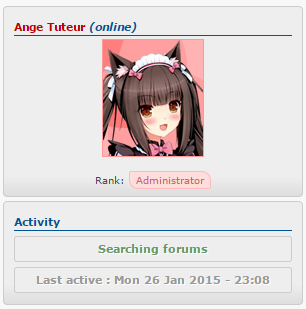
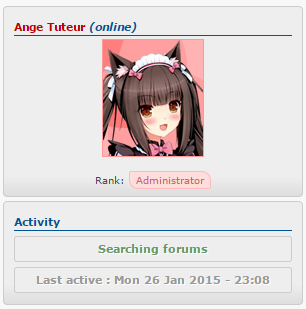
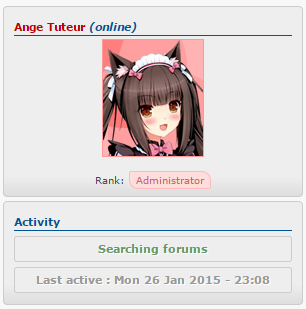
How can i add Posts,Birthday,Jon date and the rest in border like here : 

 Hitskin.com
Hitskin.comThis is a Hitskin.com skin preview
Install the skin • Return to the skin page
 name in border
name in border

 Re: name in border
Re: name in border

 Re: name in border
Re: name in border Re: name in border
Re: name in border
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --> <!-- BEGIN profile_field -->
<div class="profile-field">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
.profile-field {
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
margin:3px 0;
padding:3px;
}