I've seen it done before, and before I play with it, I want to know how extreme I can change it.

But how would I get it to this kind of box:

But how would I get it to this kind of box:
Example.
 Hitskin.com
Hitskin.comThis is a Hitskin.com skin preview
Install the skin • Return to the skin page
 Altering the Quote Box
Altering the Quote Box
Example.

 me
me Re: Altering the Quote Box
Re: Altering the Quote Box Re: Altering the Quote Box
Re: Altering the Quote Box.blockquote {
background: #363636 none repeat !important;
border-width: 1px 1px 3px;
border-style: solid;
border-color: #606060;
border-radius: 3px;
} Re: Altering the Quote Box
Re: Altering the Quote Box

 Re: Altering the Quote Box
Re: Altering the Quote Box
 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
 Re: Altering the Quote Box
Re: Altering the Quote BoxExample wrote:Example
<center><table><tr><td style="width: 475px; padding: 5px; border-width: 3px; border-style: double; border-color: #7AB85C; background-color: #BE5F7C;">
</td></tr></table></center>

 Re: Altering the Quote Box
Re: Altering the Quote BoxYes could you show us what part of the quote table you want to change? Maybe a screenshot showing us what you want to change would help.Six Letters wrote:I mean the box itself. I want to change the design. I know I can add the quote author like so:Example wrote:Example
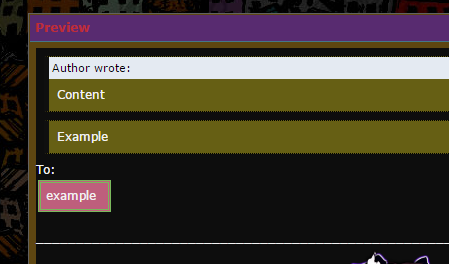
Like if I wanted to turn the quote box into:
- Code:
<center><table><tr><td style="width: 475px; padding: 5px; border-width: 3px; border-style: double; border-color: #7AB85C; background-color: #BE5F7C;">
</td></tr></table></center>

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
 Re: Altering the Quote Box
Re: Altering the Quote Box


 Re: Altering the Quote Box
Re: Altering the Quote Box
 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
 Re: Altering the Quote Box
Re: Altering the Quote Box Re: Altering the Quote Box
Re: Altering the Quote Boxblockquote {
border:1px solid #FFF;
} Re: Altering the Quote Box
Re: Altering the Quote Box
 Re: Altering the Quote Box
Re: Altering the Quote Box

 when a solution is found.
when a solution is found.