I want to change the button styles of my website.
Please help me about this, thank you!!

Last edited by yumm on December 6th 2018, 7:16 pm; edited 1 time in total
 Button Styles Code
Button Styles Code

 Re: Button Styles Code
Re: Button Styles Code

 Re: Button Styles Code
Re: Button Styles Code

 Re: Button Styles Code
Re: Button Styles CodeSLGray wrote:Which buttons are you referring to: forum icons, new post, send, etc.?

 Re: Button Styles Code
Re: Button Styles Code Re: Button Styles Code
Re: Button Styles CodeAPE wrote:we have hundreds of buttons here >> Buttons maybe you can find something you like there or you can tell us what will match with a little change.
Sadly we can't read minds so you will have to show us some more info about colours and shape and how big also
What buttons do you want changed also a screen shot will help us more,


 Re: Button Styles Code
Re: Button Styles Codeyumm wrote:APE wrote:we have hundreds of buttons here >> Buttons maybe you can find something you like there or you can tell us what will match with a little change.
Sadly we can't read minds so you will have to show us some more info about colours and shape and how big also
What buttons do you want changed also a screen shot will help us more,
Oh, if you help me clearly I'll be really thankful to you, I have premium package but forum view style is not good for me...
I need to really soft and basic style...
This is my forum adress; http://www.superjuniorturkey.com/
I want to change categories icon size and style but forum size is always minimized all of my categories icons that...
And I want to change all of click button styles, where can I find all of buttons setting codes?

 Re: Button Styles Code
Re: Button Styles Code
ul.forums li.row dl {
background-size: Xpx Xpx!important;
}

 Re: Button Styles Code
Re: Button Styles Codeskouliki wrote:try
- Code:
ul.forums li.row dl {
background-size: Xpx Xpx!important;
}
replace X with a number --> 20px




 Re: Button Styles Code
Re: Button Styles Code
 Re: Button Styles Code
Re: Button Styles Codeskouliki wrote:i dont have access as a guest to view the new topic button
can you post a link that guests can see at least one button

 Re: Button Styles Code
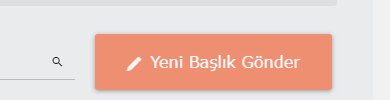
Re: Button Styles Code.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #d31141;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 300ms;
}
|
|
 Re: Button Styles Code
Re: Button Styles CodeAPE wrote:
- Code:
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #d31141;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 300ms;
}
Change this to the colour you want.
- Code:
background-color: #d31141;
and this part to speed it up or slow it down on hover
- Code:
transition: 300ms;





 Re: Button Styles Code
Re: Button Styles Code

 Re: Button Styles Code
Re: Button Styles Code

 Re: Button Styles Code
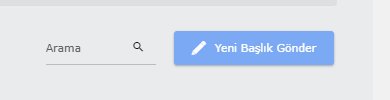
Re: Button Styles CodeSLGray wrote:So you want to change the hover color from light blue ro light gray?

 Re: Button Styles Code
Re: Button Styles Code
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #d31141;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 300ms;
}
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #f4511e;
border: none;
color: white;
padding: 16px 32px;
text-align: center;
font-size: 16px;
margin: 4px 2px;
opacity: 0.6;
transition: 0.3s;
display: inline-block;
text-decoration: none;
cursor: pointer;
}
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {opacity: 1}

 Re: Button Styles Code
Re: Button Styles Codeskouliki wrote:try replacing this
- Code:
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #d31141;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 300ms;
}
with this
- Code:
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #f4511e;
border: none;
color: white;
padding: 16px 32px;
text-align: center;
font-size: 16px;
margin: 4px 2px;
opacity: 0.6;
transition: 0.3s;
display: inline-block;
text-decoration: none;
cursor: pointer;
}
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {opacity: 1}


 Re: Button Styles Code
Re: Button Styles Code
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #d31141;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 300ms;
}
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #4065A1;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 0.3s;
opacity: 0.6;
cursor: pointer;
}

 Re: Button Styles Code
Re: Button Styles Codeskouliki wrote:replace this
with this
- Code:
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #d31141;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 300ms;
}
- Code:
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
background-color: #4065A1;
box-shadow: 0 1px 9px rgba(0,0,0,0.6);
transition: 0.3s;
opacity: 0.6;
cursor: pointer;
}

 Re: Button Styles Code
Re: Button Styles Code
 Re: Button Styles Code
Re: Button Styles Codeskouliki wrote:the blue changes with opacity like the one you show us
You result do you want when you hover the button? Cause the link you provide shows this fade effect
If you want the button not to fade but change color thats diffrent


 Re: Button Styles Code
Re: Button Styles CodeProblem solved & topic archived.
|

