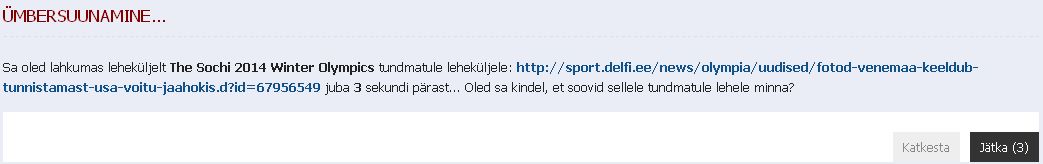
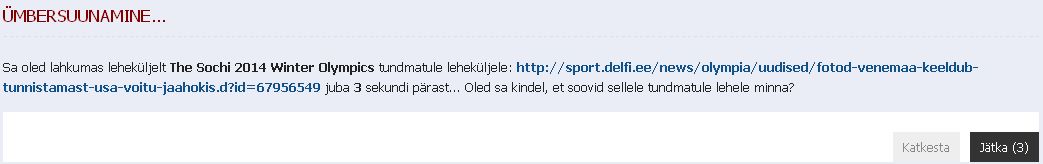
Preview (my local language):