Technical Details
Forum version : #phpBB3
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Other
Screenshot of problem : https://i.gyazo.com/89f189acc64c46a0158fa3aeae3f963f.gif
Who the problem concerns : All members
Forum link : http://www.thinktankforum.net
Description of problem
Hello,I am currently using the Quick Reply code that posts without the page refresh and currently i added the Staff Background code to add a border left and border right based on the member's rank and once you Send the post, the post does not include the Staff Background.
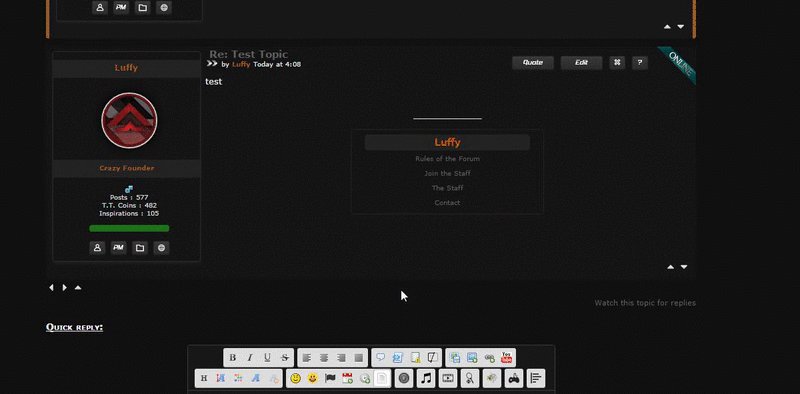
Here's how it should look:

And here's how it looks now:

This is the code i am using for the Quick Reply without a page refresh:
- Code:
// phpBB3 version;
//By doannamthai-getover || forumotion-forumvi ;
$(function () {
$('#quick_reply input[name="post"]').click(function(a){
a.preventDefault();
var g = $("#text_editor_textarea").sceditor('instance').val();
var href = $('a[href*="mode=reply"]').attr("href");
var value = $("#text_editor_textarea").sceditor("instance").val().replace(/\s/g, '').length;
if(2 <= value){
$('<span class="lreply" style="color: red;font-weight: bold; text-transform: uppercase;"><br>Your message is being posted...</span>').appendTo("#quick_reply div:last");
$.post(href, {
"message" : g,
"auth[]": $("#quick_reply input[name='auth[]']:last").val(),
"lt" : $("#quick_reply input[name='lt']").val(),
"tid" : $("#quick_reply input[name='tid']").val(),
"attach_sig" : "1" ,
"post": "Send"
}, function(t) {
if(t.indexOf("Flood") != -1){
alert("Error!\nYou must wait 5 second before replying");
$(".lreply").fadeOut(300);
}
if(t.indexOf("A new") != -1){
alert("Error!\nSomeone had replied before you posted\nYou must refresh the page to continue.\nNotice : You should save or copy your message if you don't want it gone");
$(".lreply").fadeOut(300);
}
if($(t).find('.panel a[href*="/viewtopic"]:first').attr('href').length >1) {
var f = $(t).find('.panel a[href*="/viewtopic"]:first').attr('href');
var postid = f.split('#')[1];
$.get(f , function(z){
$("#quick_reply input[name='auth[]']:last").val($(z).find("#quick_reply input[name='auth[]']:last").val());
$("#quick_reply input[name='lt']").val($(z).find("#quick_reply input[name='lt']").val());
$(z).find("#p"+postid).hide().insertAfter(".post:last").slideDown(400);
});
$("#text_editor_textarea").sceditor('instance').val("");
$(".lreply").fadeOut(300);
}
});
}
else {
alert("Sorry\nThe content is too short to send!\nYou must write at least 2 characters.");
}
});
});
Any help will be appreciated!
Edit: This is how it looks when someone presses send for their post:

The Staff Background appears then once you refresh the page and i'd love that to work even before the refresh if possible.
Regards,
Luffy





 by
by 




