
I'm trying to make a custom footer for my Invision forum, after reading of these topics here:
https://help.forumotion.com/t143469-adding-footer-to-the-forum
https://help.forumotion.com/t143945-footer-template
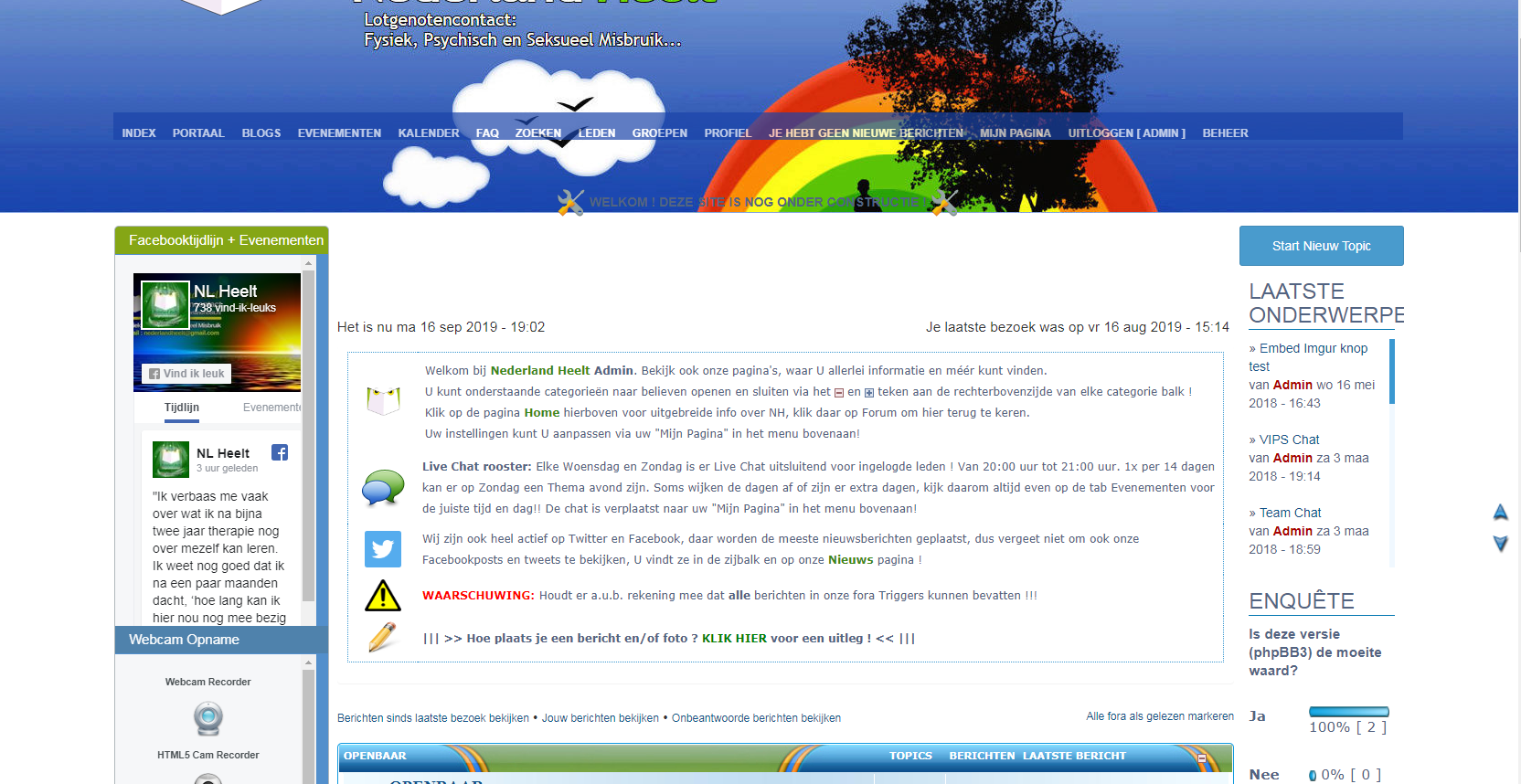
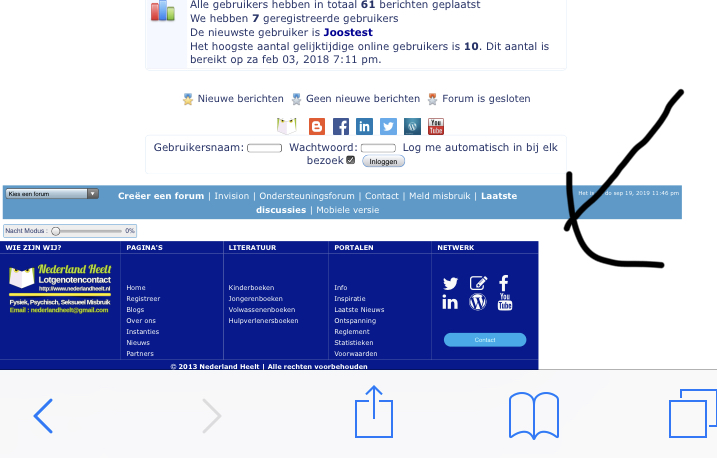
I've obtained a free html template on the internet, edited the code so the footer rests in a DIV element.. But when I tried to put it at the bodem in the overall_footer_begin template the footer displays correctly but it pushes the forumparts upwards overlapping my header and gives some parts of the left widgets a blue background color. I have no clue what is causing this, I have little coding experience so it's all a riddle to me..
- This is what happens:
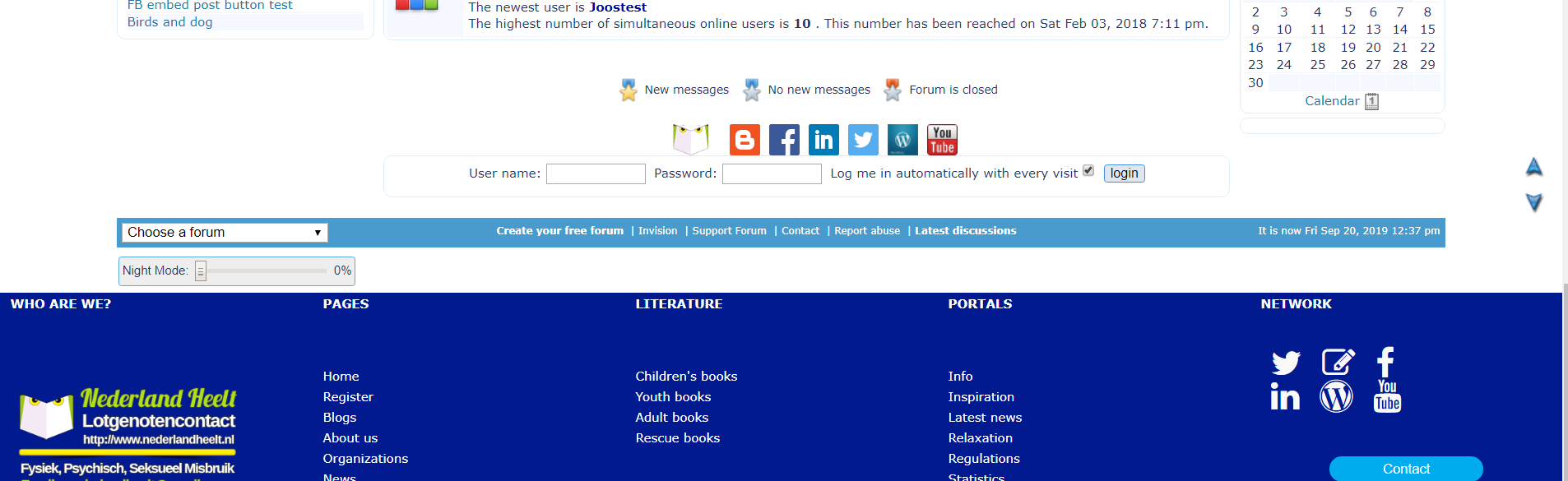
- This is how the footer should look:
- This is the code I used:
- Code:
<div class="clear"></div>
</div>
<div>
<div class="content">
</div>
<footer id="myFooter">
<div class="container">
<div class="row">
<div class="col-sm-3">
<h2 class="logo"><a href="http://www.nederlandheelt.nl"><img src="https://i.servimg.com/u/f25/18/42/86/22/scre1110.png" width="200"/></a></h2>
</div>
<div class="col-sm-2">
<h5>Pagina's</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/h1-home">Home</a></li>
<li><a href="http://www.nederlandheelt.nl/register">Registreer</a></li>
<li><a href="http://www.nederlandheelt.nl/h12-nh-blogs">Blogs</a></li>
<li><a href="http://www.nederlandheelt.nl/h10-over-ons">Over ons</a></li>
<li><a href="http://www.nederlandheelt.nl/h9-instanties">Instanties</a></li>
<li><a href="http://www.nederlandheelt.nl/h3-nieuws-feed">Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/h22-partners">Partners</a></li>
</ul>
</div>
<div class="col-sm-2">
<h5>Literatuur</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/h15-kinderboeken">Kinderboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h16-jongerenboeken">Jongerenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h17-volwassenenboeken">Volwassenenboeken</a></li>
<li><a href="http://www.nederlandheelt.nl/h18-hulpverlenersboeken">Hulpverlenersboeken</a></li>
</ul>
</div>
<div class="col-sm-2">
<h5>Portalen</h5>
<ul>
<li><a href="http://www.nederlandheelt.nl/portal">Info</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=10">Inspiratie</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=3">Laatste Nieuws</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=7">Ontspanning</a></li>
<li><a href="http://www.nederlandheelt.nl/t1-regelgeving">Reglement</a></li>
<li><a href="http://www.nederlandheelt.nl/portal?pid=9">Statistieken</a></li>
<li><a href="http://www.nederlandheelt.nl/h2-algemene-voorwaarden">Voorwaarden</a></li>
</ul>
</div>
<div class="col-sm-3">
<div class="social-networks">
<a href="https://twitter.com/NederlandHeelt" target="_blank" class="twitter"><i class="fa fa-twitter" title="Twitter"></i></a>
<a href="http://nederlandheelt.blogspot.nl/" target="_blank" class="pencil-square-o"><i class="fa fa-pencil-square-o" title="Blogger"></i></a>
<a href="https://www.facebook.com/ned.heelt" target="_blank" class="facebook"><i class="fa fa-facebook" title="Facebook"></i></a><br />
<a href="https://www.linkedin.com/in/nederlandheelt" target="_blank" class="linkedin"><i class="fa fa-linkedin" title="LinkedIn"></i></a>
<a href="https://nederlandheelt.wordpress.com/" target="_blank" class="wordpress"><i class="fa fa-wordpress" title="Wordpress"></i></a>
<a href="https://www.youtube.com/user/NederlandHeelt" target="_blank" class="youtube"><i class="fa fa-youtube" title="YouTube"></i></a>
</div>
<button type="button" <a class="btn btn-default"> <a href="http://www.nederlandheelt.nl/portal?pid=8">Contact</a></button>
</div>
</div>
</div>
<div class="footer-copyright">
<p>:copyright: 2013 Nederland Heelt | Alle rechten voorbehouden </p>
</div>
</footer>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://rawcdn.githack.com/NederlandHeelt/nhweb/4e1ef57e9c186b06c6cf999e4c19ecc27f8a02f1/css/Footer-with-button-logo2.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</div>
Any ideas on how to fix this are very welcome
Testforum: http://punt.forumactie.com/
Last edited by TonnyKamper on September 20th 2019, 6:18 pm; edited 1 time in total






















 , I now have a very elegant footer
, I now have a very elegant footer 

