I'm not sure how to describe this, but I will try.
I am making a forum wrap to be separate by 3 pieces - it's actually parchment image where I separate it.
Please, check my CSS for #wrap:
- Code:
#wrap { padding: 0px; background: url(https://i.ibb.co/rkpf55S/vtoricenter.png) top center repeat-y ;
width: 1150px; margin-top: 309px;}
#page-body { padding: 25px; width: 1100px; margin: 0px;}
#search-box, .search-box, fieldset.vf_jumpbox, fieldset.jumpbox {display: none;}
#page-footer, div.navbar, div.navbar ul.linklist {padding-left: 10px; font-size: 10px !important; }
body {
background: url(https://i.ibb.co/QjXT4FJ/top.png) no-repeat, url(https://i.ibb.co/PxY0xzx/bottom.png) no-repeat , url(https://i.pinimg.com/originals/12/91/95/129195b9774e32056d90153286ad4e18.jpg) repeat ;
background-position: center top, center bottom, center top;
background-attachment: scroll, fixed, scroll;
background-color: #f2e5ae;}
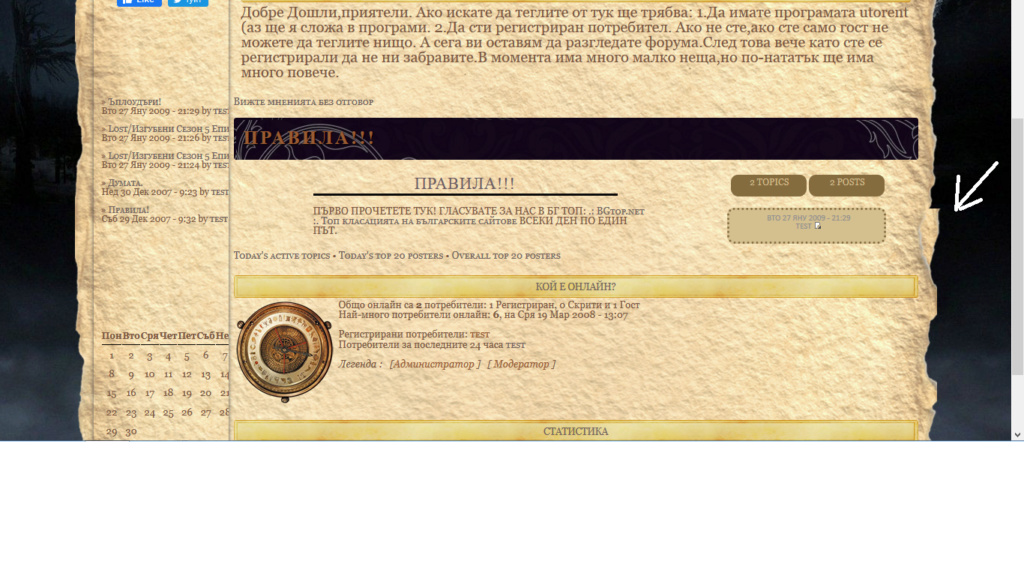
Please, check my forum as well: https://torenti.bulgarianforum.net/
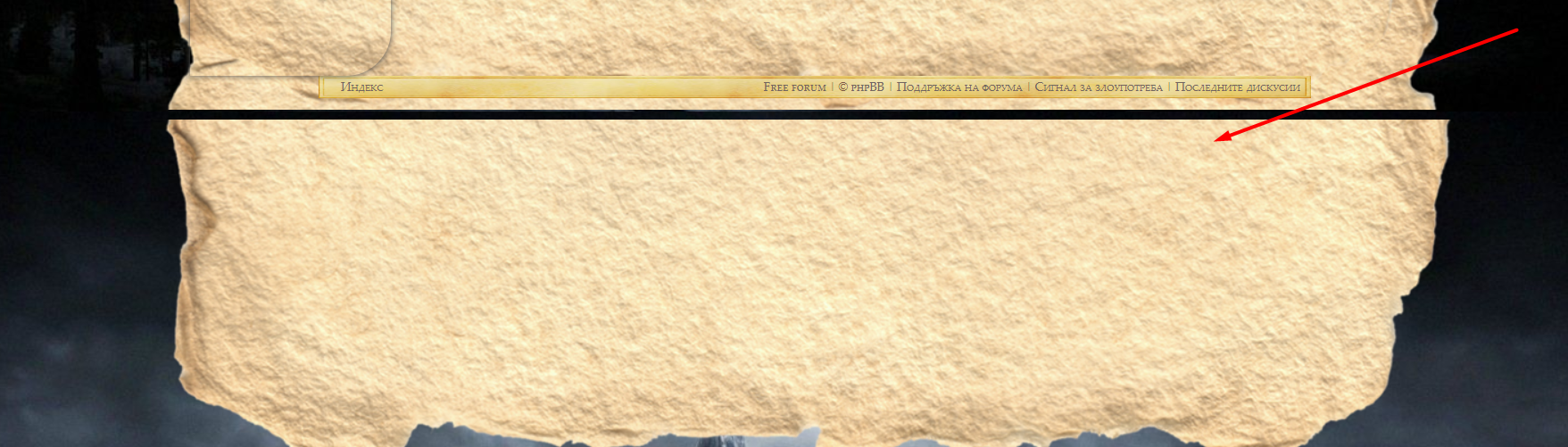
When you go in the forum, in the back side you can barely see the "bottom" piece of the parchment moving around, when you scroll up or down.
My question is - How to make it static in the bottom and where is the Who is online statistics, to be there?
Thank you for your help!
Last edited by rad.nikolov95 on June 25th 2020, 7:42 pm; edited 1 time in total



 by rad.nikolov95 June 22nd 2020, 7:11 pm
by rad.nikolov95 June 22nd 2020, 7:11 pm