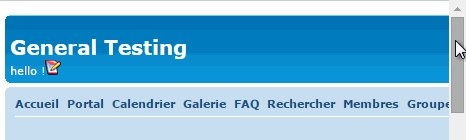
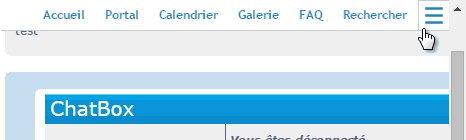
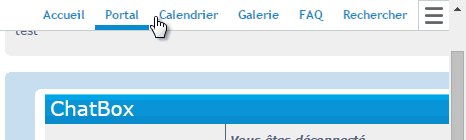
This trick will help you make your navbar "sticky." What is a sticky navbar ? It's a navbar that sticks to the top of the screen once you scroll the default navigation out of view. It makes navigating websites a whole lot faster, because you don't have to scroll back to the top of the page to use the navbar.
This plugin can be used on any forum version. However, if you modified the position or attributes of your default navbar you may need to make some modifications.
 1. Installing the navbar theme 1. Installing the navbar theme
Firstly you'll need to add some CSS to your stylesheet for the sticky navigation's theme. Go to Administration Panel > Display > Colors > CSS stylesheet, then choose one of the themes below to paste into your stylesheet.
Light theme : (Preview)
- Code:
/* sticky nav main */
#fa_sticky_nav {
font-size:0; /* hide whitespace */
text-align:center;
background:#FAFAFA;
border-bottom:1px solid #CCC !important;
height:30px;
position:fixed;
right:0;
z-index:999;
overflow:hidden;
transition:top 200ms linear, width 600ms ease-in-out;
}
#fa_sticky_nav li { display:inline } /* navlist adjustment */
/* sticky menu links */
#fa_sticky_nav a.mainmenu {
color:#39C;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i18.servimg.com/u/f18/18/45/41/65/nav10.png') repeat-x 0px 30px;
display:inline-block;
padding:0 10px;
height:30px;
line-height:30px;
transition:200ms;
}
#fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif {
background-position:0 25px;
}
/* sticky nav toggler */
#fa_sticky_toggle {
background:url('https://i21.servimg.com/u/f21/18/21/41/30/omnibo10.png') no-repeat 0 0 #FAFAFA;
border:1px solid #CCC;
border-right:none;
display:inline-block;
height:29px;
width:30px;
position:fixed;
right:0;
z-index:999;
transition:top 200ms linear;
}
#fa_sticky_toggle:hover { background-position:-30px 0 }
/* make hidden toolbar similar to toggler */
#fa_toolbar_hidden {
border-radius:0 !important;
border:1px solid #CCC;
border-right:0;
border-top:0;
}
/* post offset fix */
.post div[style*="-30px;"] {
top:-60px !important;
}
Dark theme : (Preview)
- Code:
/* sticky nav main */
#fa_sticky_nav {
font-size:0; /* hide whitespace */
text-align:center;
background:#333;
border-bottom:1px solid #222 !important;
height:30px;
position:fixed;
right:0;
z-index:999;
overflow:hidden;
transition:top 200ms linear, width 600ms ease-in-out;
}
#fa_sticky_nav li { display:inline } /* navlist adjustment */
/* sticky menu links */
#fa_sticky_nav a.mainmenu {
color:#CCC;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
background:url('https://i21.servimg.com/u/f21/18/21/41/30/row10.gif') repeat-x 0px 30px;
display:inline-block;
padding:0 10px;
height:30px;
line-height:30px;
transition:200ms;
}
#fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif {
color:#FFF;
background-position:0 25px;
}
/* sticky nav toggler */
#fa_sticky_toggle {
background:url('https://i21.servimg.com/u/f21/18/21/41/30/omnida11.png') no-repeat 0 0 #333;
border:1px solid #222;
border-right:none;
display:inline-block;
height:29px;
width:30px;
position:fixed;
right:0;
z-index:999;
transition:top 200ms linear;
}
#fa_sticky_toggle:hover { background-position:-30px 0 }
/* make hidden toolbar similar to toggler */
#fa_toolbar_hidden {
border-radius:0 !important;
border:1px solid #222;
border-right:0;
border-top:0;
}
/* post offset fix */
.post div[style*="-30px;"] {
top:-60px !important;
}
You can of course personalize the CSS to fit your forum. 
 Note : The navbar is fixed to 30 pixels in height ( height:30px; ), you can increase or remove this limit if your navlinks are becoming cut off. Note : The navbar is fixed to 30 pixels in height ( height:30px; ), you can increase or remove this limit if your navlinks are becoming cut off.
 2. Installing the JavaScript 2. Installing the JavaScript
Now to install the sticky navbar go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Sticky Navbar
Placement : In all the pages
- Code:
(function() {
if (!window.FA) window.FA = {};
if (FA.Nav) {
if (window.console && console.warn) console.warn('FA.Nav has already been defined');
return;
}
FA.Nav = {
// TARGET NODES BY VERSION
// PHPBB2 : .bodyline > table + table
// PHPBB3 : #page-header .navlinks
// PUNBB : #pun-navlinks
// INVISION : #submenu
targetNode : '#page-header .navlinks',
customNav : '', // custom navlinks
keepDefault : true, // keep the default navlinks
collapsible : true, // show hide button
// offset states
offsets : {
tbVisible : {
bottom : 30,
top : '30px'
},
tbHidden : {
bottom : 0,
top : '0px'
},
toggler : '30px'
},
activeOffset : {}, // active offset for the sticky nav
visible : false, // sticky nav is visible
// check the state of the static nav
checkState : function() {
if (!FA.Nav.animating) {
var hidden = FA.Nav.barStatic.getBoundingClientRect().bottom <= FA.Nav.activeOffset.bottom;
if (hidden && FA.Nav.barSticky.style.top != FA.Nav.activeOffset.top) {
if (FA.Nav.toggler) FA.Nav.toggler.style.top = FA.Nav.offsets.toggler;
FA.Nav.barSticky.style.top = FA.Nav.activeOffset.top;
FA.Nav.visible = true;
} else if (!hidden && FA.Nav.barSticky.style.top != '-30px') {
if (FA.Nav.toggler) FA.Nav.toggler.style.top = '-30px';
FA.Nav.barSticky.style.top = '-30px';
FA.Nav.visible = false;
}
}
},
animating : false, // sticky nav is animating
// animate the sticky nav when the toolbar is toggled
animate : function() {
if (FA.Nav.visible) {
FA.Nav.animating = true;
FA.Nav.barSticky.style.transition = 'none';
$(FA.Nav.barSticky).animate({
top : FA.Nav.activeOffset.top
}, function() {
FA.Nav.barSticky.style.transition = '';
FA.Nav.animating = false;
FA.Nav.checkState();
});
}
},
// toggle sticky navigation and remember preference via cookies
toggle : function() {
if (FA.Nav.barSticky.style.width == '100%') {
my_setcookie('fa_sticky_nav', 'hidden');
FA.Nav.barSticky.style.width = '0%';
} else {
my_setcookie('fa_sticky_nav', 'shown');
FA.Nav.barSticky.style.width = '100%';
}
return false;
}
};
$(function() {
// set default offsets based on toolbar state
FA.Nav.activeOffset = (my_getcookie('toolbar_state') == 'fa_hide' || !_userdata.activate_toolbar) ? FA.Nav.offsets.tbHidden : FA.Nav.offsets.tbVisible;
if (!_userdata.activate_toolbar) FA.Nav.offsets.toggler = '0px';
// find the static nav
FA.Nav.barStatic = document.querySelector ? document.querySelector(FA.Nav.targetNode) : $(FA.Nav.targetNode)[0]; // static nav
if (FA.Nav.barStatic) {
FA.Nav.barSticky = FA.Nav.barStatic.cloneNode(FA.Nav.keepDefault); // clone static nav
if (FA.Nav.customNav) FA.Nav.barSticky.insertAdjacentHTML('beforeEnd', FA.Nav.customNav);
FA.Nav.barSticky.id = 'fa_sticky_nav';
FA.Nav.barSticky.style.width = my_getcookie('fa_sticky_nav') == 'hidden' ? '0%' : '100%';
FA.Nav.barSticky.style.top = '-30px';
document.body.appendChild(FA.Nav.barSticky); // append the sticky one
// sticky nav toggler
if (FA.Nav.collapsible) {
FA.Nav.toggler = document.createElement('A');
FA.Nav.toggler.id = 'fa_sticky_toggle';
FA.Nav.toggler.href = '#';
FA.Nav.toggler.style.top = '-30px';
FA.Nav.toggler.onclick = FA.Nav.toggle;
document.body.appendChild(FA.Nav.toggler);
};
window.onscroll = FA.Nav.checkState; // check state on scroll
FA.Nav.checkState(); // startup check
// toolbar modifications
$(function() {
// animate sticky nav and change offsets when the toolbar is toggled
$('#fa_hide').click(function() {
FA.Nav.activeOffset = FA.Nav.offsets.tbHidden;
FA.Nav.animate();
});
$('#fa_show').click(function() {
FA.Nav.activeOffset = FA.Nav.offsets.tbVisible;
FA.Nav.animate();
});
});
}
});
}());
Save the script when you're finished and your navbar should now stick to the top of the screen when it's scrolled out of view ! The script is setup for phpbb3 so you'll need to make a small modification for the other forum versions, please see the next section for that.
 3. Modifications 3. Modifications
This plugin has 5 settings that you can modify at the top of the script. I'll go over each one so you can have a good understanding of what you can do.
targetNode : targetNode is the target element that will be turned into a sticky item. ( the navbar in this case ) Depending on your version, you should replace #page-header .navlinks by :
phpbb2 : .bodyline > table + table
phpbb3 : Leave it as is. 
punbb : #pun-navlinks
invision : #submenu
This is already installed on ModernBB
customNav : This is a string which allows you to insert additional nav links into the sticky navbar. For example, if you wanted to add a top and bottom button it would look like this :
- Code:
customNav : '<a class="mainmenu" href="#top">Top</a><a class="mainmenu" href="#bottom">Bottom</a>',
Remember to include class="mainmenu" as one of your link's attributes, as it's used to style the link.
keepDefault : This option allows you to decide if you want to keep all the default navlinks for the sticky navbar. Setting this option to false will not keep any of the default links. Instead, you can use the previously mentioned customNav option to define the content of the sticky navbar.
collapsible : This option allows you to decide if the toggle button for the sticky navbar appears.  Setting this option to false will hide the toggle button. Setting this option to false will hide the toggle button.
offsets : This option contains two objects for the position offsets of the sticky navbar.
tbVisible : Offsets to be applied if the toolbar is visible
tbHidden : Offsets to be applied if the toolbar is hidden or not enabled
Inside these two objects are two properties :
top : Defines the top offset of the toolbar. ( e.g. displays 30 pixels from the top of the screen )
bottom : Defines the gap for when the sticky nav should show. Since the toolbar takes up 30 pixels of the screen on top, we added a 30 pixel offset. So, when the default navbar disappears behind the toolbar the sticky nav drops down. |
toggler : This defines the top offset for the toggler. When the toolbar is enabled, it stays 30px from the top of the screen by default. |
That is it for the options, but if you have any questions feel free to ask us on the forum. 
|
 Hitskin.com
Hitskin.com

 by Ange Tuteur October 9th 2015, 10:58 am
by Ange Tuteur October 9th 2015, 10:58 am







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
