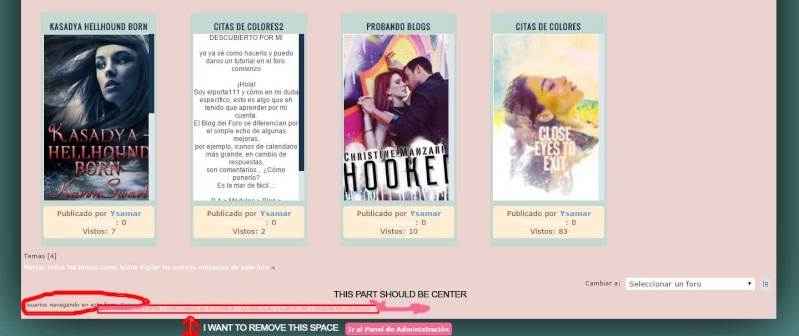
Hi. I would want to set the blog in my forum in several columns like on this picture:
My forum is phpbb3
I am Administrator
My code until now:
topics_blog_box
Thank you in advance!
- Spoiler:

My forum is phpbb3
I am Administrator
My code until now:
- Spoiler:

topics_blog_box
- Spoiler:
- Code:
<!-- BEGIN topics_blog_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript"> function check_uncheck_main_{topics_blog_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_blog_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_blog_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_blog_box.FORMNAME}.length; i++) {
if (document.{topics_blog_box.FORMNAME}.elements[i].name == '{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.header_table.BOX_ID}') {
document.{topics_blog_box.FORMNAME}.elements[i].checked = document.{topics_blog_box.FORMNAME}.all_mark_{topics_blog_box.row.header_table.BOX_ID}.checked;
}
}
}
</script> <!-- END multi_selection -->
<div class="main-head"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /> <!-- END multi_selection -->
<h1 class="page-title">{topics_blog_box.row.L_TITLE} [{topics_blog_box.row.COUNT_TOTAL_TOPICS}]</h1> </div> <div class="main-content"> <table cellspacing="0" class="table"> <tbody class="statused"> <!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_blog_box.row.L_TITLE}</strong> <!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody> </table> </div>
<div class="main-head"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_blog_box.row.topic.table_sticky.L_TITLE} [{topics_blog_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2> </div> <div class="main-content"> <table cellspacing="0" class="table"> <tbody class="statused"> <!-- END table_sticky -->
<tr> <td width="10%" > <div class="blog_message"> {topics_blog_box.row.FIRST_POST_TEXT}
</div></td>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->"> <!-- BEGIN single_selection -->
<input type="radio" name="{topics_blog_box.FIELDNAME}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} />
<!-- END single_selection -->
<div class="blog_title"> <h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_blog_box.row.U_VIEW_TOPIC}">{topics_blog_box.row.TOPIC_TITLE}</a></h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed"> <br /> {topics_blog_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span> <!-- END switch_description -->
<div class="blog_comments"> <span class="gensmall">{topics_blog_box.row.L_BY} <strong>{topics_blog_box.row.TOPIC_AUTHOR}</strong> -
({topics_blog_box.row.FIRST_POST_DMY_VALUE0}/
{topics_blog_box.row.FIRST_POST_DMY_VALUE1}/
{topics_blog_box.row.FIRST_POST_DMY_VALUE2}) - <a href="{topics_blog_box.row.U_VIEW_TOPIC}#comments">{L_COMMENTS}</a>: {topics_blog_box.row.REPLIES} -
{L_VIEWS}: {topics_blog_box.row.VIEWS}
</div> <div class="clear"></div>
<br />
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_blog_box.row.BOX_ID}();" type="checkbox" name="{topics_blog_box.FIELDNAME}[]{topics_blog_box.row.BOX_ID}" value="{topics_blog_box.row.FID}" {topics_blog_box.row.L_SELECT} />
<!-- END multi_selection -->
</td> </tr> <!-- END topic -->
<!-- BEGIN no_topics -->
<tr> <td class="tcl" colspan="4"><strong>{topics_blog_box.row.L_NO_TOPICS}</strong></td> </tr> <!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody> </table> </div> <div class="main-foot clearfix"> <!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" /> <!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_blog_box.row.bottom.COUNT_TOTAL_TOPICS}]</p> <p class="options"> <a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a> </p> </div> <!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_blog_box -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript"> //<![CDATA[
$(resize_images({ 'selector' : '.blog_message', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script> <!-- END switch_image_resize -->
<style> @charset "utf-8";.blog_message table, .blog_message div, .blog_message hr, .blog_message br,
.blog_message {font-size: 12px;height: 300px;width: 200px;overflow:scroll;font-family: arial;background:#fff;font-size: 12px;font-family: arial;margin-left: 0px;}
.blog_message img {width: 200px;height: 300px;background: #000;border: 1px solid #fff; }
</style>
Thank you in advance!
Last edited by Ysamar on December 17th 2015, 7:38 pm; edited 1 time in total



 by Ysamar December 15th 2015, 6:55 pm
by Ysamar December 15th 2015, 6:55 pm