Hello everyone i have been working on my forum and got a code that makes tabs for my Who's online system
it has 3 tabs right now but i want to change it a little.
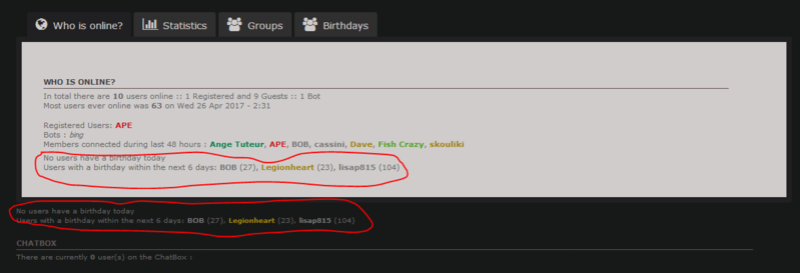
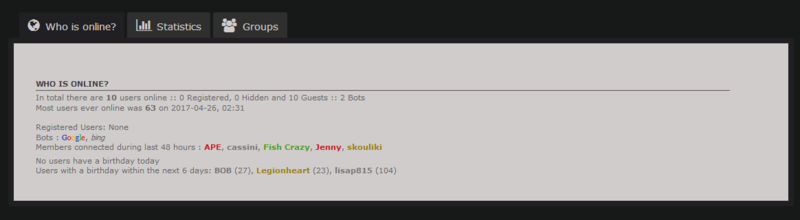
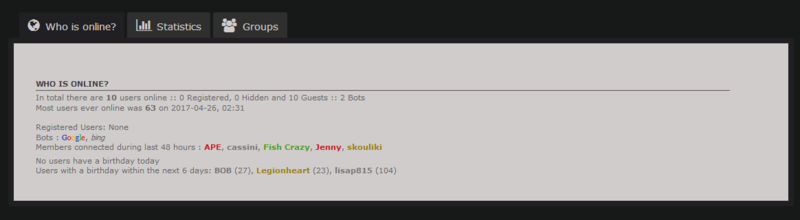
Right now it looks like this

What i would like to do is make a birthdays tab and have the members upcoming birthdays on its own tab.
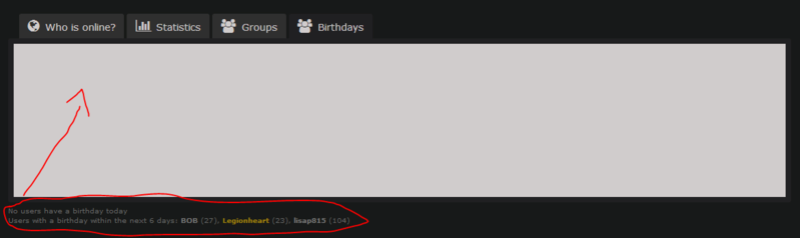
This is what i want it to look like

This is the templates I am using to change it now.
There is no need to add the icons i can do that at a later date when i add it to my forum.
much thanks to anyone that can sort this out for me
APE
it has 3 tabs right now but i want to change it a little.
Right now it looks like this

What i would like to do is make a birthdays tab and have the members upcoming birthdays on its own tab.
This is what i want it to look like

This is the templates I am using to change it now.
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside"></p><!-- END switch_user_logged_in --><br /><br />
<p></p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="fa-st-tab">
<ul class="fa-st-tab-toggle">
<li class="active"><i class="fa fa-globe" aria-hidden="true" style="color:#d0cccc"></i>{L_WHO_IS_ONLINE}</li>
<li><i class="fa fa-bar-chart" aria-hidden="true" style="color:#d0cccc"></i> {L_STATISTICS}</li>
<li><i class="fa fa-users" aria-hidden="true" style="color:#d0cccc"></i> Groups</li>
</ul>
<div class="fa-st-tab-content">
<div class="active">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</p>
</div>
<div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
</div>
<div>
<div class="h3">Groups</div>
<em>Staff And Members : <span id="groupLegend">{GROUP_LEGEND}</span></em>
</div>
</div>
<script>
(function($) {
'use strict';
var $toggle = $('.fa-st-tab-toggle li');
var $content = $('.fa-st-tab-content > div');
$toggle.on('click', function() {
var $this = $(this);
if ($this.hasClass('active')) {
return;
}
var index = $this.index();
$.each([$toggle, $content], function() {
$(this)
.removeClass('active')
.eq(index)
.addClass('active')
;
});
});
}(jQuery));
</script>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3">{CHATBOX_NAME}</div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<br><br> <ul id="picture_legend"> </ul>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
{AUTO_DST}
There is no need to add the icons i can do that at a later date when i add it to my forum.
much thanks to anyone that can sort this out for me
APE



 by
by