I have various coding questions.
|
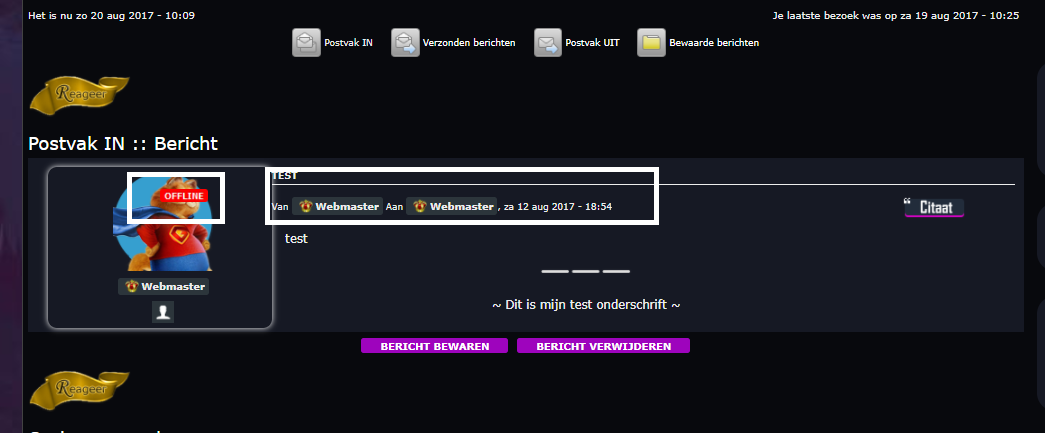
4) The online/offline button must be to the left and the username box with date and time to the right. How do I do that?
- Code:
$(function() {
$(function() {
$(".sceditor-container iframe")
.contents()
.find("head")
.append(
"<style>body,html,code:before,p,table{color:#FFFFFF!important;}</style>"
);
});
});
My testing forum is private, users only.
I can give you a Pb with my testing account and by Pb the viewtopic_body template.
Thank your for your time and help.
Regards, Joost
Last edited by Joost on August 22nd 2017, 6:19 pm; edited 4 times in total
 Hitskin.com
Hitskin.com

 by Joost August 12th 2017, 7:06 pm
by Joost August 12th 2017, 7:06 pm

 wrote:That's a lot of questions
wrote:That's a lot of questions 










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
