Version: phpbb2
Permission Level: Founder
I posted about this issue once already, and after very little progress, I got no response back and it was moved to the garbage. Anyway, I have this code here in order to align/wrap images and text next to each other on my forum:
- Code:
div[align="left"] {
float: left;
}
div[align="right"] {
float: right;
}
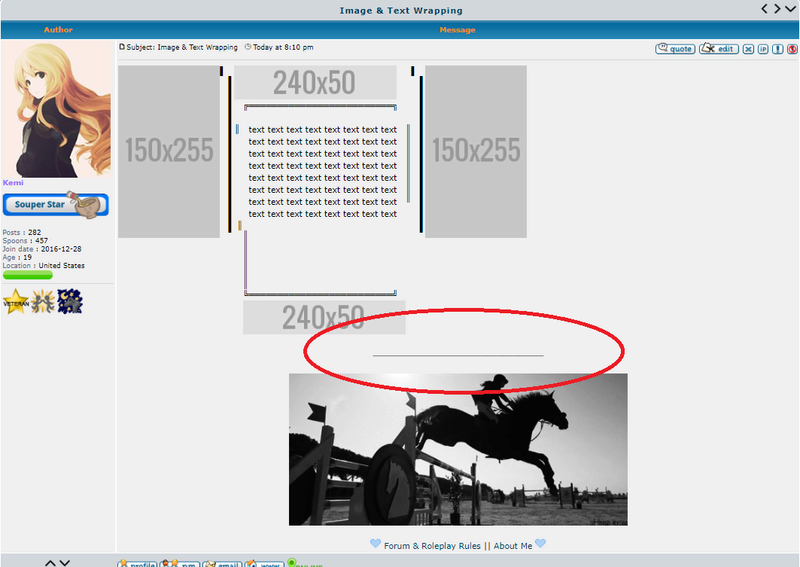
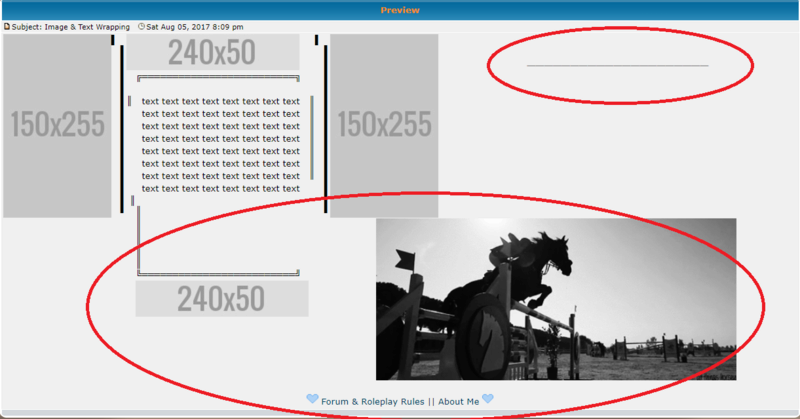
This code works, to an extent. Putting it in my CSS finally allows me to align/wrap images and text on the same line in my signature, but when I'm typing out a forum post and click the "preview" button, my signature runs up into my actual forum post (probably thinking it should align/wrap itself with that). It does not do this on the forum itself or on actual posts -- only when I am previewing posts before I actually post them. How do I force my signature to stay below my previewed forum posts? Does this require editing something in the html pages?
 Hitskin.com
Hitskin.com















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
