I have a couple of questions regarding to the mainmenu buttons on my testforum, they are all in text format.. Forum address is: http://punt.actieforum.com/
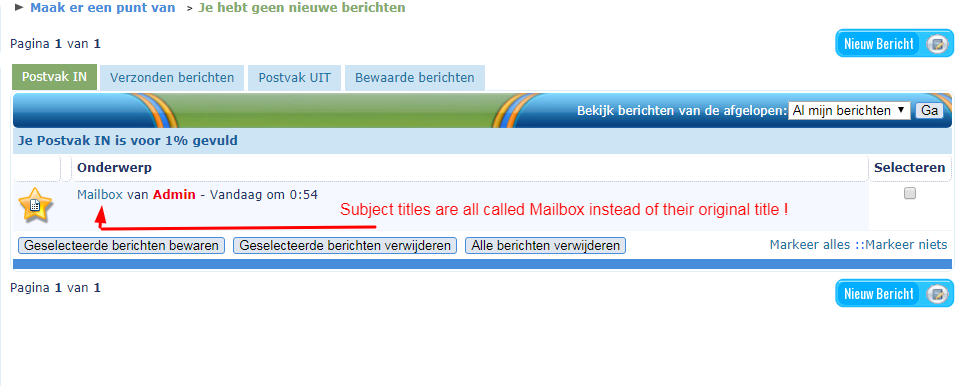
First I tried renaming some of them with a javascript which worked perfectly on the nav menu except for the Index button, but it caused a problem with the PM system, it renamed all message titles to Mailbox, which is the new nav name I assigned to the "You have no new messages" button, as you can see in this screenshot:
- Screenshot:

I used this javascript placed on all pages:
- Code:
$(function(){
$('a[href*="/forum"]').html('Forums');
$('a[href*="/memberlist"]').html('Leden');
$('a[href*="/groups"]').html('Groepen');
$('a[href*="/privmsg?folder=inbox"]').html('Mailbox');
});
So I disabled that JS and tried it with css, that solved the PM title issue but created another problem, all 3 renamed buttons are now larger in height than the other buttons, causing those buttons to display a few pixels more at the bottom than the other buttons have, making them to break out underneath the banner as you can see in this screenshot:
- Screenshot:

The css I used is:
- Code:
a.mainmenu[href^="/groups"] { font-size:0 !important; }
a.mainmenu[href^="/groups"]:after {
content:"Groepen";
font-size:12px !important;
}
a.mainmenu[href^="/memberlist"] { font-size:0 !important; }
a.mainmenu[href^="/memberlist"]:after {
content:"Leden";
font-size:12px !important;t;
}
a.mainmenu[href^="/privmsg?folder=inbox"] { font-size:0 !important; }
a.mainmenu[href^="/privmsg?folder=inbox"]:after {
content:"MAILBOX";
font-size:12px !important;t;
}
Q1. Is it possible through css for them to all have the same height after renaming the nav names?
Q2. Also the button to my portalpage, which displays in the mainmenu under the name "Mijn Pagina" isn't displaying correctly, the text starts directly at the beginning of the button instead of the 5px on either side like the other buttons have.. can this be fixed ?
Thanks in advance for any assistance
Kind regards, Tonny Kamper.
 Hitskin.com
Hitskin.com

 by TonnyKamper March 10th 2018, 6:07 am
by TonnyKamper March 10th 2018, 6:07 am
 is this the correct format I'm using?
is this the correct format I'm using?





 works like a charm..
works like a charm.. 


 you can lock this topic
you can lock this topic 

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
