Margaret Admin
http://cushiefriendsuk.forumotion.co.uk/
Hi I followed the instructions as stated here. Add a message to thanked posts
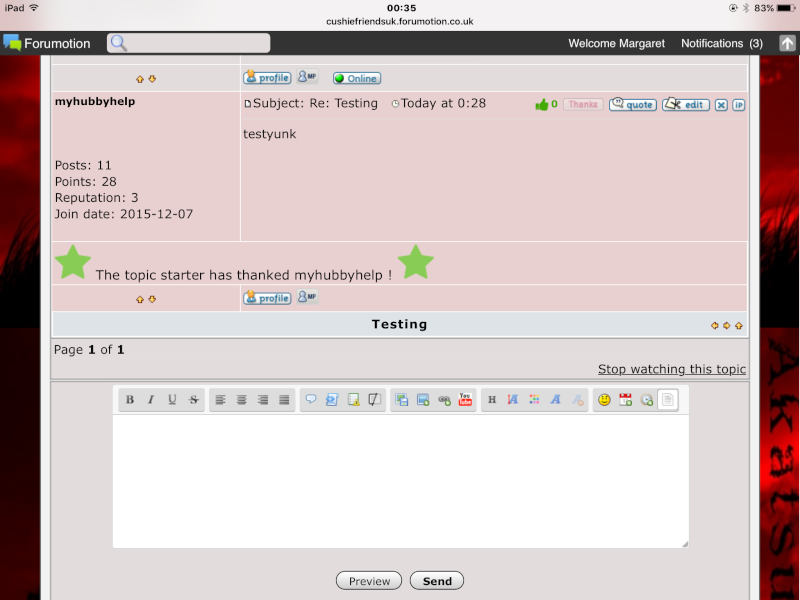
I have the thanks button showing and colours for the thanks button added. However no message appears when we use the thank button.
java script code below, no changes have been made
thanks margaret
$(function() {
var message = function(child, parent) {
var pseudo = $(child, parent).text(),
icon = '<img src="https://i.servimg.com/u/f18/18/21/60/73/fa_sta10.png" alt=""/>';
return '<div id="fa_thanks_message">' + icon + ' The topic starter has thanked ' + pseudo + ' ! ' + icon + '</div>';
},
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : 'badapple', // version check
node = document.createElement(version ? 'DIV' : 'TR'),
post = $(version ? 'div' : 'tr' + '.post'),
j = post.length,
i = 0;
if (version == 'badapple') {
if (window.console) console.error('This plugin is not optimized for your forum version. Please contact the support for further assistance.');
return;
}
node.id = 'fa_thanks'; // id for style modifications
if (!version) node.innerHTML = '<td colspan="2"></td>'; // phpbb2 must have a cell as the child node
for (; i < j; i++) {
if ((version ? post[i] : post[i].firstChild).style.backgroundColor) { // thanked posts have the backgroundColor style property
post[i].className += ' thanked'; // mark the thanked post with a class
(version ? node : node.firstChild).innerHTML = message(['.name', 'dl > dt > strong', '.username', '.popmenubutton'][version], post[i]); // thanks message
switch (version) {
case 0 : // phpbb2
node.firstChild.style.backgroundColor = post[i].firstChild.style.backgroundColor;
node.firstChild.className = post[i].firstChild.className;
post[i].parentNode.insertBefore(node, post[i].nextSibling);
break;
case 1 : // phpbb3
post[i].firstChild.insertBefore(node, post[i].firstChild.lastChild.previousSibling);
break;
case 2 : // punbb
node.className = 'postfoot';
node.style.margin = '0';
post[i].appendChild(node);
break;
case 3 : // invision
node.className = 'post-footer';
node.style.backgroundColor = post[i].style.backgroundColor;
post[i].appendChild(node);
break;
}
break; // break out of the for loop when the thanked post is found
}
}
});
my css code no changes have been made.
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
color:#280;
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
http://cushiefriendsuk.forumotion.co.uk/
Hi I followed the instructions as stated here. Add a message to thanked posts
I have the thanks button showing and colours for the thanks button added. However no message appears when we use the thank button.
java script code below, no changes have been made
thanks margaret
$(function() {
var message = function(child, parent) {
var pseudo = $(child, parent).text(),
icon = '<img src="https://i.servimg.com/u/f18/18/21/60/73/fa_sta10.png" alt=""/>';
return '<div id="fa_thanks_message">' + icon + ' The topic starter has thanked ' + pseudo + ' ! ' + icon + '</div>';
},
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : 'badapple', // version check
node = document.createElement(version ? 'DIV' : 'TR'),
post = $(version ? 'div' : 'tr' + '.post'),
j = post.length,
i = 0;
if (version == 'badapple') {
if (window.console) console.error('This plugin is not optimized for your forum version. Please contact the support for further assistance.');
return;
}
node.id = 'fa_thanks'; // id for style modifications
if (!version) node.innerHTML = '<td colspan="2"></td>'; // phpbb2 must have a cell as the child node
for (; i < j; i++) {
if ((version ? post[i] : post[i].firstChild).style.backgroundColor) { // thanked posts have the backgroundColor style property
post[i].className += ' thanked'; // mark the thanked post with a class
(version ? node : node.firstChild).innerHTML = message(['.name', 'dl > dt > strong', '.username', '.popmenubutton'][version], post[i]); // thanks message
switch (version) {
case 0 : // phpbb2
node.firstChild.style.backgroundColor = post[i].firstChild.style.backgroundColor;
node.firstChild.className = post[i].firstChild.className;
post[i].parentNode.insertBefore(node, post[i].nextSibling);
break;
case 1 : // phpbb3
post[i].firstChild.insertBefore(node, post[i].firstChild.lastChild.previousSibling);
break;
case 2 : // punbb
node.className = 'postfoot';
node.style.margin = '0';
post[i].appendChild(node);
break;
case 3 : // invision
node.className = 'post-footer';
node.style.backgroundColor = post[i].style.backgroundColor;
post[i].appendChild(node);
break;
}
break; // break out of the for loop when the thanked post is found
}
}
});
my css code no changes have been made.
#fa_thanks_message img { vertical-align:middle }
#fa_thanks_message {
color:#280;
font-size:16px;
font-weight:bold;
text-align:center;
background-color:#DFD;
border:1px solid #BDB;
border-radius:6px;
padding:6px;
margin:6px;
}
Last edited by Maggie67 on December 8th 2015, 2:38 am; edited 1 time in total
 Hitskin.com
Hitskin.com


 by Maggie67 December 8th 2015, 1:24 am
by Maggie67 December 8th 2015, 1:24 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
