Good morning please help!
css problem

delete links

css problem

delete links







 when a solution is found.
when a solution is found.

brandon_g wrote: Γεια σας,
Για το τμήμα forumotion συνδέσεις, πρέπει να αγοράσετε πιστώσεις για να αφαιρέσετε αυτά. Δεν επιτρέπεται να αφαιρέσετε αυτά που χρησιμοποιούν CSS ή άλλων κωδικοποίηση. Εάν το κάνετε αυτό, forum σας θα είναι κατά παράβαση των όρων της υπηρεσίας μας και ενδεχομένως να διαγραφεί.
-Brandon









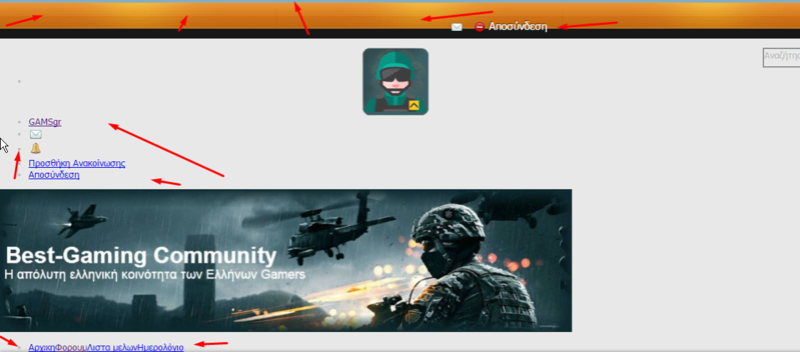
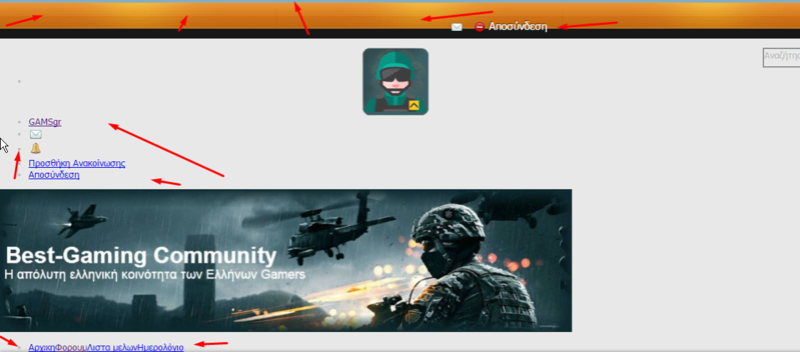
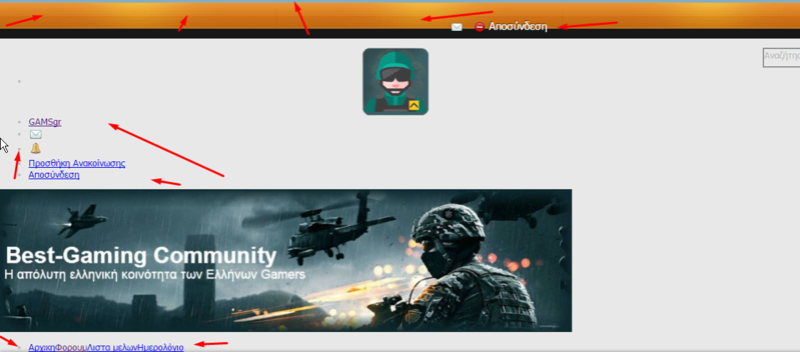
GAMSgr wrote:You can send me screenshot of that Mr. Savvy ?
| Second Reminder: Please don't use bold or color and keep to the default text. This is reserved for the staff for moderation. Thank you.
|










.pun {
background:#171717;
border: 1px solid #878787;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
box-shadow:0px 0px 8px #707070;
line-height: 1.3em;
padding: 12px;
}
body {
background:#E9E9E9;
color: #bdbdbd;
font-family: tahoma,arial,verdana,sans-serif;
font-size: 13px;
font-weight: normal;
margin-top: -1px;
padding-bottom: 10px;
}
.pun a:link {
color: #fcb249;
text-decoration: none;
}
.pun a:visited {
color: #fcb249;
text-decoration: none;
}
.pun a:hover, a:active {
color: #fcd451;
text-decoration: strong;
}
#pun-intro {
background:#171717 url(http://i13.servimg.com/u/f13/18/00/26/27/backgr10.jpg) repeat top center;
border-bottom-color: #121111;
border-bottom-style: solid;
border-bottom-width: 0px;
min-height: 64px;
margin-left: -12px;
width: 100%!important;
margin-top: -12px;
}
.topictitle {
font-family: tahoma,arial,verdana,sans-serif;
font-size: 13px;
}
.entry-content {
font-family: Verdana,Helvetica,Arial,sans-serif;
font-size: 13px;
}
.quick_login {
background: #efefef;
color: #336699;
font-size: 11px;
border: 1px solid #CDDCED;
padding: 4px;
}
#pun-legend {
padding-bottom: 4px;
padding-top: 10px;
}
#pun-title {
display: none;
}
.post_field {
background:#fff none ;
color:#4d5153;
border:1px solid #bcb6ad;
padding:3px 3px 3px 10px;
margin-top: 2px;
text-align:left;
}
#pun-head #pun-navlinks {
background-color: #171717;
background-image: url("http://i14.servimg.com/u/f14/18/01/17/16/800_a_22.png");
background-repeat: repeat-x;
color: #fff;
font-size: 13px;
height: 37px;
margin-bottom: 10px;
margin-left: -12px;
width: 100%!important;
}
#pun-navlinks ul {
list-style: none;
text-align: center;
}
#pun-navlinks li {
display: inline;
font-size: 1.15em;
}
#pun-navlinks li a {
margin: 0 0.1em 0 0;
}
#pun-navlinks a, #pun-navlinks a:visited {
color: #fff;
font-weight: normal;
text-decoration: none;
text-shadow: -1px -1px 1px rgba(0, 0, 0, 0.6);
padding-left: 10px;
line-height: 26px;
}
#pun-navlinks a:hover, #pun-navlinks a:active, #pun-navlinks a:focus {
text-decoration: none;
color: #fff;
text-shadow: -1px -1px 1px rgba(0, 0, 0, 0.6);
}
#pun-about {
background-color: #171717;
border: 1px solid #262526;
border-bottom-color: #262526;
border-bottom-style: solid;
border-bottom-width: 2px;
text-align: right;
line-height: 150%;
padding: 0.6em 1em;
}
#pun-about ul li a {
font-weight: normal;
}
#pun-about #qjump {
display: none;
}
.pun .paged-head, .pun .paged-foot {
border: 0px solid #171717;
background-color: #171717;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.user-info span {
color: #000000;
font-size: 11px;
}
.pun .user .user-info {
color: #666666;
font-size: 11px;
line-height: 1.5;
}
.postmain blockquote {
padding: 0.5em 1em;
background-color: #EFEFEF;
border: 1px solid #81A2C4;
}
.postmain cite {
display: block;
margin: 0 0 1em 0;
font-weight: bold;
font-style: normal;
}
.codebox {
margin: 1em;
background-color: #F5F5F5;
border: 1px solid #0F5C8E;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dashed #81A2C4;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: #F5F5F5;
}
.main .main-head {
background-color: #4E6A97;
background-image: url("http://i14.servimg.com/u/f14/18/01/17/16/800_a_22.png");
background-position: left 50%;
background-repeat: repeat-x;
border: 1px solid #f5c962;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
margin-top: 15px;
padding-left: 8px;
}
.page-title h2, .page-title span {
font-weight: bold !important;
}
.main .main-head .page-title {
color: #fff;
font-size: 14px;
font-weight: bold !important;
font-family: tahoma,arial,verdana,sans-serif;
text-shadow: 0 -1px 0 #334562;
}
.main .main-foot {
padding: 0.7em 1.3em;
font-weight: normal;
color: #666;
background-color: transparent;
}
.pun .postmain {
background-color: #171717;
border-left: 1px solid #171717;
margin-left: 17em;
border:solid 1px #262526;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
}
.pun .posthead {
padding: 0.5em 1.3em 0.5em 1em;
background-color: #363536;
background-image: url("http://i15.servimg.com/u/f15/17/34/84/29/800_a_83.png");
background-position: 0 50%;
background-repeat: repeat-x;
border-bottom-color: #363536;
border-bottom-style: solid;
border-bottom-width: 1px;
margin-top: -2px;
border:ridge 1px #363536;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
}
.postfoot {
border-top-color: #DADADA;
border-top-style: solid;
border-top-width: 1px;
clear: both;
margin-left: 0em;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
text-align: right;
}
.frm-buttons {
border-top-color: #DDDDDD;
border-top-style: double;
border-top-width: 0px;
margin-bottom: 0;
margin-top: 0.5em;
padding-bottom: 0;
padding-left: 17.5em;
padding-right: 0;
padding-top: 0.7em;
}
#tabs ul {
list-style-position: outside;
list-style-type: none;
padding: 0px;
white-space: nowrap;
}
#tabs ul li {
float: left;
margin: 0;
padding: 0 4px 0 0;
padding-bottom: 3px;
}
#tabs ul li.activetab a {
background-color: #fff;
border: #0F5C8E;
border-style: double;
border-width: 3px;
color: #666666;
text-decoration:none;
}
#tabs ul li.activetab a:hover {
background-color: #F5F5F5;
}
#tabs ul li a {
float: left;
padding: 0 1em;
background-color: #fff;
border: #0F5C8E;
border-style: double;
border-width: 3px;
font-size:1.1em;
font-weight:normal;
line-height: 2em;
text-decoration:none;
}
#tabs ul li a:hover {
background-color: #F5F5F5;
}
.pun .frm .frm-form table {
border: 1px solid #81A2C4;
padding-left: 4px;
}
.pun table.table th {
padding: 0.4em 0;
border-style: none;
border-color: #f4f4f4;
background-color: #f4f4f4;
color: #333333;
}
.pun table.table td {
padding: 0.6em 0 0.7em;
line-height: 130%;
background-color: #FFFFFF;
border-color: #C1D4E3;
border-width: 1px;
border-style: dashed none none none;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: #FFFFFF;
}
.trow_sep {
color: #FFFFFF;
font-family: tahoma,arial,verdana,sans-serif;
font-size: 14px;
font-weight: bold !important;
text-shadow: 0 -1px 0 #334562;
}
.trow_sep {
color: #f5c962;
font-family: tahoma,arial,verdana,sans-serif;
font-size: 14px;
font-weight: bold !important;
text-shadow: 0 -1px 0 #334562;
}
.pun .main-head a.exthelp, .pun .main-head a.exthelp:link, .pun .main-head a.exthelp:visited {
background-image: url("http://i43.servimg.com/u/f43/14/73/12/96/help10.png");
background-position: left center;
background-repeat: no-repeat;
padding-left: 20px;
}
#forum_statistics {
background-color: #F3F3F3;
border-bottom-color: #4E6A97;
border-bottom-style: solid;
border-bottom-width: 4px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
}
#board-stats span {
background-color: #E2E2E2;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
color: #4A4A4A;
font-weight: bold;
padding-bottom: 2px;
padding-left: 6px;
padding-right: 6px;
padding-top: 2px;
}
#board-stats {
border-left-color: #DEDEDE;
border-left-style: solid;
border-left-width: 0px;
float: right;
padding-left: 20px;
width: 38%;
}
#board-stats dl {
margin-top: 10px;
}
#board-stats dt, #board-stats dd {
border-top-color: #DEDEDE;
border-top-style: solid;
border-top-width: 1px;
float: left;
font-size: 0.85em;
padding-bottom: 6px;
padding-left: 2px;
padding-right: 2px;
padding-top: 6px;
width: 45%;
}
#board-stats dt {
clear: both;
font-weight: bold;
}
#board-stats h2 {
clear: both;
font-weight: bold;
}
#chatbox_header.main-head {
background-color: #4E6A97;
background-image: url("http://i14.servimg.com/u/f14/18/01/17/16/800_a_22.png");
background-position: left 50%;
background-repeat: repeat-x;
color: #DEDFDF;
padding-bottom: 0;
padding-left: 1.3em;
padding-right: 1.3em;
padding-top: 0;
}
#onlinechat {
border-top: 0px dashed #ccc;
padding: 0.6em 1em;
background-color: #f4f4f4;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px dashed #B9C4CD;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
border-top: 1px dashed #B9C4CD;
}
.pun table.table td {
background: #171717 url(http://i14.servimg.com/u/f14/18/01/17/16/800_a_23.png) repeat-x top left;
border-top: 1px solid #171717;
border-right: 0px solid #000;
border-left: 0px solid #000;
line-height: 130%;
padding-bottom: 0.7em;
padding-left: 0;
padding-right: 0;
padding-top: 0.6em;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background: #171717 url(http://i14.servimg.com/u/f14/18/01/17/16/800_a_23.png) repeat-x top left;
border-top: 1px solid #171717;
}
.pun table.table th {
background: #d9d9d9 url(http://i43.servimg.com/u/f43/14/53/79/27/gradie10.png) repeat-x 0 50%;
color: #333333;
padding-bottom: 0.5em;
padding-left: 0;
padding-right: 0;
padding-top: 0.5em;
}
#pun-logo {
margin-left: -13px;
margin-top: -22px;
}
#pun-logo:hover { opacity: 0.8; }
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #105289;
font-size: 10px;
}
#pun-navlinks a:active, #pun-navlinks a:focus, #pun-navlinks a:hover {
text-decoration: none;
color: #fff;
background-color: rgba(0, 0, 0, 0.2);
text-shadow: 0 0 40px rgba(255, 255, 255, 0.2);
padding-left: 5px;
padding-right: 5px;
padding-top: 9px;
padding-bottom: 9px;
}
.cpinfo2 {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.cpinfo2 {
color: #009C1F;
background-color: #C1F7BC;
background-image: url('http://i15.servimg.com/u/f15/17/34/84/29/111.png');
}
.cpinfo3 {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.cpinfo3 {
color: #9C0000;
background-color: #F7BCBC;
background-image: url('http://i15.servimg.com/u/f15/17/34/84/29/311.png');
}
.cpinfo {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.cpinfo {
color: #00529B;
background-color: #BDE5F8;
background-image: url('http://i.imgur.com/BZ17N.png');
}
.cpinfo4 {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.cpinfo4 {
color: #9C9400;
background-color: #F7F2BC;
background-image: url('http://i15.servimg.com/u/f15/17/34/84/29/412.png');
}
.cpinfo5 {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.cpinfo5 {
color: #00979C;
background-color: #BCF5F7;
background-image: url('http://i40.servimg.com/u/f40/17/30/70/32/113.png');
}
.kjmunhybgvfgb{
background-color : #FF99A7;
border: 1px solid #800015;
width: 100%!important;
}
.jumnhbgvfnhjkjmunhybgvfgb{
background-color : #99C2FF;
border: 1px solid #002080;
width: 100%!important;
}
.jumnhybgfvbhtgrtn5rnb{
background-color : #99C2FF;
border: 1px solid #002080;
width: 100%!important;
}
.tb11gfdsvf{
background:#171717 url(http://i13.servimg.com/u/f13/18/00/26/27/defaul10.png) no-repeat 4px 4px;
padding:4px 4px 4px 180px;
border:1px solid #171717;
width: 100%!important;
height:180px;
border:solid 1px #363536;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.Thefunforumtope8itisikonas img {
border: 3px double #CCCCCC;
width: 48px;
}
#username_reg {
background: #fff url("http://i15.servimg.com/u/f15/17/34/84/29/pm_msg10.png") center left no-repeat;
padding-left: 20px;
}
#email {
background: #fff url("http://i15.servimg.com/u/f15/17/34/84/29/117.png") center left no-repeat;
padding-left: 20px;
}
#password_reg {
background: #fff url("http://i15.servimg.com/u/f15/17/34/84/29/key10.png") center left no-repeat;
padding-left: 20px;
}
input.button1, input.button2, button.button2, #main-content a.cgu-buttons {border: 1px solid #afafaf;-moz-border-radius: 5px;-webkit-border-radius: 3px;-moz-box-shadow: 1px 2px 0px #afafaf;-webkit-box-shadow: 1px 2px 0px #afafaf;}
.forumtitle {margin-left:70px;}
a.forumlink {
margin-left:60px;
}
.subforums {
margin-left:60px;
}
.descript {
margin-top:5px;
margin-left:60px;
}
.descript img {
margin-top:-22px;
margin-left:-60px;
}
.forumline .row1 {
padding-top:12px;
}
.dersuj{display:none}
.avatar-tge {
float : left;
}
.avatar-tge img {
width : 40px;
height : 40px;
background : #ffffff;
border : #ddd solid 1px;
padding : 1px;
}
::-moz-selection {color:white; background: red; }
::selection{color:white;background: red; }
#profile-advanced-add a{
border:1px solid #ddd;
line-height: 30px;
color: #fff;
padding: 3px 22px 3px 3px
}
#profile-advanced-add a[href^="/profile?friend"] {
background: url("http://i15.servimg.com/u/f15/17/34/84/29/215.png") no-repeat scroll right center #6F8F52;
}
#profile-advanced-add a[href^="/profile?foe"] {
background: url("http://i15.servimg.com/u/f15/17/34/84/29/120.png") no-repeat scroll right center #000000;
}
#profile-advanced-add a[href^="/profile?mode=editprofile&page_profil=friendsfoes"] {
background: url("http://i15.servimg.com/u/f15/17/34/84/29/215.png") no-repeat scroll right center #F00000;
}
.fordbf4f {margin-left:10px;}
.ksekiniseapoonoma {margin-left:12px;}
.boxed{
border: 2px solid #303330;
padding: 3px 7px;
background: #1e211e;
color: #FFFFFF;
box-shadow: inset 0 0 5px #1e211e;
border-radius: 2px;
text-decoration: strong,blod;
border:none 2px #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 6px;
}
.nlgcode{
padding:12px 0px;
text-align:center;}
.newspan{
padding:0 10px;
}
input[type="submit"]{
background-color: #171717;
padding-left:6px;
padding-right:6px;
padding-top:3px;
padding-bottom:3px;
color: #ffffff;
border:1px solid #171717;
background-image: url(http://i13.servimg.com/u/f13/18/00/26/27/711.png);
}
input[type="submit"]:hover{
background-color: #000000;
border:1px solid #000000;
background-image: url(http://i13.servimg.com/u/f13/18/00/26/27/811.png);
}
input[value="Προεπισκόπιση"] {
margin-left: 10%;
}
.dd-textarea {
margin-right: 10%;
}
.pun p.right-box {
float: left;
}
.forumotionkatigoriaprozvasi{
background:#FFFFFF url(http://i64.servimg.com/u/f64/15/84/77/97/icon410.gif) no-repeat 4px 4px;
padding:4px 4px 4px 22px;
border:3px solid #BDB631;
width: 159;
height:18px;
}
.tgeavatar {
margin-right:12px;
display:block;
position: relative;
width: 7px;
height: 7px;
background: transparent url("http://i15.servimg.com/u/f15/17/34/84/29/post_o10.png") no-repeat;
}
.nhbgfvgghbtb2{
background-color : #99FFCC;
border: 1px solid #008000;
width: 230px;
}
.forumotionkatigoriaprozvasi2{
background:#FFFFFF url(http://i14.servimg.com/u/f14/18/01/17/16/icon4110.png) no-repeat 4px 4px;
padding:4px 4px 4px 22px;
border:3px solid #3159BD;
width: 159;
height:18px;
}
.ikonastowhoisonlinegiaplirofories{
background-color: #fff;
background-image: url("http://i17.servimg.com/u/f17/18/04/87/83/800_a_11.png");
background-repeat: repeat-x;
color: #fff;
font-size: 13px;
height: 32px;
width: 100%!important;
}
.popupWrapper {
background-color: rgba(70, 70, 70, 0.6);
border-radius: 4px 4px 4px 4px;
box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);
left: 300px;
margin: 0 auto !important;
max-height: 400px;
max-width: 700px;
overflow: auto;
padding: 4px;
position: fixed !important;
top: 200px;
}
.iconstagenelia{
background:#FFFFFF url(http://i46.servimg.com/u/f46/17/06/15/51/cookie10.png) no-repeat 0px 0px;
padding:0px 54px 0px 49px;
width: 159;
height:48px;
}
.genethliaaround{
border:1px solid #CCCCCC;
width: 100%!important;
height: 100%!important;
}
.onlineusersaround1{
border:1px solid #CCCCCC;
width: 100%!important;
height: 100%!important;
}
.useronlineicon1{
background:#FFFFFF url(http://i14.servimg.com/u/f14/18/01/17/16/apps-s10.png) no-repeat 0px 0px;
padding:0px 54px 0px 49px;
}
.mikraiconkatoapototopicpmprofilektl1{
background-color: #4E6A97;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
}
.mikraiconkatoapototopicpmprofilektl1:hover {
background-color: #D69411;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
}
.mikraiconkatoapototopicpmprofilektl2{
background-color: #4E6A97;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
}
.mikraiconkatoapototopicpmprofilektl2:hover {
background-color: #D69411;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
}
.mikraiconkatoapototopicpmprofilektl3{
background-color: #4E6A97;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
}
.mikraiconkatoapototopicpmprofilektl3:hover {
background-color: #D69411;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
}
.mikraiconkatoapototopicpmprofilektl4{
background-color: #4E6A97;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
}
.mikraiconkatoapototopicpmprofilektl4:hover {
background-color: #D69411;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
color: #FFFFFF;
display: inline-block;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
}
.icontopic1:hover {
opacity: 0.8;
}
.user-basic-info a img {
width: 95px;
height: 95px;
padding: 1px;
border: 1px solid #4f4e4f;
margin: 0 5px;
}
.pagenumber234{
border: 1px solid #cccacc;
padding: 3px 7px;
background: #ededed;
color: #000000;
box-shadow: inset 0 0 5px #cccacc;
border-radius: 2px;
}
.footerendmastersly{
border: 3px double #CCCCCC;
width: 100%!important;
}
#smiley-box {
padding: 10px;
border: 1px solid #105389;
}
.lastpostteleftea{
width: 100%!important;
background: #fff;
border: 0px solid #bcc5cc;
-webkit-border-radius: 0 0 54px 55px;
-moz-border-radius: 0 0 55px 55px;
border-radius: 0 0 0px 0px;
line-height: 1.3em;
padding: 2px;
}
.avatar-tge:hover{
transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
-webkit-transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
-moz-transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
-o-transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
-ms-transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
}
.fbtwyticons1:hover{
transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
-webkit-transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
-moz-transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
-o-transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
-ms-transform: rotate(0deg) scale(1.5) skew(-1deg) translate(0px);
}
#onlinelist {
border-top: 0px dashed #ccc;
padding: 0.6em 1em;
background-color: #171717;
}
a.mainmenu[href="/faq"] {
transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-webkit-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-moz-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-o-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-ms-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
}
a.mainmenu[href="/calendar"] {
transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-webkit-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-moz-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-o-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-ms-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
}
a.mainmenu[href="/memberlist"] {
transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-webkit-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-moz-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-o-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-ms-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
}
a.mainmenu[href="/search"] {
transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-webkit-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-moz-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-o-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-ms-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
}
a.mainmenu[href="/groups"] {
transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-webkit-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-moz-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-o-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
-ms-transform: rotate(39deg) scale(0.1) skew(-180deg) translate(-300px);
}
a.mainmenu[href="/groups"] {
}
a.mainmenu[href="/groups"] {
}
#pun-about { display:none }





What?GAMSgr wrote:something not hurt so I was



