Problem:
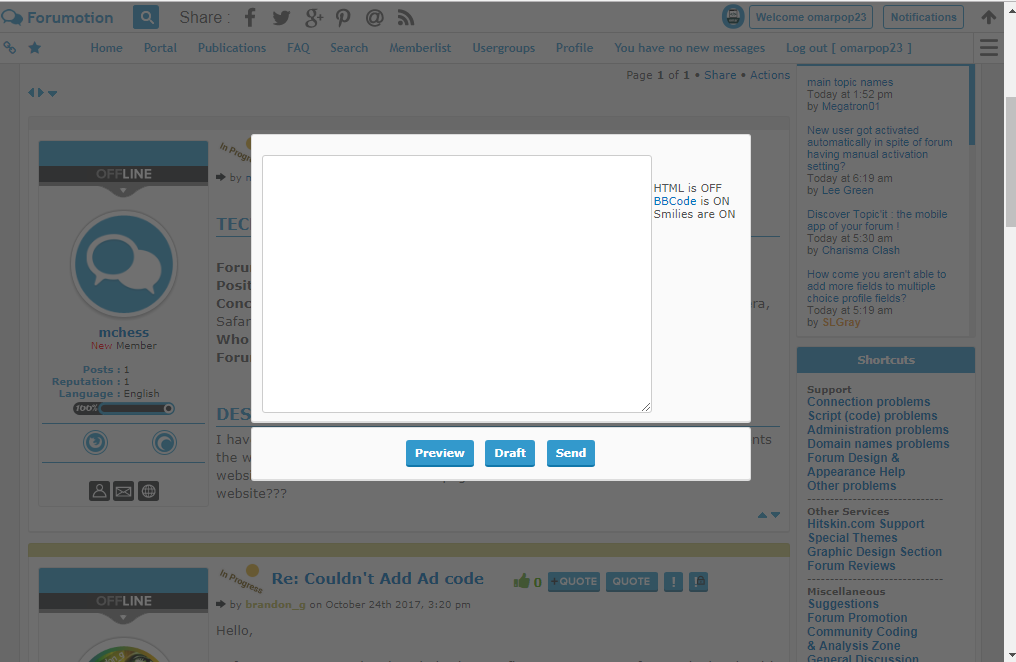
smiley-box and sceditor doesn't appear
- preview img:

code:
- Code:
$(function() {
var postURL = $(".i_post").parent().attr("href"),
replyURL = $(".i_reply").parent().attr("href");
$('head').prepend('<style>div#quickreplyform_overlay{background-color:#333;height:100%;right:0;opacity:.7;position:fixed;top:0;width:100%;z-index:9999999}#quickreplyform{background: #FFF;position:fixed;border-radius: 5px;box-shadow: 2px 2px 10px #333;z-index:99999999;width:500px;right:50%;margin-right:-250px;top:20%;height:410px;overflow:auto}</style>');
$('#content-container #main-content').prepend('<div id="quickreplyform" style="display:none;"><img src="https://i62.servimg.com/u/f62/18/32/73/91/loadin10.gif"/></div><div id="quickreplyform_overlay" style="display:none;"></div>');
$('.i_reply').click(function() {
$('#quickreplyform, #quickreplyform_overlay').fadeIn();
$('#quickreplyform').load(''+replyURL+' form[action="/post"]');
return false;
});
$('.i_post').click(function() {
$('#quickreplyform, #quickreplyform_overlay').fadeIn();
$('#quickreplyform').load(''+postURL+' form[action="/post"]');
return false;
});
$(document).click(function(e) {
if ($(e.target).closest('#quickreplyform').length === 0) {
$('#quickreplyform, #quickreplyform_overlay').fadeOut();
$('#quickreplyform').html('<img src="https://i62.servimg.com/u/f62/18/32/73/91/loadin10.gif"/>');
}
});
$(document).keyup(function(e) {
if (e.keyCode == 27) {
$('#quickreplyform, #quickreplyform_overlay').fadeOut();
$('#quickreplyform').html('<img src="https://i62.servimg.com/u/f62/18/32/73/91/loadin10.gif"/>');
}
});
});







