Hello,
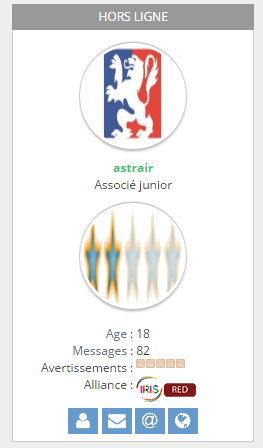
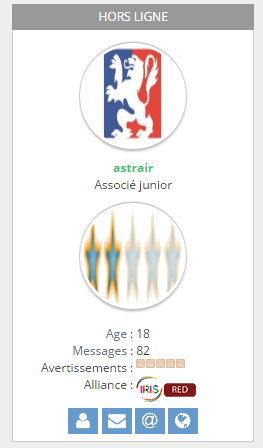
I have used this code to get round avatars, but the code applied itself to the rank images too which is an inconvenience

Please advise
Thank you,
Ency
PS : also I would like to have round avatars in the home page of the forum, could anyone give me the code for that? Thank you.
I have used this code to get round avatars, but the code applied itself to the rank images too which is an inconvenience
- Code:
div.post .postprofile dt img{
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
height: 100px;
margin: 10px;
overflow: hidden;
padding: 3px;
width: 100px;
}

Please advise
Thank you,
Ency
PS : also I would like to have round avatars in the home page of the forum, could anyone give me the code for that? Thank you.
 Hitskin.com
Hitskin.com




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
