Hello 
So, sorry, I didn't think I had any questions today, but I'm doing the design, so ... ^^ "
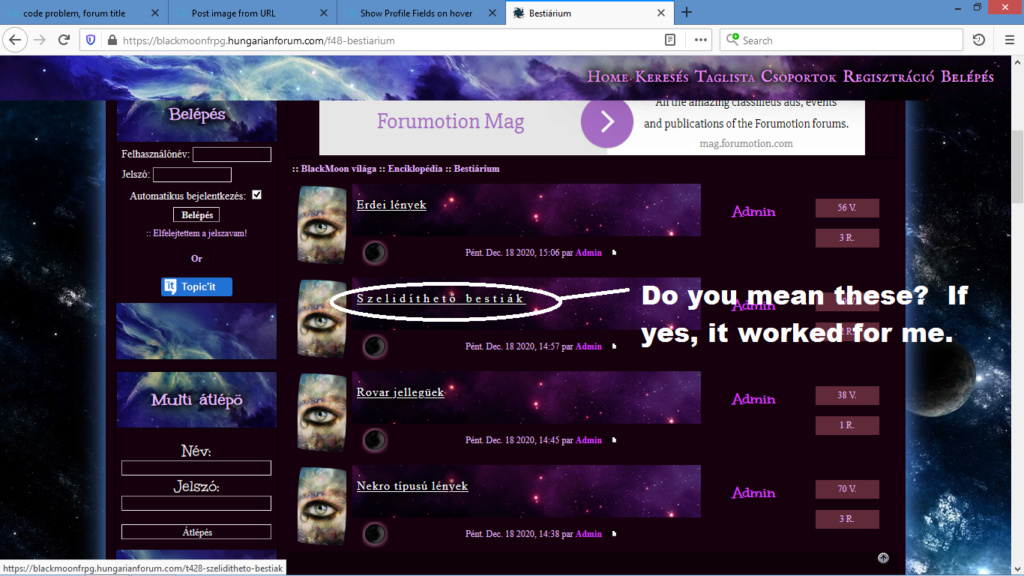
So, there would be something wrong with the code below. It’s theoretically correct, but at the same time it refuses to move the text sideways or change color when I hover the mouse over it.
What went wrong there?
I don't know if you need this part, but I copied it to see if it did. ^^
Link: https://blackmoonfrpg.hungarianforum.com
Version: phpBB2 (I think ^^" )
So, sorry, I didn't think I had any questions today, but I'm doing the design, so ... ^^ "
So, there would be something wrong with the code below. It’s theoretically correct, but at the same time it refuses to move the text sideways or change color when I hover the mouse over it.
What went wrong there?
- Code:
/* TITRE FORUM */
.tleFRM a {
padding-left:50px; letter-spacing:3px; font-family: Unkempt;
color: #E3C2D6 !important; /* MODIFIABLE */
transition:all 0.35s linear; -webkit-transition:all 0.35s linear;
}
a:hover {
color:#639EFF; /* MODIFIABLE */
}
I don't know if you need this part, but I copied it to see if it did. ^^
- Code:
/* BLOC TITRE FORUM */
.tleFRM {
width:780px; /*height: 40px;*/
margin:10px auto 10px; padding:5px;
text-align: left; font-size:22px; text-transform:;
background: ;/*#000058; /* #2C031C; */ /* MODIFIABLE */
box-shadow: inset #639EFF 0 0 10px;
}
Link: https://blackmoonfrpg.hungarianforum.com
Version: phpBB2 (I think ^^" )
 Hitskin.com
Hitskin.com

 by Mineko March 24th 2021, 11:16 pm
by Mineko March 24th 2021, 11:16 pm















 And I really love it!
And I really love it! 
 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
