i use this javascript code

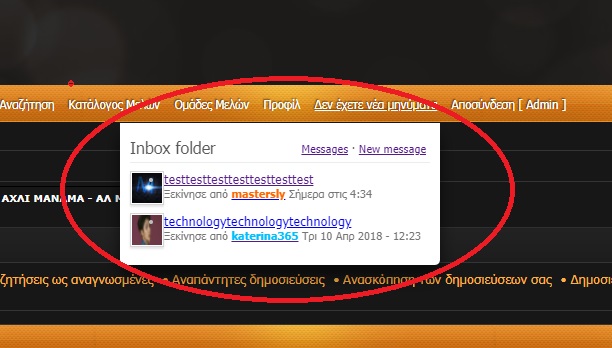
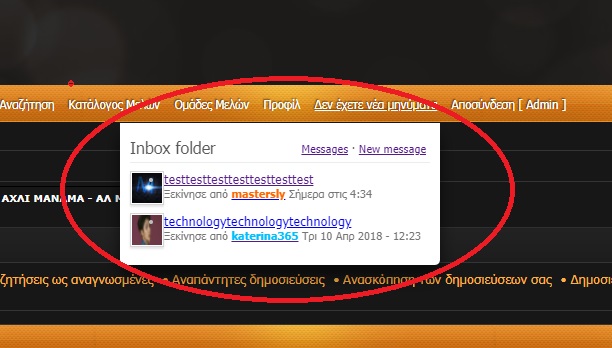
and it work fine but then i click in a message tittle it shows me again this box
like this

i want this box shows only the a tap message not in the title
thank you
- Code:
jQuery(function () {
/***
* User Definition Variables
***/
/* Put here the amount number of PMs returned!!! */
var iAmount = 5;
/***
* System Defined Variables - Do not edit if you don't know!
***/
var oConfig = {
sInfo:
'<!--' +
'* Application: Private Message List.' +
'* Description: This application can displays the list of PM in related menus.' +
'* Version: 1.03102014-jq1.9.1 - Hermes Kriophoros' +
'* Made and Optimizations by JScript - 2014/03/10' +
'* View more in: http://codeforum.besaba.com/forum/index.php' +
'* Copyright (c) 2014 JScript <jscriptbrasil at live dot com>' +
'* This work is free. You can redistribute it and/or modify it' +
'* under the terms of the WTFPL, Version 2' +
'-->',
sContent:
'<div class="ipsHeaderMenu boxShadow" id="user_inbox_link_menucontent" style="display: none; width: 300px; position: absolute; z-index: 9999;">' +
'<h4 class="ipsType_sectiontitle">Inbox folder' +
'<p class="ipsPad_half ipsType_smaller right">' +
'<a class="configure" href="/privmsg?folder=inbox">Messages</a> · <a href="/privmsg?mode=post" title="New message">New message</a>' +
'</p>' +
'</h4>' +
'<ul class="ipsList_withminiphoto"><img src="http://i55.servimg.com/u/f55/18/17/62/92/ajax-l10.gif" alt="- Load" style="display: block; margin-left: auto; margin-right: auto;"></ul>' +
'</div>',
sCSS:
'<style>' +
'.ipsHeaderMenu {' +
'background-color: #FFFFFF;' +
'border-radius: 0 0 6px 6px;' +
'overflow: hidden;' +
'padding: 10px;' +
'width: 340px;' +
'}' +
'.boxShadow {' +
'box-shadow: 0 12px 25px rgba(0, 0, 0, 0.58);' +
'}' +
'.ipsHeaderMenu .ipsType_sectiontitle {' +
'margin-bottom: 8px;' +
'}' +
'.ipsType_sectiontitle {' +
'border-bottom: 1px solid #ECECEC;' +
'color: #595959;' +
'font-size: 16px;' +
'font-weight: 400;' +
'padding: 5px 0;' +
'}' +
'.ipsType_smaller, .ipsType_smaller a {' +
'font-size: 11px !important;' +
'}' +
'.ipsPad_half {' +
'padding: 4px !important;' +
'}' +
'.right {' +
'float: right;' +
'}' +
'.ipsList_withminiphoto > li {' +
'margin-bottom: 8px;' +
'}' +
'.ipsType_small {' +
'font-size: 12px;' +
'}' +
'.ipsUserPhoto {' +
'background: none repeat scroll 0 0 #FFFFFF;' +
'border: 1px solid #D5D5D5 !important;' +
'box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);' +
'padding: 1px;' +
'}' +
'.ipsUserPhoto_mini {' +
'height: 30px;' +
'width: 30px;' +
'}' +
'.left {' +
'float: left;' +
'}' +
'</style>',
sTarget: '',
sSearch: '',
sExpression0: '',
sExpression1: '',
sExpression2: '',
sGetIMG: ''
};
/* Add CSS */
/*document.head.insertAdjacentHTML('beforeEnd', oConfig.sCSS);*/
jQuery(oConfig.sCSS).insertBefore('body');
jQuery('body').append(oConfig.sInfo + oConfig.sContent);
/* Forum versions! */
var phpBB2 = jQuery('.bodyline');
var phpBB3 = jQuery('#wrap');
var punbb = jQuery('#pun-intro');
var invision = jQuery('#ipbwrapper');
if (phpBB2.length) {
oConfig.sSearch = 'form[name="privmsg_list"] .forumline tr';
oConfig.sTarget = 'tr';
oConfig.sExpression0 = 'memDiv.find("tr:first, tr:last").remove();';
oConfig.sExpression1 = 'jQuery(this).find("a.topictitle").html()';
oConfig.sExpression2 = 'jQuery(this).find("td .name").html() + " - " + jQuery(this).find("td .postdetails").html()';
oConfig.sGetIMG = ' #emptyidcc .row1.gensmall img:eq(0)';
} else if(phpBB3.length) {
oConfig.sSearch = '.topiclist.pmlist.bg_none li';
oConfig.sTarget = '.icon dt';
oConfig.sExpression1 = 'jQuery(this).find("a.topictitle")[0].outerHTML';
oConfig.sExpression2 = 'jQuery(this).find("em").html()';
oConfig.sGetIMG = ' #profile-advanced-right img:eq(0)';
} else if(punbb.length) {
oConfig.sSearch = '.main-content tr .tcl.tdtopics';
oConfig.sGetIMG = ' #profile-advanced-right .main-content img:first';
} else if(invision.length) {
oConfig.sSearch = '.borderwrap table.ipbtable tbody tr:not(":empty")';
oConfig.sTarget = 'tr';
oConfig.sExpression1 = 'var _tmp1 = jQuery(this).find("td:eq(2)");_tmp1.children("a.topictitle")[0].outerHTML';
oConfig.sExpression2 = '_tmp1.children("a.topictitle").remove();_tmp1.html()';
oConfig.sGetIMG = ' #profile-advanced-right .box-content.profile.center img:first';
};
jQuery('a[href*="/privmsg?folder=inbox"]').click(function () {
var oClicked = jQuery(this);
var oTarget = jQuery('#user_inbox_link_menucontent');
if (oTarget[0].style.display == 'none') {
oClicked.addClass('menu_active');
if ( !jQuery('#user_inbox_link_menucontent ul.ipsList_withminiphoto > li').length ) {
var memDiv = jQuery('<div>');
memDiv.load('/privmsg?folder=inbox ' + oConfig.sSearch + ':lt(' + iAmount + ')', function() {
if (punbb.length) {
memDiv
.html(
memDiv.html()
.replace(/\<\/a\> por/g, '</a></br><span class="ipsType_smaller desc lighter">')
.replace(/\<\/td\>/g, '</span></div></li>')
.replace(/\<td class="tcl tdtopics"\>/g, '<li class="ipsType_small clearfix"><img class="ipsUserPhoto ipsUserPhoto_mini left" alt="User image" src="http://i78.servimg.com/u/f78/18/17/62/92/defaul10.png"><div class="list_content">')
)
.find('span.status').remove();
} else {
if (oConfig.sExpression0) {
eval( oConfig.sExpression0 );
}
var sHtml = '';
oConfig.sTarget = memDiv.find(oConfig.sTarget);
jQuery.each(oConfig.sTarget, function( index, value ) {
sHtml +=
'<li class="ipsType_small clearfix">' +
'<img class="ipsUserPhoto ipsUserPhoto_mini left" alt="User image" src="http://i78.servimg.com/u/f78/18/17/62/92/defaul10.png">' +
'<div class="list_content">' +
eval( oConfig.sExpression1 ) + '<br>' +
'<span class="ipsType_smaller desc lighter">' + eval( oConfig.sExpression2 ) + '</span>' +
'</div>' +
'</li>';
});
memDiv.html(sHtml);
}
jQuery('#user_inbox_link_menucontent ul.ipsList_withminiphoto').html(memDiv.html());
var oImgTarget = oTarget.find('.ipsType_small.clearfix');
oImgTarget.each(function( index ) {
var UserURL = jQuery(this).find('.ipsType_smaller a, .list_content a:last');
if (UserURL.length) {
UserURL = UserURL.attr('href');
var oImgTag = jQuery(this).find('.ipsUserPhoto');
var UserIMG = sessionStorage.getItem(UserURL); /* Gets the avatar saved in local storage */
/* If avatar alread saved, then no request member profile! */
if(UserIMG) {
jQuery(this).find('img').attr('src', UserIMG);
} else {
/* if not, then only request per session!!! */
jQuery.get(UserURL, function(data){
var profile_img = jQuery(oConfig.sGetIMG, data).attr('src');
if (profile_img !== undefined) {
oImgTag.attr('src', profile_img);
/* Saves the member avatar in local storage */
sessionStorage.setItem(UserURL, profile_img);
}
});
}
}
});
});
}
oTarget
.css({
'left': (oClicked.offset().left + oClicked.outerWidth()) - oTarget.outerWidth(),
'top': oClicked.offset().top + oClicked.outerHeight()
})
.fadeIn(400);
jQuery(document).mousedown(function() {
if(!oTarget.is(":hover")) {
jQuery(document).unbind('mousedown');
oClicked.removeClass('menu_active');
oTarget.fadeOut(400);
}
});
} else {
oClicked.removeClass('menu_active');
oTarget.fadeOut(400);
}
return false;
});
});

and it work fine but then i click in a message tittle it shows me again this box
like this

i want this box shows only the a tap message not in the title
thank you
 Hitskin.com
Hitskin.com





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
