hi there
so i have accepted the fact others told me it is not possible to have the navigation and toolbar be responsive
and i also accept the fact i may not be able to position certain things at the top, toolbar and nav, in a way it looks in a certain aligned way with all resolutions available
BUT
for the life of me
i cannot figure out and i have tried a lot
what css coding do i apply in the css sheet
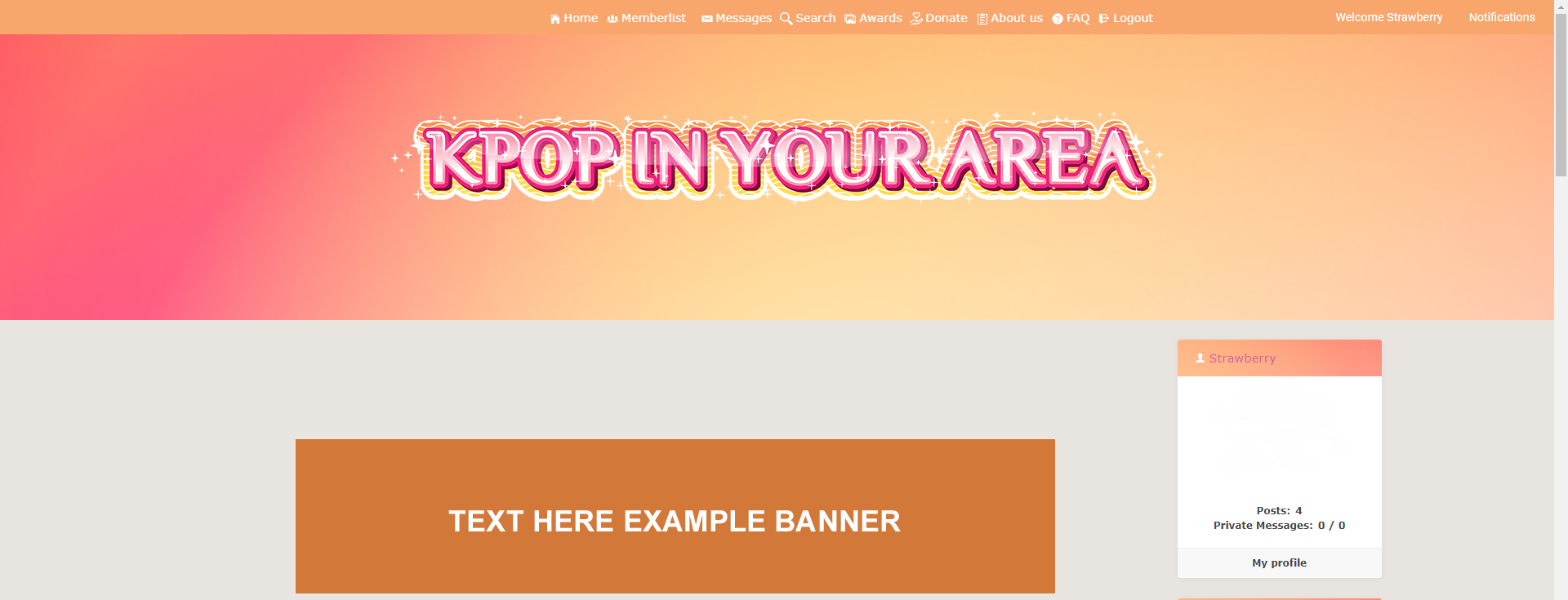
to get the damn navigation bar just in the center of the toolbar?
at least it would look more decent that way unlike it is right now, in some random ugly position that makes no sense
https://kpopinyourarea.forumotion.com/
i do not want to achieve it with padding or going ; margin-left or margin-right
doing that will later on make no sense anymore if you view the forum on a less bigger screen than mine right now, then it will only be center on big screens and not small screens, right?
i want css coding that makes it center on all screen sizes
thank you so much
so i have accepted the fact others told me it is not possible to have the navigation and toolbar be responsive
and i also accept the fact i may not be able to position certain things at the top, toolbar and nav, in a way it looks in a certain aligned way with all resolutions available
BUT
for the life of me
i cannot figure out and i have tried a lot
what css coding do i apply in the css sheet
to get the damn navigation bar just in the center of the toolbar?
at least it would look more decent that way unlike it is right now, in some random ugly position that makes no sense
https://kpopinyourarea.forumotion.com/
i do not want to achieve it with padding or going ; margin-left or margin-right
doing that will later on make no sense anymore if you view the forum on a less bigger screen than mine right now, then it will only be center on big screens and not small screens, right?
i want css coding that makes it center on all screen sizes
thank you so much



 by KPOP January 12th 2021, 10:41 pm
by KPOP January 12th 2021, 10:41 pm