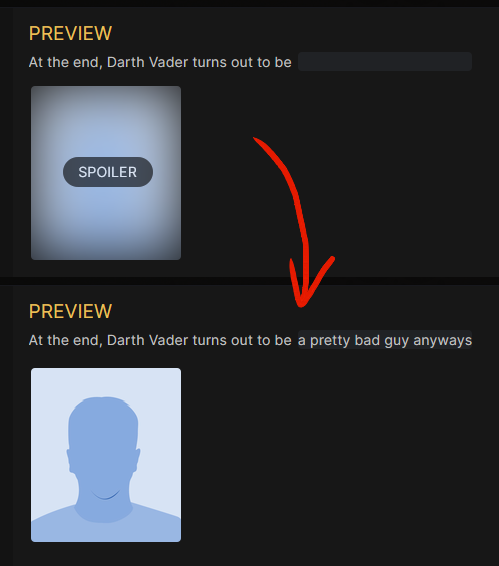
This is a trick to make hidden texts and images that are revealed when you click them, exactly like in Discord. It's basically an alternative to the "Spoiler" button.
It's pretty simple, so it works in all versions.
The text can be multi-line and will look exactly like in Discord.
The way it works is by defining two new types of table class, which is the same method this forum uses for inline code.
Of course with that alone users won't be able to use it directly, so I recommend defining a new button for the SCEditor (see below).
Alternatively, you can set it as a new shortcut on the Text Shortcuts add-on.
Add this on the Javascript list, with position option "In topics".
This optional code creates a new SCEditor button to automatically add the BBCode.
If you want to use it, paste it at the very end of the Javascript code I posted before.
Depending on what you currently have selected on the text content it will generate one tag or the other, so a single button works with both cases.
And finally, you can change the button icon adding this on the CSS:
I hope you like it
It's pretty simple, so it works in all versions.
The text can be multi-line and will look exactly like in Discord.
- Example:

Examples of usage:
- A sudoku/crossword forum where users post their puzzles, and others comment their solution path (or images about it) but don't want to accidentally spoil it to the other users.
- A forum about videogames where users review a certain game but could want to hide some plot-related things for those who haven't played the game yet.
The way it works is by defining two new types of table class, which is the same method this forum uses for inline code.
- BBcode:
[table class="hide-text"][tr][td]Hidden text[/td][/tr][/table]
[table class="hide-img"][tr][td][img](IMAGE LINK)[/img][/td][/tr][/table]
Of course with that alone users won't be able to use it directly, so I recommend defining a new button for the SCEditor (see below).
Alternatively, you can set it as a new shortcut on the Text Shortcuts add-on.
1. CSS
- Code:
/* Hidden text format */
.hide-text {
display: inline;
top: -2px;
position: relative;
}
.hide-text td {
background: #202225;
display: inline;
color: transparent;
cursor: pointer;
padding: 1px 0;
line-height: 150%;
user-select: none;
border-radius: 4px;
}
.hide-text:not(.unhidden) td:hover {
background: #272a2f;
}
/* Hidden image format */
.hide-img td {
display: inline-block;
overflow: hidden;
cursor: pointer;
user-select: none;
border-radius: 4px;
}
.hide-img img {
filter: blur(30px);
}
/* Hidden image button */
.hide-button {
background: #000;
color: #fff;
filter: opacity(0.6);
position: relative;
width: 90px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 100px;
cursor: pointer;
}
.hide-button.hide-select {
filter: opacity(1);
}
/* Unhidden effects (on click) */
.hide-text.unhidden td { color: inherit; cursor: text; user-select: inherit; }
.hide-img.unhidden img { filter: blur(0); }
.hide-img.unhidden td { cursor: inherit; user-select: inherit; }
.hide-img.unhidden .hide-button { visibility: hidden; }
2. Javascript
Add this on the Javascript list, with position option "In topics".
- Code:
/*
* -- Discord-like Hidden Add-on --
* Version: 1.0 EN (2020-06-11)
* Author: Wecoc
* Description: Allows to make hidden texts and images that are revealed when you click them.
* BBCode examples:
* [table class="hide-text"][tr][td]Hidden text[/td][/tr][/table]
* [table class="hide-img"][tr][td][img]IMAGE LINK[/img][/td][/tr][/table]
*/
$(function() {
// Reveal hidden text/image on click
$('.hide-text').on("click", function() { $(this).addClass("unhidden"); });
$('.hide-img').on("click", function() { $(this).addClass("unhidden"); });
// Create Spoiler button
$('.hide-img').filter(function(){
$(this).append('<div class="hide-button">SPOILER</div>');
});
// Change the Spoiler button state when hovering the image
$('.hide-img').on("mouseover", function() {
var button = document.querySelector('.hide-button', this);
$(button).addClass("hide-select");
});
$('.hide-img').on("mouseout", function() {
var button = document.querySelector('.hide-button', this);
$(button).removeClass("hide-select");
});
// Move the Spoiler button to the center of the image
$('.hide-button').filter(function(){
var button_w = this.clientWidth, button_h = this.clientHeight;
var img = $(this).parent()[0];
var img_w = img.clientWidth, img_h = img.clientHeight;
this.style.top = "-" + (img_h / 2) + "px";
this.style.left = ((img_w / 2) - (button_w / 2)) + "px";
});
});
3. SCEdittor Button (optional)
This optional code creates a new SCEditor button to automatically add the BBCode.
If you want to use it, paste it at the very end of the Javascript code I posted before.
Depending on what you currently have selected on the text content it will generate one tag or the other, so a single button works with both cases.
- Code:
/* SCeditor Button for Hidden text/image */
$(function() {
if ($.sceditor) {
$.sceditor.command.set('hidden', {
exec: function() {
var textarea = fa_mentionner.textarea;
var selection = textarea.value.slice(textarea.selectionStart, textarea.selectionEnd);
if (selection.match(/^\[img\]/)){
this.insert('[table class="hide-img"][tr][td]', '[/td][/tr][/table]');
} else {
this.insert('[table class="hide-text"][tr][td]', '[/td][/tr][/table]');
}
},
txtExec: function() {
var textarea = fa_mentionner.textarea;
var selection = textarea.value.slice(textarea.selectionStart, textarea.selectionEnd);
if (selection.match(/^\[img\]/)){
this.insert('[table class="hide-img"][tr][td]', '[/td][/tr][/table]');
} else {
this.insert('[table class="hide-text"][tr][td]', '[/td][/tr][/table]');
}
},
tooltip: 'Hide text/image'
});
toolbar = toolbar.replace(/strike/, 'strike,hidden')
}
});
- Button position:
- I added it after the strike button, but you can add it after the spoiler by changing the line 26 to this:
- Code:
toolbar = toolbar.replace(/faspoiler/, 'faspoiler,hidden')
You can also change the spoiler button to the new one:
- Code:
toolbar = toolbar.replace(/faspoiler/, 'hidden')
And finally, you can change the button icon adding this on the CSS:
- Code:
.sceditor-button-hidden div {
background-image: url(https://i.postimg.cc/nrRGNczN/hidden-button.png);
}
I hope you like it














