by skouliki February 23rd 2021, 9:50 am
by skouliki February 23rd 2021, 9:50 am
hello
in Overall header find this code and delete it
- Code:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
save
next go to Index_body and find this code
{CHATBOX_TOP} below add
- Code:
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
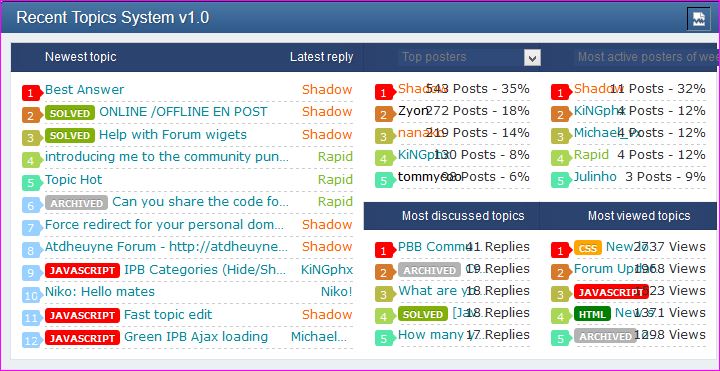
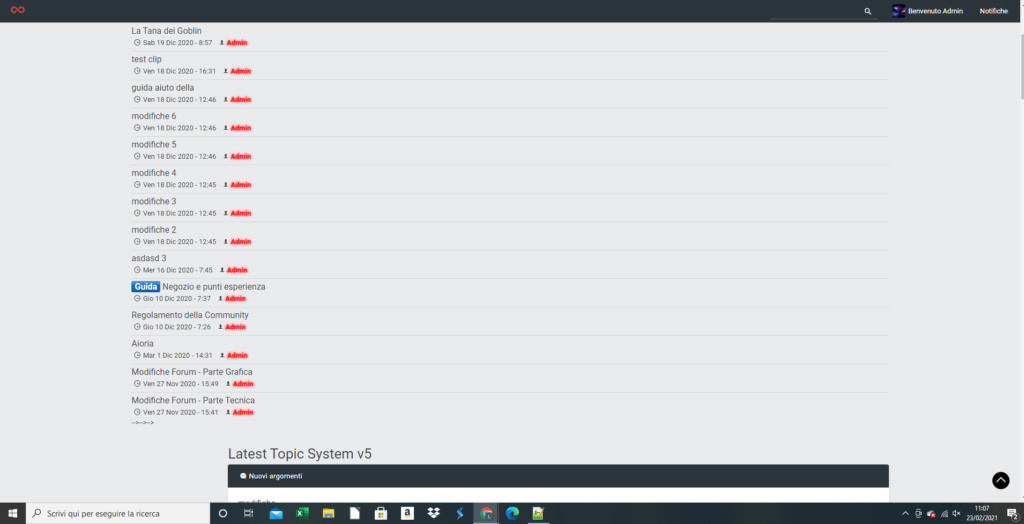
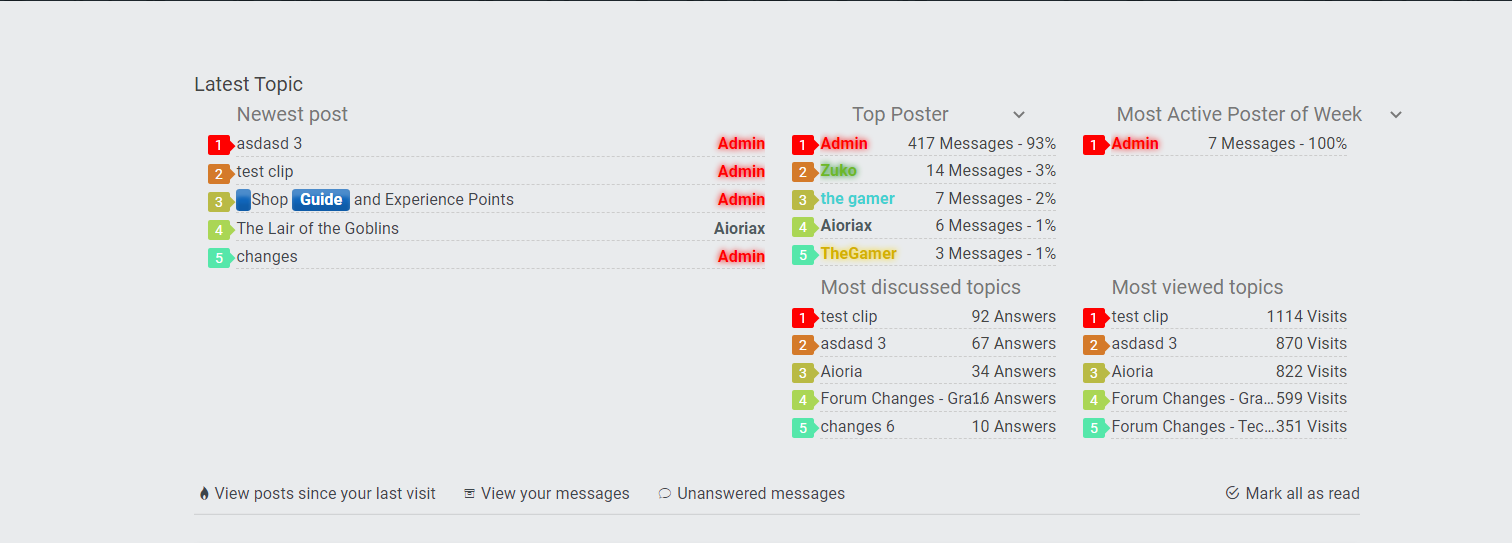
<h2>Latest Topic System v5</h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tbody>
</table>
</div>
<script type="text/javascript">
//<![CDATA[
var versionMinor = parseFloat(navigator.appVersion),
versionMajor = parseInt(versionMinor),
IE = document.all && !window.opera && 7 > versionMajor,
IE7 = document.all && !window.opera && 7 <= versionMajor,
OP = window.opera,
FF = document.getElementById,
NS = document.layers;
function get_item(a, c) {
if (IE) return c ? window.opener.document.all[a] : document.all[a];
if (FF) return c ? window.opener.document.getElementById(a) : document.getElementById(a);
if (NS) return c ? window.opener.document.layers[a] : document.layers[a]
}
var current_tooltip;
function show_tooltip(a, c) {
var b = get_item("tooltip");
b || (b = document.createElement("div"), b.setAttribute("id", "tooltip"), document.body.appendChild(b));
b.style.zIndex = 1000;
b.style.position = "absolute";
b.innerHTML = "<p>" + c + "</p>";
b.style.visibility = "visible";
a.onmousemove = move_tooltip;
a.onmouseout = function() {
b.style.visibility = "hidden"
};
a.title = ""
}
var offsetxpoint = -60,
offsetypoint = 20,
real_body = document.compatMode && "BackCompat" != document.compatMode ? document.documentElement : document.body,
real_body = document.documentElement ? document.documentElement : document.body;
function move_tooltip(a) {
var c = !IE ? a.pageX : event.clientX + real_body.scrollLeft,
d = !IE ? a.pageY : event.clientY + real_body.scrollTop,
b = IE && !window.opera ? real_body.clientWidth - event.clientX - offsetxpoint : window.innerWidth - a.clientX - offsetxpoint - 20,
e = IE && !window.opera ? real_body.clientHeight - event.clientY - offsetypoint : window.innerHeight - a.clientY - offsetypoint - 20,
f = 0 > offsetxpoint ? -1 * offsetxpoint : -1E3;
current_tooltip = get_item("tooltip");
current_tooltip.style.left = b < current_tooltip.offsetWidth ? IE ? real_body.scrollLeft + event.clientX - current_tooltip.offsetWidth + "px" : window.pageXOffset + a.clientX - current_tooltip.offsetWidth + "px" : c < f ? "5px" : c + offsetxpoint + "px";
current_tooltip.style.top = e < current_tooltip.offsetHeight ? IE ? real_body.scrollTop + event.clientY - current_tooltip.offsetHeight - offsetypoint + "px" : window.pageYOffset + a.clientY - current_tooltip.offsetHeight - offsetypoint + "px" : d + offsetypoint + "px"
}
$("#recent_topics li a:first-child").mouseover(function() {
show_tooltip(this, $(this).next().html())
});
$("#active_topics a, #viewed_topics a").mouseover(function() {
show_tooltip(this, $(this).prev().text().replace(/(.*)\s-\s\d+.+/, "$1"));
}).after(function() {
return '<span class="lastRight">' + this.title.replace(/.*\s-\s(\d+.+)/, "$1") + '</span>'
});
$(".changeLast").change(function() {
$(".half.group_" + $(this).data("group")).hide();
$("#" + this.value).show();
});
//]]>
</script>
</div>
next go to your Portal template in mod_recent_topic and replace the template with this
- Code:
<!-- BEGIN classical_row -->
<tr>
<th class="double">
<h2>Newest post
<span class="right">Latest reply</span>
</h2>
</th>
<th>
<select class="changeLast" data-group="post">
<option value="top_posters">Top Poster</option>
<option value="active_starters">Most Topic Users</option>
</select>
</th>
<th>
<select class="changeLast" data-group="time">
<option value="users_week">Most Active Poster of Week</option>
<option value="users_month">Most Active Poster this Month</option>
</select>
</th>
</tr>
<td class="double" rowspan="3">
<ul id="recent_topics">
<!-- BEGIN recent_topic_row -->
<li>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
<div class="tooltip_data" style="display:none">
<p>
<span style="color:red">Subject</span>: {classical_row.recent_topic_row.L_TITLE}
</p>
<p>
<span style="color:blue">Posted</span>: {classical_row.recent_topic_row.S_POSTTIME}
</p>
</div>
<!-- BEGIN switch_poster -->
<a class="lastRight" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<span class="lastRight">
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
</span>
<!-- END switch_poster_guest -->
</li>
<!-- END recent_topic_row -->
</ul>
</td>
<!-- </tr> -->
<!-- END classical_row -->
go to mod_most_active_topics and replace the template with this
- Code:
<tr>
<th class="topicLast">
<h2>Most discussed topics</h2>
</th>
<th class="topicLast">
<h2>Most viewed topics</h2>
</th>
</tr>
<tr>
<td>
<ul id="active_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
<!--</tr>-->
go to mod_most_viewed_topics and replace the template with this
- Code:
<!--<tr>-->
<td>
<ul id="viewed_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" title="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
</tr>
go to mod_most_active_starters and replace the template with this
- Code:
<!--<td>-->
<ul id="active_starters" class="half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_TOPICS}
</span>
</li>
<!-- END POSTER -->
</ul>
</td>
go to mod_top_post_users_month and replace the template with this
- Code:
<!--<tr>-->
<!--<td>-->
<ul id="users_month" class="half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
</td>
</tr>
go to mod_top_post_users_week and replace the template with this
- Code:
<td>
<ul id="users_week" class="half group_time">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
<!--</td>-->
go to mod_top_posters and replace the template with this
- Code:
<td>
<ul id="top_posters" class="half group_post">
<!-- BEGIN POSTER -->
<li>
{POSTER.NAME}
<span class="lastRight">
{POSTER.NB_POSTS}
</span>
</li>
<!-- END POSTER -->
</ul>
<!--</td>-->
for the style add this to your css and you can change it depending on your needs
- Code:
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
#left{margin:30px 0}
#left,#left *,#left li:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#left table.table{border-collapse:collapse;empty-cells:show;table-layout:fixed;width:100%}
#left a{text-decoration:none}
#left td{width:25%;vertical-align:top;border-width:0 1px}
#left .double{border-left:0;width:50%}
#left li{position:relative;width:100%;list-style-type:none;height:22px;line-height:24px;border-bottom:1px dashed #CCC;counter-increment:Zzindex}
#left li:before{content:counter(Zzindex);display:block;height:16px;background:#98D0FF;position:absolute;left:-23px;font-size:11px;top:5px;border-radius:2px;text-align:center;width:18px;color:#FFF;line-height:16px}
#left li:after{content:" ";background:#98D0FF;display:block;width:6px;height:6px;position:absolute;top:10px;left:-8px;transform:rotate(45deg);-ms-transform:rotate(45deg);-webkit-transform:rotate(45deg)}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#d47a2a}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#b9ba45}
#left li:nth-child(4):before,#left li:nth-child(4):after{background:#aad655}
#left li:nth-child(5):before,#left li:nth-child(5):after{background:#55e7aa}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;display:block;width:60%;height:inherit}
#active_topics a,#viewed_topics a{width:70%}
#left #recent_topics a{width:80%}
#left .lastRight{right:0;text-align:right;position:absolute;top:0;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;left:auto}
#left ul,#left th{padding-left:34px;padding-right:10px;margin:0}
#left ul{height:114px}
#left .changeLast{border:0 none!important;background:inherit;margin-top:0!important;margin-bottom:-1px;padding:0!important}
#left .changeLast,#left th h2{color:#777}
#left th{width:25%;vertical-align:middle}
th.topicLast{border-top:1px solid #F3F3F3!important}
th.double{text-align:left}
#recent_topics li{margin:.5px 0}
#left #recent_topics .lastRight{width:20%!important}
.half li:nth-child(6),.half li:nth-child(7),.half li:nth-child(8),.half li:nth-child(9),.half li:nth-child(10),#active_starters,#users_month{display:none}
/* Tooltip */
#tooltip{background-color:#FFF;border:2px solid #333;color:#131313;max-width:550px;padding:10px}
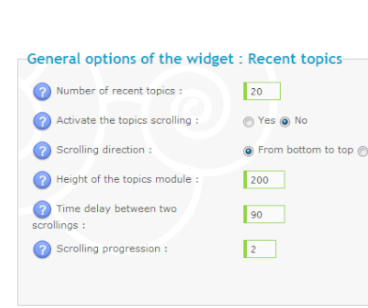
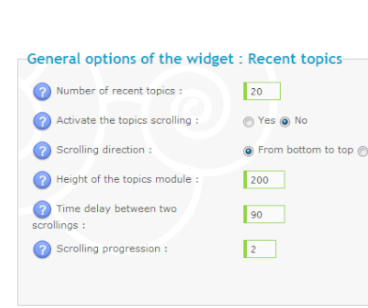
Then go to your modules ...forum widgets and follow the below


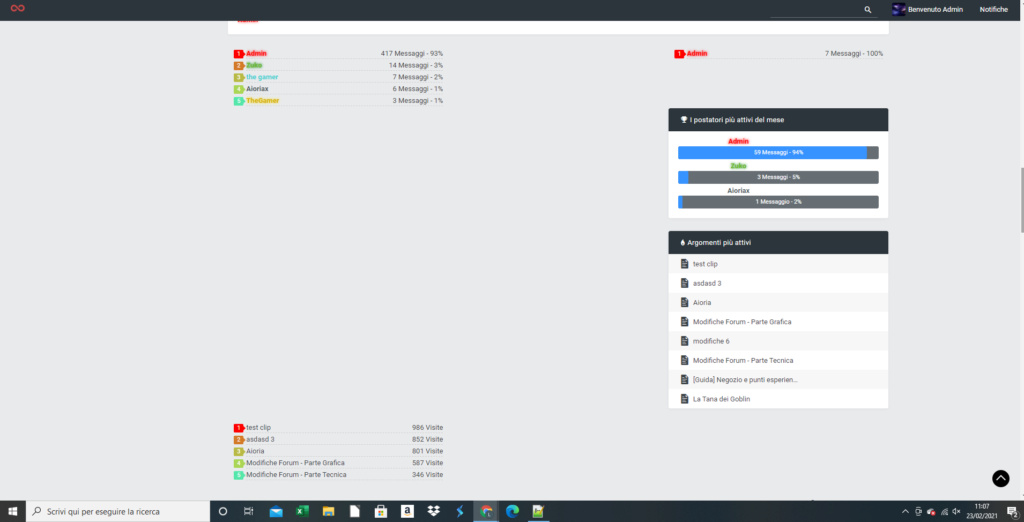
tested on ModernBB and it is working
Last edited by skouliki on March 2nd 2021, 5:47 pm; edited 1 time in total