Version: PunBB
If you need access to my forum I'll provide you the information via PM
- Code:
<div class="postuser></div>
Whatever would be wrapped in this...
Here my Viewtopic_body code:
- Code:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="https://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -20px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div class="postuser">
<div class="postavatars left">
<center>{postrow.displayed.POSTER_AVATAR}</center>
<div align="center"> <br/>{postrow.displayed.POSTER_NAME}<br />
{postrow.displayed.POSTER_RANK_NEW} </div>
</div>
<div class="postuserinfo">
<div class="post_online">{postrow.displayed.ONLINE_IMG}</div>
<!DOCTYPE html>
<html>
<style>
marquee {
width: 100%;
padding: 10px 0;
opacity: 0.5;
background-color: #e6adad;
}@import url("https://fonts.googleapis.com/css2?family=Quicksand&display=swap");
marquee:hover {
opacity: 1;
filter: alpha(opacity=70);
}
marquee a:hover {
background-color: #b3280a;
color: black;
}
</style>
<marquee direction="scroll"><right><img src="https://i.servimg.com/u/f28/11/40/02/06/2586.png" alt="ADvertise Here" width="24" height="24"><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right></marquee></html>
<ul class="postusertag">
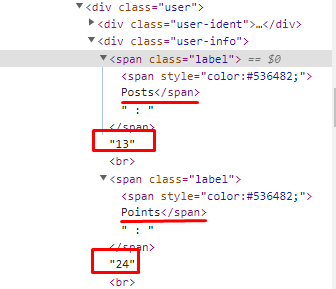
<!-- BEGIN profile_field -->
<div class="post_field">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</ul>
</div>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="post-entry">
<div class="entry-content">
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main"><div class="main-head"><div class="page-title">Advertising Poster</div></div>
<div class="post-entry"><div class="entry-content"><div class="postavatars left"><img src="https://i.servimg.com/u/f28/11/40/02/06/1854.png " class="" style="display:inline"> <br> <center> <a href=https://advertisingforum.forumotion.com/t390-guidelines-advertising-poster">Click Here </a><br>for more info</center></div><script type="text/javascript">var cloud = new Array();cloud[0]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[1]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[2]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[3]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[4]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[5]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[6]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[7]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[8]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[09]=["/t390-guidelines-advertising-poster","Your Ad Here",""];for( i=0; i<cloud.length; i++){size = 8+(Math.random()*9);if( size < 8 ){color = '#176093'}else if( size > 8 && size < 9 ){color = '#6CB2E4'}else if( size > 10 && size < 11 ){ color = '#6CB2E4'}else if( size > 12 && size < 16 ){ color = '#176093'}else{color = '#176093';}document.write("<span style='font-size:"+size+"px;margin: 18px;'>");document.write("<a href='"+cloud[i][0]+"' style='color:"+color+";text-decoration: none;' target='_blank' title='"+cloud[i][2]+"'>"+cloud[i][1]+"</a>"); document.write("</span> ");}</script><span style="font-size:16.08832559840976px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.186716538264399px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.7583839338756px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.705065296173483px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:9.341230035759404px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.980388120357992px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.487802023166738px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:8.147839159576336px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#6CB2E4;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:15.213989256916554px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:11.347348127383128px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> </div><div class="clear"></div></div>
<div class="postmain"><div class="main-content topic">
<div class="post-entry">
<div class="entry-content">
<div class="clear"></div>
</div></div></div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<style type="text/css">div.ddvote{float: right;margin-left: 20px; height: 20px; line-height: 20px; background: transparent; border: 0px solid #a0b0c0; font-size: 12px; font-weight: bold;}</style>
<script type="text/javascript">
//<![CDATA[
var CopyrightNotice = 'Professional like/dislike bar for forumotion IPB2/Invision boards. Copyright :copyright: 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var minus='0';
var vplus='<img style= "width:36px;height:23px; "margin-right:3px" title="Like" src="https://i.servimg.com/u/f58/11/40/02/06/281010.png">';
var vminus='<img style= "width:36px;height:23px; "position:relative;top:-2px;margin:0px 3px 0px 10px" title="Dislike" src="https://i.servimg.com/u/f58/11/40/02/06/271010.png">';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
else if (y[j].innerHTML=='-') {vminus='<a href="'+y[j].href+'">'+vminus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
minus=String(num-plus);
}
$(x[i]).replaceWith('<div class="ddvote"> ' + vplus + plus + vminus + minus + ' <div>');
}
//]]>
</script>
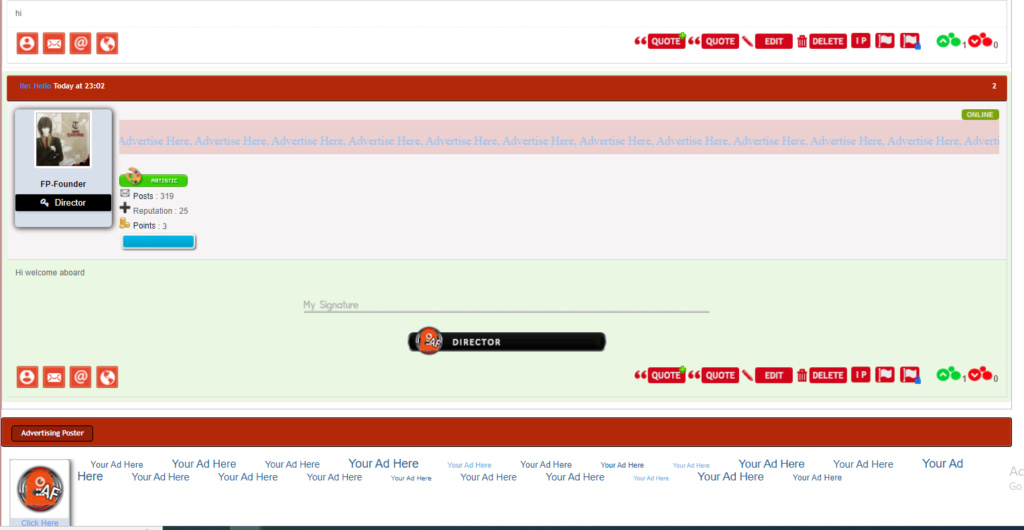
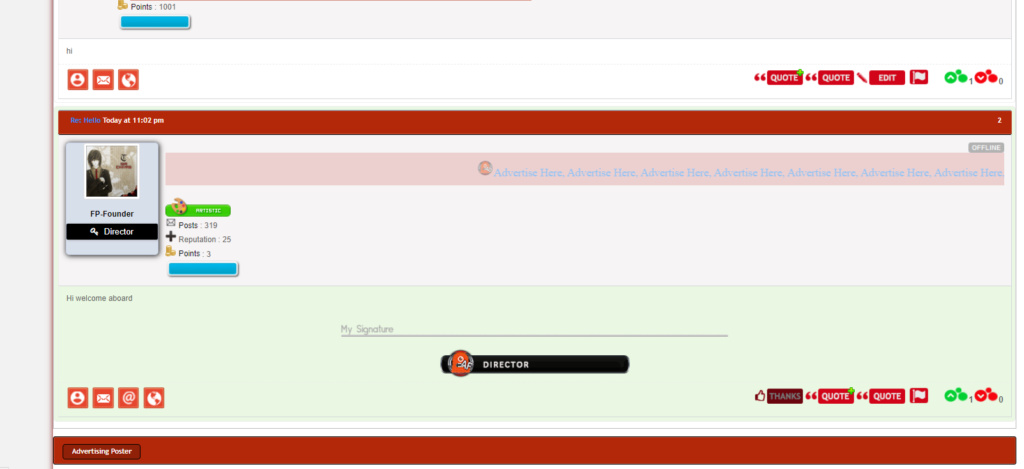
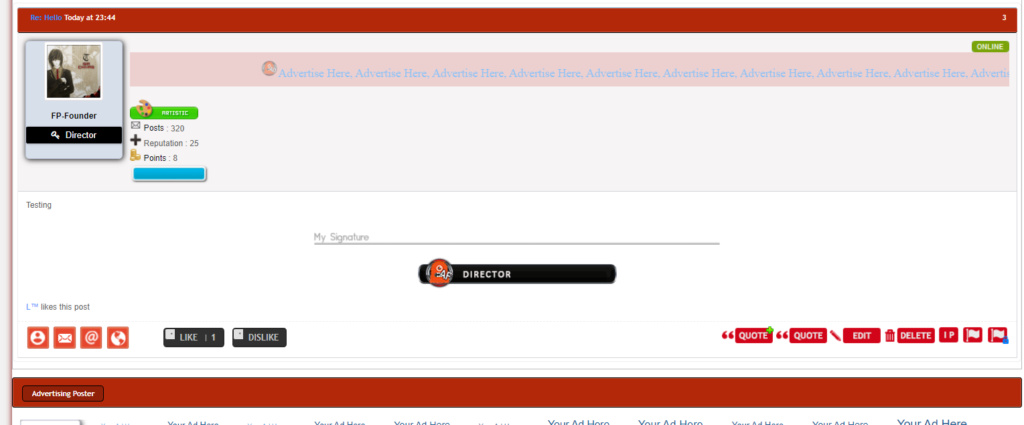
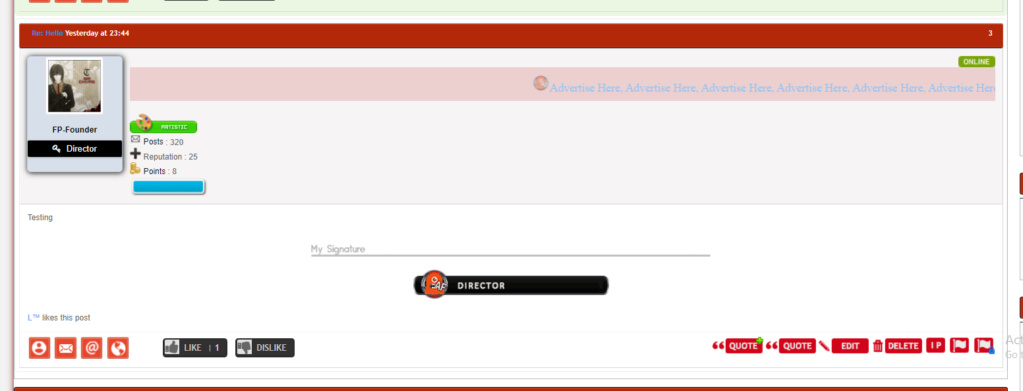
Here's the current like & dislike function I'm using:


Updated information ::
So I managed to put the new like system but still bit buggy. When a user clicks on the new like, it doesn't register to the like count.

After L my second account clicked on the like, the like count didn't change from 25 to 26.



 by Sir Chivas™ March 30th 2023, 11:20 pm
by Sir Chivas™ March 30th 2023, 11:20 pm








 when a solution is found.
when a solution is found.