Could someone tell me what I should edit in my css code to make the edges around the avatars smaller?
Here is my css
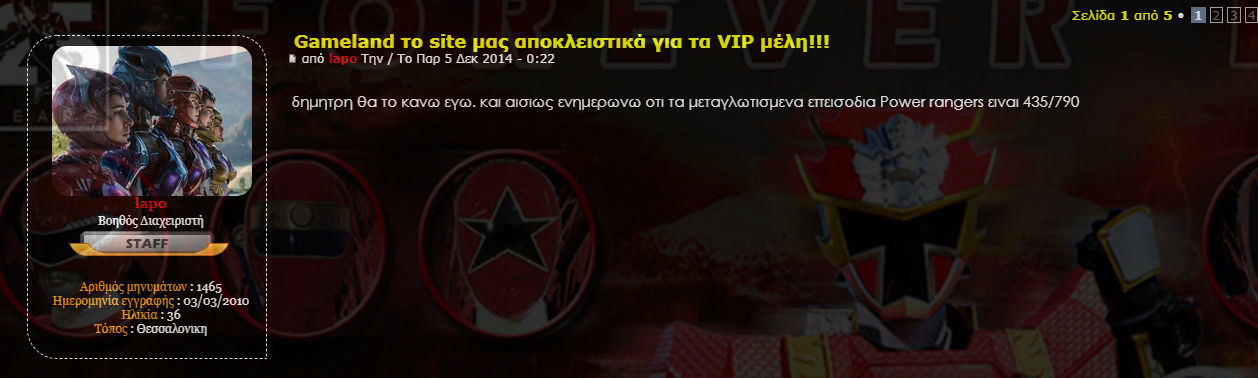
And here is an example of how the edges are right now
Here is my css
- Code:
div.FundalAndreea {
background-image: url("http://i61.tinypic.com/33pcawi.png");
background-position: bottom right;
}
/* Bottom bottom ! */
body {
background-attachment: fixed;
background-image: url("https://i62.servimg.com/u/f62/14/86/97/06/foreve10.jpg");
background-repeat: no-repeat;
background-position: ;
opacity: .9;
filter: alpha(opacity=40);
-moz-opacity: .9;
}
img {
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
/*Done with the help of different tutorials, credit to their respective authors*/
/*Forum box*/
#wrap {
background-color: black; /* Color de fondo */
border: dashed 2px #FFFFF; /* Bordes del foro */
border-radius: 20px; /* Para redondear los bordes */
box-shadow: 5px 5px 5px black; /* Para darle sombra */
}
/*Modify header background*/
.headerbar {
background-color: black; /* For none put transparent */
background-image: url(ttp://2img.net/i/fa/empty.gif);
}
/*Remove white corners*/
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
display: none;
}
/*Modify the navigation menu links*/
ul.navlinks {
border-bottom: none; /*We remove the white border that comes by default */
text-align: center;
}
a.mainmenu {
font-family: Georgia;
font-size: 24px;
font-style: italic;
font-weight: lighter;
letter-spacing: -3px;
line-height: 0.6em;
margin-top: -70px;
text-align: left;
text-shadow: 0px 0px 4px #0000;
text-transform: lower
}
a.mainmenu:hover{
text-decoration: none;
color : #DBA400;
text-transform:lowercase;
}
/*Table of the categories*/
.forabg {
border-style: none; /* Remove white edges */
border-radius: 20px 20px 20px 0px;
border: dashed 1px #ffffff;
margin: 20px;
padding: 5px;
background: url();
opacity: .8;
filter: alpha(opacity=80);
-moz-opacity: .8
}
.forumbg {
opacity: .8;
filter: alpha(opacity=80);
-moz-opacity: .8
}
/*Modify the appearance of each subforum*/
ul.forums {
background-color: transparent; /*To remove the background color*/;
}
.forabg li.row {
border-style: none; /*To remove some of the white edges*/;
}
li.row:hover {
background-color: transparent; /*To remove the hover color*/;
}
ul.forums dd {
border-style: none; /*To remove other white edges*/;
}
/*Separation between WIDGETS and FORUM*/
#main-content {
margin-left: 10px;
}
/*Category header*/
.forabg li.header dd.dterm {
width: 75%; /* Este es el ancho por defecto, si lo cambiais, tendréis que ajustar el resto de anchos */
background-color: black;
}
.forabg li.header dd.topics {
width: 8%; /* Este es el ancho por defecto, si lo cambiais, tendréis que ajustar el resto de anchos */
background-color: black;
display:none;
}
.forabg li.header dd.posts {
width: 8%; /* Este es el ancho por defecto, si lo cambiais, tendréis que ajustar el resto de anchos */
background-color: black;
display:none;
}
.forabg li.header dd.lastpost {
width: 20%; /* Este es el ancho por defecto, si lo cambiais, tendréis que ajustar el resto de anchos */
background-color: black;
}
/*Title of the category*/
.table-title h2, li.header dl.icon dd.dterm {
font-family: Palatino Linotype;
text-align: center;
font-style: italic;
text-transform: uppercase;
}
.table-title, .table-title h2 {
font-size: 30px;
font-family: Georgia;
text-shadow: 0px 0px 4px #ffffff;
text-transform: lowercase;
color: #ffffff;
letter-spacing: -3px;
}
/*Title of the forums*/
a.forumtitle {
font-family: Georgia;
font-style: italic;
font-size: 18px;
letter-spacing: -3px;
color: #ffffff;
}
a.forumtitle:hover{
color : #ffffff;
font-style: normal;
letter-spacing: -1px;
}
/*Description of the forums*/
.desc3 {
background-color: black;
border-radius: 30px 0px 30px 0px;
text-transform: none;
font-family: georgia;
font-size: 12px;
color: #ffffff;
display: block;
line-height: 10px;
text-shadow: 1px 1px 0 #ffffff;
margin-left: 15px;
margin-top: 5px;
padding: 10px;
text-align: center;
width: none;
}
.formdesc a:link, .formdesc a:visited, .formdesc a:active {
background-color: transparent;
color: #ffffff;
font-family: Consolas;
font-size: 10px;
letter-spacing: -0.2px;
padding: 1px;
text-transform: none;
}
.formdesc a:hover{
text-decoration: none;
color : #ffffff;
text-transform: uppercase;
}
.formdesc {
background-color: #ffffff;
border-radius: 30px 30px 30px 30px;
display: block;
font-size: 8px;
margin-top: 10px;
padding: 3px;
text-align: center;
}
/*Modify LINKS of the body*/
#main ul.linklist li a {
font-family: Times New Roman;
font-size: 14px;
font-style: italic;
letter-spacing: -1px;
padding: 1px;
}
/*Inside of the category: messages*/
.forabg li.row dd.dterm {
width:75% /*Descriptión and Títle*/
}
/*Lo demás*/
.forabg li.row dd.topics{
width: 10%;
background: black;
border-top: double 4px #ffffff;
font-size: 10px
}
.forabg li.row dd.topics:after {
content: " TOPICS ";
font-size: 10px
}
.forabg li.row dd.posts{
width: 10%;
background: black;
border-top: double 4px #ffffff;
font-size: 10px
}
.forabg li.row dd.posts:after {
content: " POSTS ";
font-size: 10px
}
.forabg li.row dd.lastpost{
width: 20%;
border: dashed 2px #ffffff;
border-radius: 0px 0px 20px 20px;
background: black;
}
/*Legends of Groups*/
p em b a.gensmall {
color: #ffff;
font-family: Grand Hotel, Kristen ITC, Georgia;
font-size: 18px;
text-align: center;
}
p em {
font-style: normal;
color: transparent;
}
/*Profiles*/
.postprofile a:link, .postprofile a:active, .postprofile a:visited, .postprofile dt.author a {
font-weight: bold;
font-size: 2em;
font-style: italic !important;
font-family: Georgia;
text-decoration: none;
letter-spacing: -2px;
}
.postprofile {
display: block;
text-align: center;
}
.postprofile dd {
text-align: center;
margin-top: 4px;
}
/*Marco Profile*/
.postprofile {
background-color: none;
border-radius: 30px 30px 0px 30px;
border:1px dashed #ffffff;
float: right;
font-family: Habibi, Georgia;
font-size: 12px;
margin-right: -3px;
padding-top: 10px;
text-align: center;
width: none;
}
/*Spoiler, Code, Appointment*/
dl.codebox {
-moz-border-radius: 8px 8px 8px 8px;
border-radius: 0px 30px 0px 0px;
background: url(\' \');
border:1px solid black;
}
dl.codebox:hover {
border:1px solid black;
}
dl.codebox dt {
border-bottom:1px dashed #0000;
display:block;
font-size:0.8em;
font-weight:700;
color:#81DAF5;
margin-bottom:3px;
text-transform:uppercase;
font-family: Trebuchet MS, Arial,Helvetica,sans-serif;
}
dl.codebox code {
color:white;
font-family: Consolas, Arial,Helvetica,sans-serif;
text-shadow:1px 1px 1px #white;
font-size:11px;
}
blockquote {
-moz-border-radius: 8px 8px 8px 8px;
border-radius: 30px 30px 0px 30px;
background:url(\'http://img507.imageshack.us/img507/2531/fondotransparente.png\');
border:1px dashed #0000;
}
.content blockquote {
color: white;
font-family: Georgia, Arial,Helvetica,sans-serif;
font-style: italic;
font-size:11px;
}
/*Content of the post*/
.postbody .content {
background: black;
border-radius: 15px 15px 0px 0px;
border:1px;
font-family: Happy Monkey, Century Gothic, Georgia,sans-serif;
font-size: 15px;
text-align: justify;
margin-top: 8px;
padding: 5px 5px 15px;
}
/*Effect on the avatar*/
.poster-profile img{
margin-left: 1px;
border: 4px solid #purple;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.poster-profile img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
div.postprofile dl dt img{
margin-left: 3px;
border: 5px solid #purple;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
div.postprofile dl dt img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
.postprofile dt a img {
background-color: #purple;
border: 7px outset #purple;
border-radius: 7px 7px 7px 7px;
box-shadow: 0 0 10px #purple;
line-height: 1.2em;
margin-left: -7px;
margin-top: 0;
}
/*Modules*/
.module .h3 {
visibility:hidden;
}
#content-container div#left {
background: url(\'\');
border: dashed 1px #81DAF5;
margin-top:-40px;
margin-left:7px;
border-bottom-right-radius: 40px;
border-top-left-radius: 40px;
position: relative; top: 20px;
}
/*Round some areas*/
input.inputbox, input.button1{
border-radius:8px;
}
.inputbox {
border-radius: 15px 15px 15px 15px;
border: medium none;
display: inline-block;
outline: medium none;
}
/*Signature Limit*/
.signature_div img {
max-width: 500; max-height: 200;
}
#wrap { opacity: .9; }
/*Popup Message before you login*/
#login_popup {
color: #ffff;
}
/*Widgets*/
.module {
color: #ffff;
}
And here is an example of how the edges are right now

 Hitskin.com
Hitskin.com

 by Zordon February 25th 2018, 1:01 pm
by Zordon February 25th 2018, 1:01 pm






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
