Forumotion is proud to introduce some new services
New design for forums Administration Panel
It is with great pleasure that I announce the launch of the V3 of forums Administration Panel. With a modern design, it has for ambition to make your administration experience more pleasant.

Note that in order to not disturb your user experience, no element or functionality has changed place. The change is only in the design.
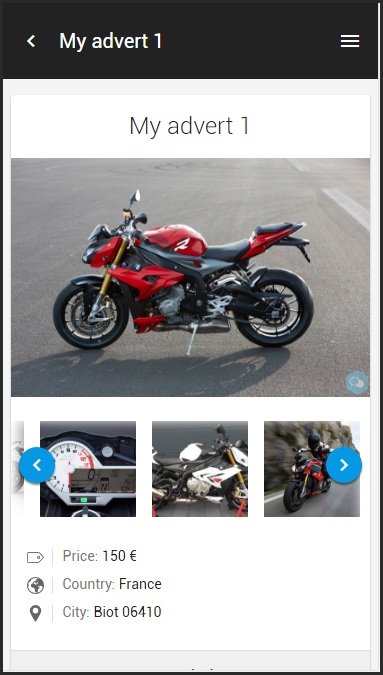
Classified Ads on the modern mobile version of the forums
We made some changes to the modern mobile version of our forums to optimize the display of classified ads on smartphones and tablets.
Therefore, we are pleased to announce the availability of the following new features on the modern mobile version of your forums:
- The ads list page in a section of classified ads
- The single ad page
- The form page for creating a new classified ad
- The page to switche between online and rejected ads

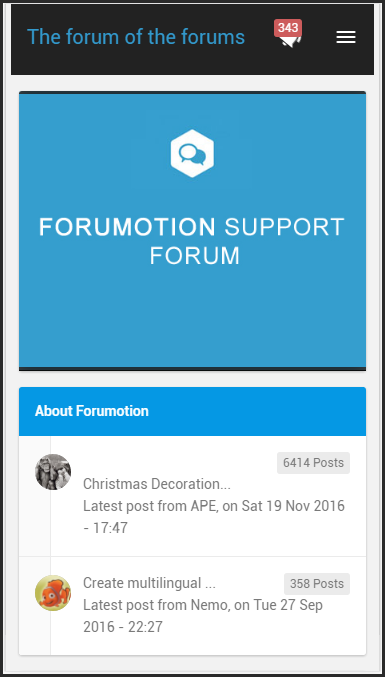
A mobile banner on the modern mobile version of the forums
You now have the possibility to add a banner for the modern mobile version of your forum directly from the pics management of of your administration panel without the need for coding knowledge.
the admin have just to indicate the url of the desired mobile banner in the new dedicated field in its administration panel >> Display >> Pictures and Colors >> Pics management >> Advanced Mode >> General / Explore >> Mobile version logo to be automatically resized and adapted to the modern mobile version of the forum:

This banner is displayed only on the forum index.
Notes: In order for new mobile ad pages to work optimally on your forum, administrators who have customized the modern mobile template overall_footer must absolutely consider the following changes:
- Replace this part of code:
- Code:
$(".forum-section").each(function() {
var forumName = $(this).find("h3");
var statsWidth = $(this).find(".forum-statistics").outerWidth();
var forumNamePadding = statsWidth + 8;
if ($("body").css("direction").toLowerCase() == "rtl") {
$(forumName).css("padding-left", forumNamePadding);
} else {
$(forumName).css("padding-right", forumNamePadding);
}
});
- By the following new code:
- Code:
if ((forumName.width() / 1.5) < statsWidth) {
$(forumName).css("padding-bottom", "30px");
$(this).find(".forum-statistics").css("margin-top", "27px");
} else {
if ($("body").css("direction").toLowerCase() == "rtl") {
$(forumName).css("padding-left", forumNamePadding);
} else {
$(forumName).css("padding-right", forumNamePadding);
}
}
I let you discover for yourself all these new features available now on your Forumotion Forums.
Forumotion Team
















 when a solution is found.
when a solution is found.




