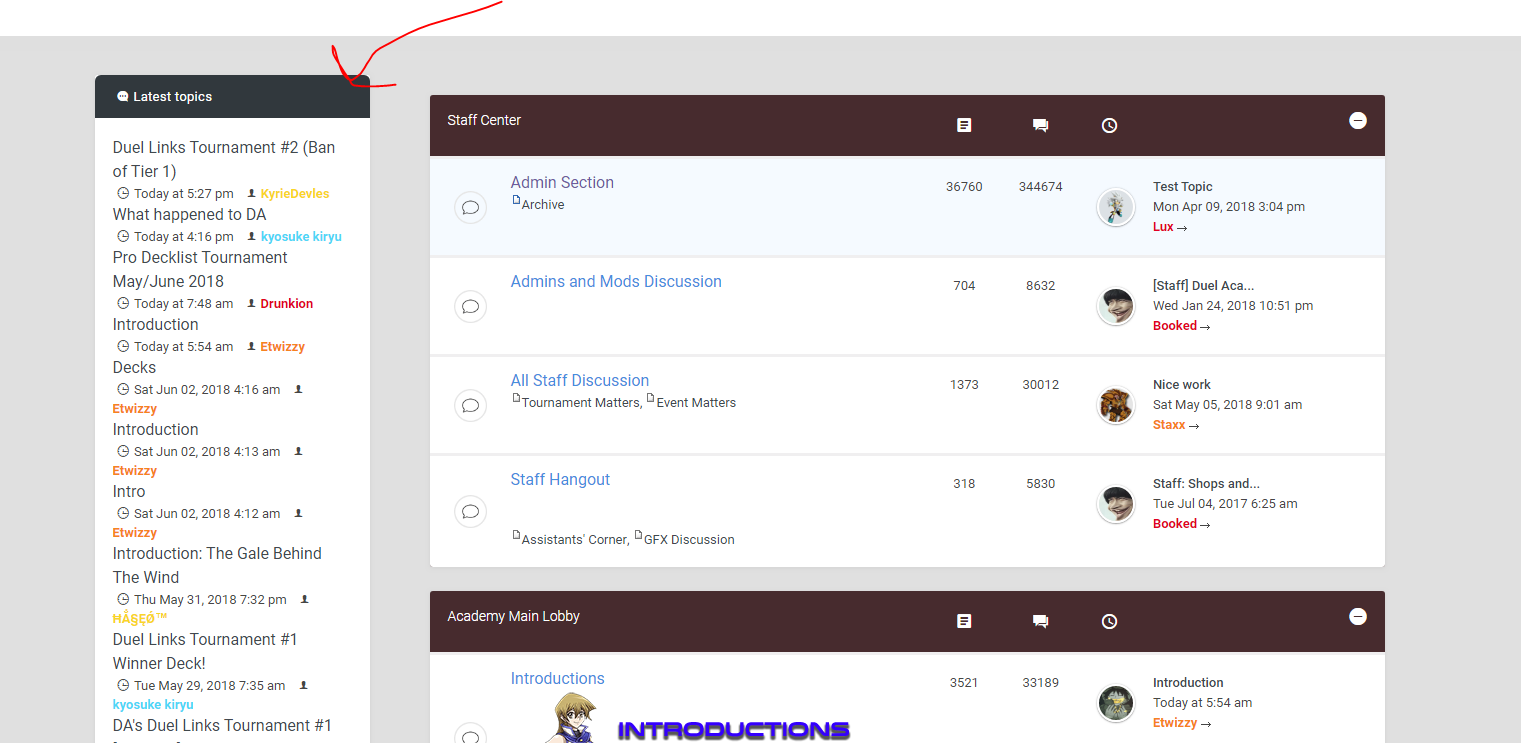
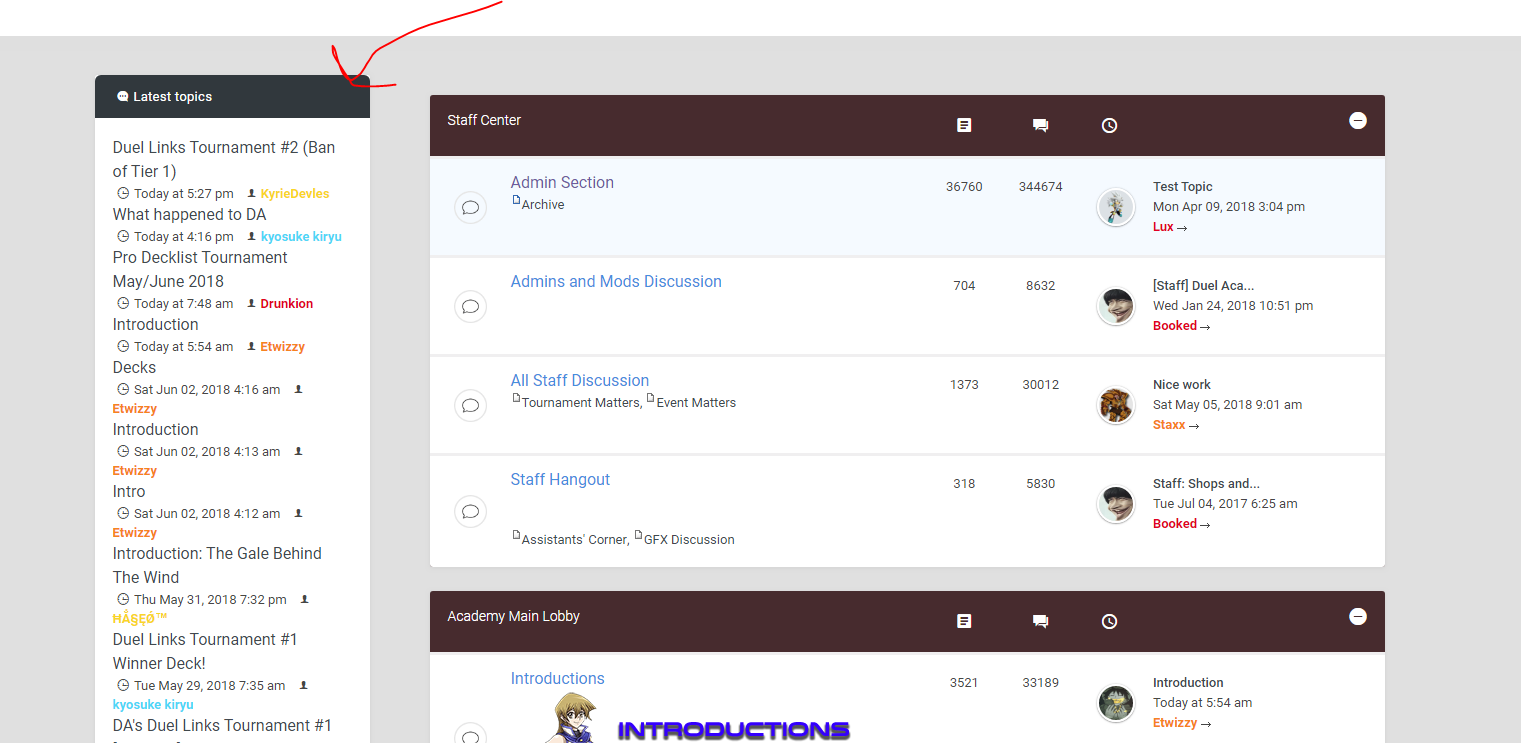
Whenever you scroll on my forum the banner disappears. Is it possible to have it not disappear when scrolling and the navbar not move until it gets to the top? Similar to this forum.
My forum:
http://www.duelacademy.net/forum
ModernBB
also, how do I change the color of widgets?

My forum:
http://www.duelacademy.net/forum
ModernBB
also, how do I change the color of widgets?

Last edited by Staxx on June 5th 2018, 3:48 pm; edited 2 times in total (Reason for editing : added second question)
 Hitskin.com
Hitskin.com

 by Staxx June 5th 2018, 7:35 am
by Staxx June 5th 2018, 7:35 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
