Technical Details
Forum version : #phpBB3
Position : Administrator
Concerned browser(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Other
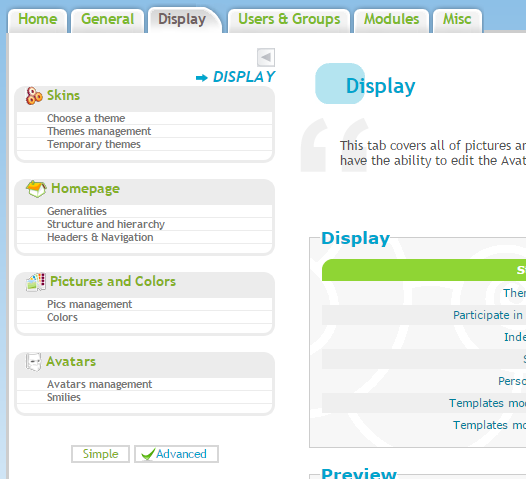
Screenshot of problem : https://i.imgur.com/bywt8ep.png
Who the problem concerns : All members
When the problem appeared : When it started
Forum link : http://www.ardentartforum.com/
Description of problem
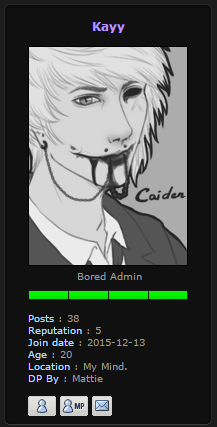
Hello! So, I'm back having more questions. Well, I'd like to center rank titles in the poster's side profile, under the display picture. I want it to align under the center of the DP, basically how the username is.This is the code I've tried
- Code:
.postprofile dd:first-child, .ranktitle, div.ranktitle {
font-size: 13px;
font-weight: 700;
text-align: center!important;
I've also tried padding and margins, but the rank titles aren't aligned. One rank title will be perfect, but the others will be too far to the right or left.
Last edited by Kelso on May 23rd 2016, 5:54 pm; edited 1 time in total
 Hitskin.com
Hitskin.com

 by Sienna May 21st 2016, 10:43 am
by Sienna May 21st 2016, 10:43 am
















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
