I am using the following javascript for quick reply without page refresh but its freezing how can I resolve this issue?
Javascript:
- Code:
//By doannamthai-getover || forumotion-forumvi ;
$(function () {
$('#quick_reply input[name="post"]').click(function(a){
a.preventDefault();
var g = $("#text_editor_textarea").sceditor('instance').val();
var href = $('a[href*="mode=reply"]').attr("href");
var value = $("#text_editor_textarea").sceditor("instance").val().replace(/\s/g, '').length;
if(10 <= value){
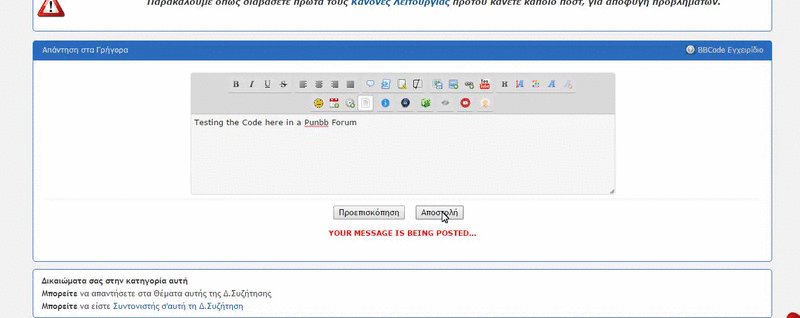
$('<div class="lreply" style="color: red;font-weight: bold; text-transform: uppercase;"><br>Your message is being posted...</div>').appendTo(".frm-buttons");
$.post(href, {
"message" : g,
"auth[]": $("#quick_reply input[name='auth[]']:last").val(),
"lt" : $("#quick_reply input[name='lt']").val(),
"tid" : $("#quick_reply input[name='tid']").val(),
"attach_sig" : "1" ,
"post": "Send"
}, function(t) {
console.log(t);
if(t.indexOf("Flood") != -1){
alert("Error!\nYou must wait 5 second before replying");
$(".lreply").fadeOut(300);
}
if(t.indexOf("A new") != -1){
alert("Error!\nSomeone had replied before you posted\nYou must refresh the page to continue.\nNotice : You should save or copy your message if you don't want it gone");
$(".lreply").fadeOut(300);
}
if($(t).find(".message a:first").attr('href').length >1) {
var f = $(t).find(".message a:first").attr('href');
$.get(f , function(z){
$("#quick_reply input[name='auth[]']:last").val($(z).find("#quick_reply input[name='auth[]']:last").val());
$("#quick_reply input[name='lt']").val($(z).find("#quick_reply input[name='lt']").val());
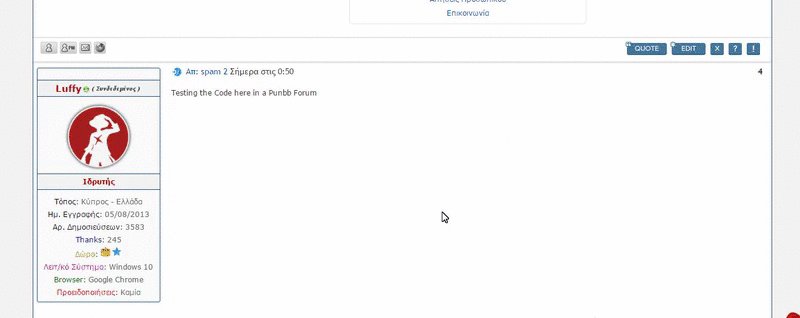
$(z).find(".post:last").hide().insertAfter(".post:last").slideDown(400);
});
$("#text_editor_textarea").sceditor('instance').val("");
$(".lreply").fadeOut(300);
}
});
}
else {
alert("Sorry\nThe content is too short to send!\nYou must write at least 10 characters.");
}
});
});


 by Van-Helsing January 16th 2016, 1:40 pm
by Van-Helsing January 16th 2016, 1:40 pm