I tried to add this code, which is located on this site; http://www.punbb.biz/t331-javascript-ipb-sticky-announce-global-announce-style
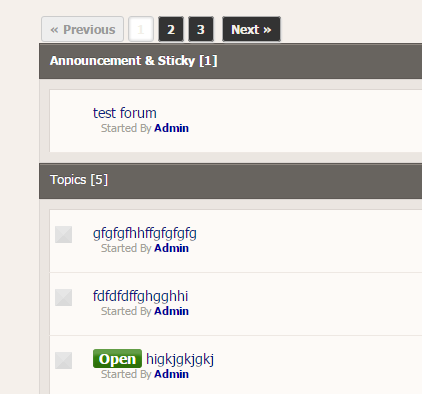
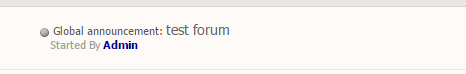
However the desired results are not appearing for some reason.
Anyone know how to make it work?
site url: http://testingsite.freeforums.biz/
- Code:
$(document).ready(function(){$('.tcl strong:contains("Global announcement")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #FF4000','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
$(document).ready(function(){$('.tcl strong:contains("Sticky")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
$(document).ready(function(){$('.tcl strong:contains("Announcement")').each(function(){$(this).css({'color':'#fff','background':'url("http://i57.servimg.com/u/f57/17/68/86/50/stk1010.png") repeat-x 0 -1px #7BA60D','border-radius':'3px 3px 3px 3px','display':'inline-block','font-size':'9px','font-weight':'bold','height':'16px','line-height':'16px','padding':'0 5px','text-shadow':'0 -1px 0 rgba(0, 0, 0, 0.2)','text-transform':'uppercase','vertical-align':'middle',})})});
However the desired results are not appearing for some reason.
Anyone know how to make it work?
site url: http://testingsite.freeforums.biz/
Last edited by udarsha45 on Tue 11 Apr 2017 - 5:33; edited 2 times in total


 by udarsha45 Fri 24 Mar 2017 - 6:41
by udarsha45 Fri 24 Mar 2017 - 6:41