Hi everyone, I need your help possibly with a few codes
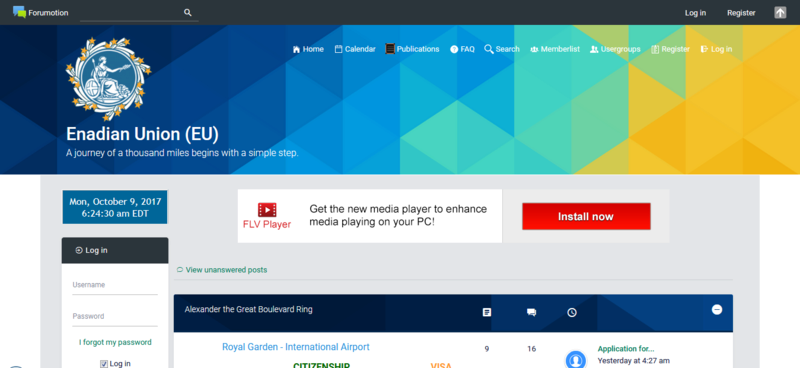
So I am basically running this page: http://enadia.forumotion.com/
And I have some issues with the header height, the buttons size, category background size and borders and overall text size.
So I want to change a bit the height of my header, I think its too big and not needed.
Some buttons like the ones that say something like "This thread is locked, go back etc" are wayyy too big as well. I need a code to decrease those kinds of buttons.
The categories that hold all those forums, need to be decreased in height as well and some borders need to define a bit the forum from the last poster.
Also, I want to increase the Title text of my categories and decrease the size of it in my forums.
Thanks in advance.
So I am basically running this page: http://enadia.forumotion.com/
And I have some issues with the header height, the buttons size, category background size and borders and overall text size.
So I want to change a bit the height of my header, I think its too big and not needed.
Some buttons like the ones that say something like "This thread is locked, go back etc" are wayyy too big as well. I need a code to decrease those kinds of buttons.
The categories that hold all those forums, need to be decreased in height as well and some borders need to define a bit the forum from the last poster.
Also, I want to increase the Title text of my categories and decrease the size of it in my forums.
Thanks in advance.
 Hitskin.com
Hitskin.com

 by Latrovia October 6th 2017, 11:26 am
by Latrovia October 6th 2017, 11:26 am














 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
