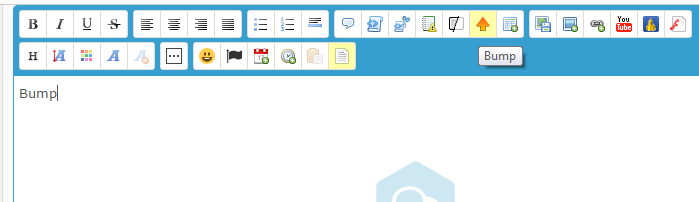
With this code you can add a new button in your Sceditor, that inserts automatically a "Bump" text:

If you want to change the button icon, just edit the link:

- Code:
$(function(){
$(function(){
$('<a class="sceditor-button sceditor-button-bump" unselectable="on" title="Bump"><div unselectable="on" style="background-image:url(http://i97.servimg.com/u/f97/13/45/80/80/new-go10.png)">Bump</div></a>').insertAfter('.sceditor-button-fahide').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("Bump");
});
});
});
If you want to change the button icon, just edit the link:
- Code:
http://i97.servimg.com/u/f97/13/45/80/80/new-go10.png





