Good morning!
I was using the standard phpbb2 template and couldn't test the code working on your forum as it is not accessible to guests.
I preferred the point change of elements, as I believe this way you can replace any color of any element at any time.
Since the standard template is light colored - I made a dark version. You can change the colors I used. I chose the color scheme of black (grey)-white-blue.
Also, a "remembering effect" of user selection via localStorage has been added.
If you need more detailed instructions on the code - let me know, because not all the text fits in one message.
1) AP - Modules - Javascript codes management - Create a new JavaScriptTitle: any
Placement: In all the pages
Code: - Code:
$(document).ready(function() {
const button = document.querySelector('.mode__display');
function setDarkMode() {
document.querySelector('body').style.background = 'black';
document.querySelector('.bodyline').style.background = '#454545';
const mainTitle = document.querySelector('.maintitle h1');
if (mainTitle) {
mainTitle.style.color = 'white';
} else {
document.querySelector('.maintitle').style.color = 'white';
}
document.querySelectorAll('a.mainmenu').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('.gensmall:not(b a)').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('.gen').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('.genmed').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('th').forEach((item) => {
item.style.backgroundImage = 'url("https://i.servimg.com/u/f45/11/95/88/90/bar43.png")';
item.style.color = '#5493b4';
});
document.querySelectorAll('.forumline').forEach((item) => {
item.style.border = '0px transparent solid';
item.style.background = 'transparent';
});
document.querySelectorAll('th.secondarytitle h2').forEach((item) => {
item.style.color = '#5493b4';
});
document.querySelectorAll('td.row1').forEach((item) => {
item.style.background = '#0e0e0e';
});
document.querySelectorAll('td.row3').forEach((item) => {
item.style.background = '#0e0e0e';
});
document.querySelectorAll('td.row2').forEach((item) => {
item.style.background = '#0e0e0e';
});
document.querySelectorAll('a.forumlink').forEach((item) => {
item.style.color = '#2b92c8';
});
document.querySelectorAll('span.mod-text')?.forEach((item) => {
item.style.color = '#f3f3f3';
});
document.querySelectorAll('td.row3.over span.gensmall span a').forEach((item) => {
item.style.color = '#2b92c8';
});
document.querySelectorAll('.catHead').forEach((item) => {
item.style.backgroundImage = 'url("https://i.servimg.com/u/f45/11/95/88/90/bar122.png")';
item.style.border = 'transparent';
const categoryTitle = item.querySelector('span.cattitle');
if (categoryTitle) {
categoryTitle.style.color = '#2b92c8';
}
});
const resentImageContainer = document.querySelector('.container-imgs-list');
if (resentImageContainer) {
resentImageContainer.style.background = 'transparent';
}
const statisticContainerTitle = document.querySelector('.forumline tbody tr:nth-child(1) td.catHead span.cattitle a.cattitle');
if (statisticContainerTitle) {
statisticContainerTitle.style.color = '#5493b4';
}
document.querySelectorAll('#page-footer div div.gen strong a').forEach((item) => {
item.style.color = 'white';
});
document.querySelectorAll('#page-footer div div.gen a').forEach((item) => {
item.style.color = 'white';
});
const menuInForums = document.querySelectorAll('div.nav');
if (menuInForums) {
menuInForums.forEach((item) => {
item.style.color = 'white';
item.querySelector('a.nav').style.color = '#5493b4';
item.querySelectorAll('h1 a').forEach((itemOfMenu) => {
itemOfMenu.style.color = '#5493b4';
});
});
}
const tagsOfTopics = document.querySelectorAll('.topictitle strong');
if (tagsOfTopics) {
tagsOfTopics.forEach((item) => {
item.style.color = '#5493b4';
});
}
const listOfTopics = document.querySelectorAll('div.topictitle');
if (listOfTopics) {
listOfTopics.forEach((item) => {
item.querySelector('h2.topic-title a.topictitle').style.color = '#5493b4';
});
}
const postDetails = document.querySelectorAll('.postdetails');
if (postDetails) {
postDetails.forEach((item) => {
item.style.color = 'white';
});
}
const lastPostRow = document.querySelectorAll('.row3Right');
if (lastPostRow) {
lastPostRow.forEach((item) => {
item.style.backgroundColor = 'black';
item.style.border = 'none';
});
}
const actionButton = document.querySelector('span.nav');
if (actionButton) {
actionButton.querySelector('a').style.color = '#5493b4';
}
const bottomOfTableTopics = document.querySelectorAll('td.catBottom table tbody tr td');
if (bottomOfTableTopics) {
bottomOfTableTopics.forEach((item) => {
item.style.backgroundImage = 'url("https://i.servimg.com/u/f45/11/95/88/90/bar122.png")';
item.style.height = '28px';
});
document.querySelectorAll('td.catBottom').forEach((item) => {
item.style.height = 0;
item.style.border = 'none';
item.style.backgroundImage = 'none';
item.style.backgroundColor = 'transparent';
});
}
const controlButton = document.querySelectorAll('span.gensmall a');
if (controlButton) {
controlButton.forEach((item) => {
item.style.color = '#5493b4';
});
}
const rewardInfo = document.querySelectorAll('div.dd_award');
if (rewardInfo) {
rewardInfo.forEach((item) => {
item.style.backgroundColor = 'transparent';
});
}
const listOfMessages = document.querySelectorAll('div.postbody div');
if (listOfMessages) {
listOfMessages.forEach((item) => {
item.style.color = 'white';
});
}
const writeMessageToolsGroups = document.querySelectorAll('.sceditor-group');
if (writeMessageToolsGroups) {
writeMessageToolsGroups.forEach((item) => {
item.style.background = '#eee';
});
}
const topicHeaderLeft = document.querySelector('th.thLeft');
if (topicHeaderLeft) {
topicHeaderLeft.style.border = 'none';
}
const topicHeaderRight = document.querySelector('th.thRight');
if (topicHeaderRight) {
topicHeaderRight.style.border = 'none';
}
const topicMenu = document.querySelector('td.nav');
if (topicMenu) {
topicMenu.querySelectorAll('span.nav a.nav').forEach((item) => {
item.style.color = '#5493b4';
});
const topicMenuMoreOne = topicMenu.querySelector('span.nav');
if (topicMenuMoreOne) {
topicMenuMoreOne.style.color = 'white';
}
}
const shareButton = document.querySelector('.btn-floating-left');
if (shareButton) {
shareButton.style.color = '#5493b4';
}
const modalWindows = document.querySelectorAll('th.thHead');
if (modalWindows) {
modalWindows.forEach((item) => {
item.style.border = 'none';
const modalTitle = item.querySelector('h1');
if (modalTitle) {
modalTitle.style.color = 'white';
}
});
}
const recentlySharedImages = document.querySelector('div#emptyidcc table.three-col tbody tr td:nth-child(2) h1.page-title');
if (recentlySharedImages) {
recentlySharedImages.style.color = 'white';
}
const recentlySharedImagesDescription = document.querySelector('div#emptyidcc table.three-col tbody tr td:nth-child(2) .imagelist_desc');
if (recentlySharedImagesDescription) {
recentlySharedImagesDescription.style.color = 'white';
}
const agreeButton = document.querySelector('input.genmed');
if (agreeButton) {
agreeButton.style.backgroundColor = '#5493b4';
}
const rollDices = document.querySelectorAll('span.postbody');
if (rollDices) {
rollDices.forEach((item) => {
item.style.color = 'white';
});
}
const privateMessageMenu = document.querySelectorAll('span.cattitle a');
if (privateMessageMenu) {
privateMessageMenu.forEach((item) => {
item.style.color = '#5493b4';
});
}
const postMessage = document.querySelectorAll('div.postbody');
if (postMessage) {
postMessage.forEach((item) => {
item.style.color = 'white';
});
}
const messageTitleBorderLeft = document.querySelector('th.thCornerL');
if (messageTitleBorderLeft) {
messageTitleBorderLeft.style.border = 'none';
}
const messageTitleBorderMiddle = document.querySelectorAll('th.thTop');
if (messageTitleBorderMiddle) {
messageTitleBorderMiddle.forEach((item) => {
item.style.border = 'none';
});
}
const messageTitleBorderRight = document.querySelector('th.thCornerR');
if (messageTitleBorderRight) {
messageTitleBorderRight.style.border = 'none';
}
const writeMessageTools = document.querySelector('div.sceditor-toolbar');
if (writeMessageTools) {
writeMessageTools.classList.add('dark_effect');
}
const writeMessageContainer = document.querySelector('.sceditor-container');
if (writeMessageContainer) {
writeMessageContainer.classList.add('dark_message_container');
}
}
function updateImage() {
const imageWrapper = document.querySelector('.mode__display__image_wrapper');
const currentImage = imageWrapper.querySelector('.mode__display__image');
if (currentImage) {
const newImageSrc = currentImage.src.includes('free-i14.png')
? 'https://i.servimg.com/u/f16/20/20/43/41/free-i13.png'
: 'https://i.servimg.com/u/f16/20/20/43/41/free-i14.png';
const newImage = document.createElement('img');
newImage.className = 'mode__display__image';
newImage.src = newImageSrc;
imageWrapper.innerHTML = '';
imageWrapper.appendChild(newImage);
}
}
if (localStorage.getItem('darkMode')) {
setDarkMode();
updateImage();
}
button.addEventListener('click', function() {
if (localStorage.getItem('darkMode')) {
localStorage.clear();
location. reload();
} else {
localStorage.setItem('darkMode', 'yes');
setDarkMode();
updateImage();
}
});
});
Submit.
setDarkMode - the main function in the whole code. It is the one responsible for the main changes in the style.
updateImage - function, which is responsible for changing the image inside the button when the button is pressed.
2) AP - Display - Colors&CSS - CSS StylesheetInsert this code:
- Code:
.dark_effect {
background-color: #454545 !important;
border-bottom: 1px solid #454545 !important;
}
.dark_message_container {
background-color: black !important;
}
.sceditor-container.ltr.sourceMode.dark_message_container textarea {
color: white;
}
.mode__display {
position: fixed;
left: 3%;
bottom: 10%;
border-radius: 20%;
}
.mode__display__image_wrapper {
max-width: 30px;
max-height: 30px;
}
.mode__display__image {
width: 100%;
height: 100%;
}
Submit.
I was only able to change the appearance of the message editor by adding a new class to the elements. The first three codes are responsible for styling the container for typing the message.
The rest of the codes are for styling the mode switch button.
3) AP - Display - Templates - General - overall_footer_beginFind this code:
- Code:
<!-- close div id="page-body" -->
<div id="page-footer">
{FOOTER_WIDGETS}
<div align="center">
<div class="gen">
<!-- BEGIN html_validation -->
Before this code, insert this:
- Code:
<button class='mode__display'>
<div class='mode__display__image_wrapper'>
<img class='mode__display__image' src='https://i.servimg.com/u/f16/20/20/43/41/free-i14.png' />
</div>
</button>
Save. Publish.
In this template, we create a button.
4) AP - Display - Templates - General - viewtopic_bodyAt the end of the template, insert this code:
- Code:
<script>
window.addEventListener('load', function() {
console.log(localStorage.getItem('darkMode'));
if (localStorage.getItem('darkMode')) {
const writeMessageTools = document.querySelector('div.sceditor-toolbar');
if (writeMessageTools) {
writeMessageTools.classList.add('dark_effect');
}
const writeMessageContainer = document.querySelector('.sceditor-container');
if (writeMessageContainer) {
writeMessageContainer.classList.add('dark_message_container');
}
}
});
</script>
Save. Publish.
Auxiliary code that helps the main appearance modification function to correctly display the modifications to the message input container.
5) AP - Display - Templates - Post & Private Messages - posting_bodyAt the end of the template, insert this code:
- Code:
<script>
window.addEventListener('load', function() {
console.log(localStorage.getItem('darkMode'));
if (localStorage.getItem('darkMode')) {
const writeMessageTools = document.querySelector('div.sceditor-toolbar');
if (writeMessageTools) {
writeMessageTools.classList.add('dark_effect');
}
const writeMessageContainer = document.querySelector('.sceditor-container');
if (writeMessageContainer) {
writeMessageContainer.classList.add('dark_message_container');
}
const iframe = document.querySelector('iframe[name="smilies"]');
const iframeDocument = iframe.contentDocument || iframe.contentWindow.document;
const smileContainerHeader = iframeDocument.querySelector('#smilies_header');
if (smileContainerHeader) {
smileContainerHeader.style.backgroundImage = 'url("https://i.servimg.com/u/f45/11/95/88/90/bar122.png")';
smileContainerHeader.style.backgroundColor = 'red !important';
}
const smileContainerWrapper = iframeDocument.querySelector('#sceditor_smilies');
if (smileContainerWrapper) {
smileContainerWrapper.style.backgroundColor = '#717171';
}
const backgroundSmileContainer = iframeDocument.querySelector('td.row1');
if (backgroundSmileContainer) {
backgroundSmileContainer.style.backgroundColor = '#808080';
}
const navigation = document.querySelector('span.nav');
if (navigation) {
navigation.style.color = 'white';
navigation.querySelectorAll('h1 a.nav').forEach((item) => {
item.style.color = 'rgb(84, 147, 180)';
});
}
const topicReviewHeaderLeft = document.querySelector('th.thCornerL');
if (topicReviewHeaderLeft) {
topicReviewHeaderLeft.style.border = 'none';
}
const topicReviewHeaderRight = document.querySelector('th.thCornerR');
if (topicReviewHeaderRight) {
topicReviewHeaderRight.style.border = 'none';
}
const messegeReviewSection = document.querySelectorAll('.postbody');
if (messegeReviewSection) {
messegeReviewSection.forEach((item) => {
item.style.color = 'white';
});
}
}
});
</script>
Save. Publish.
I had to work with an iframe to edit the message-sending container. In order to display the changes correctly, the function of changing the message-sending container was added to the template separately.
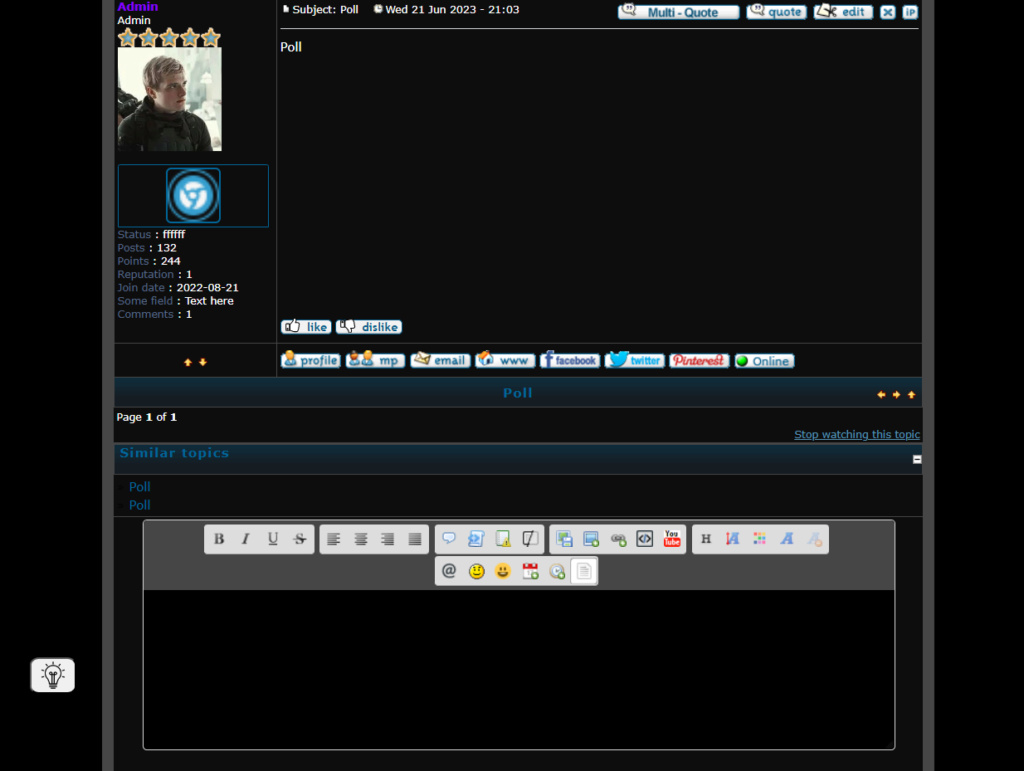
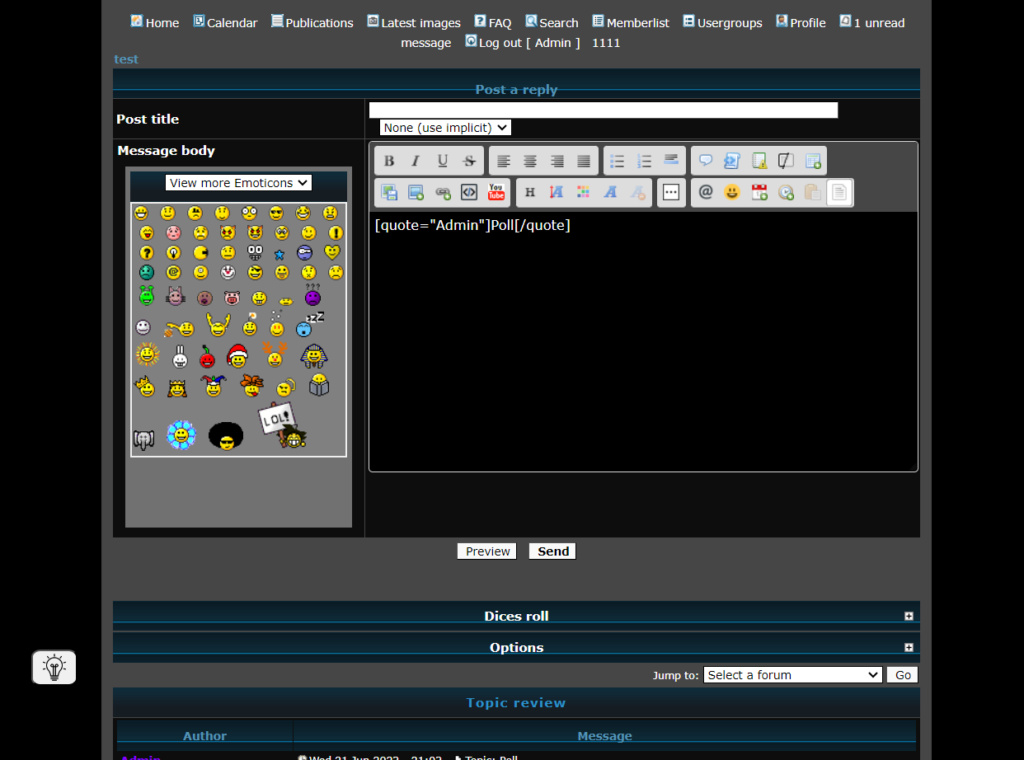
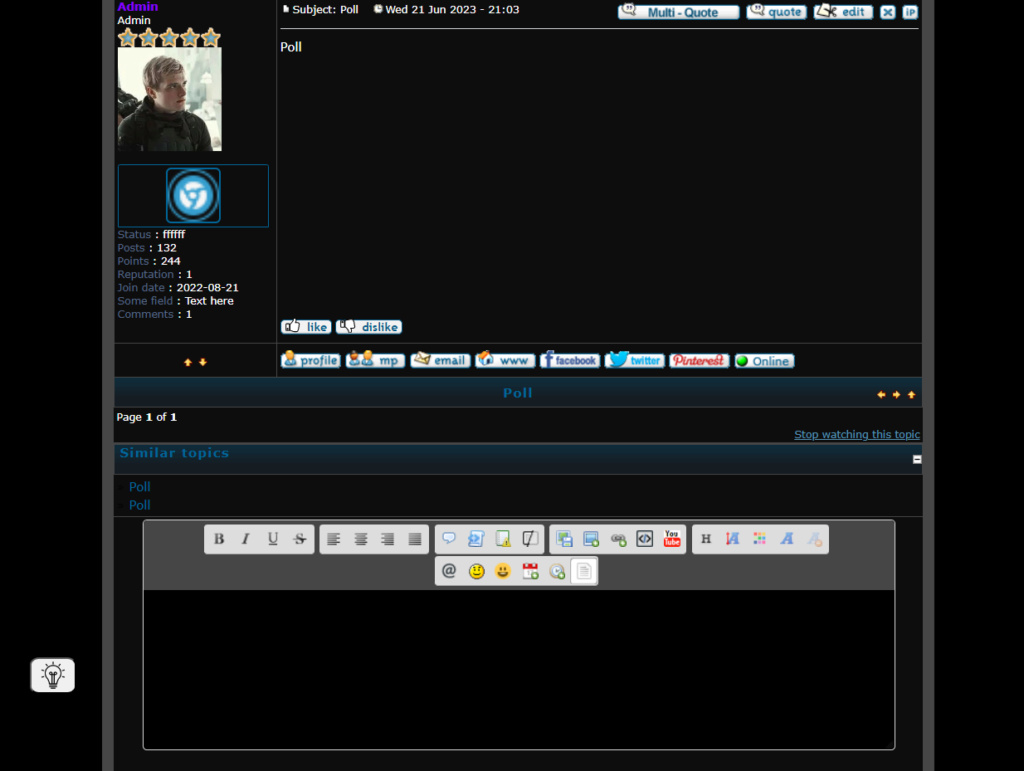
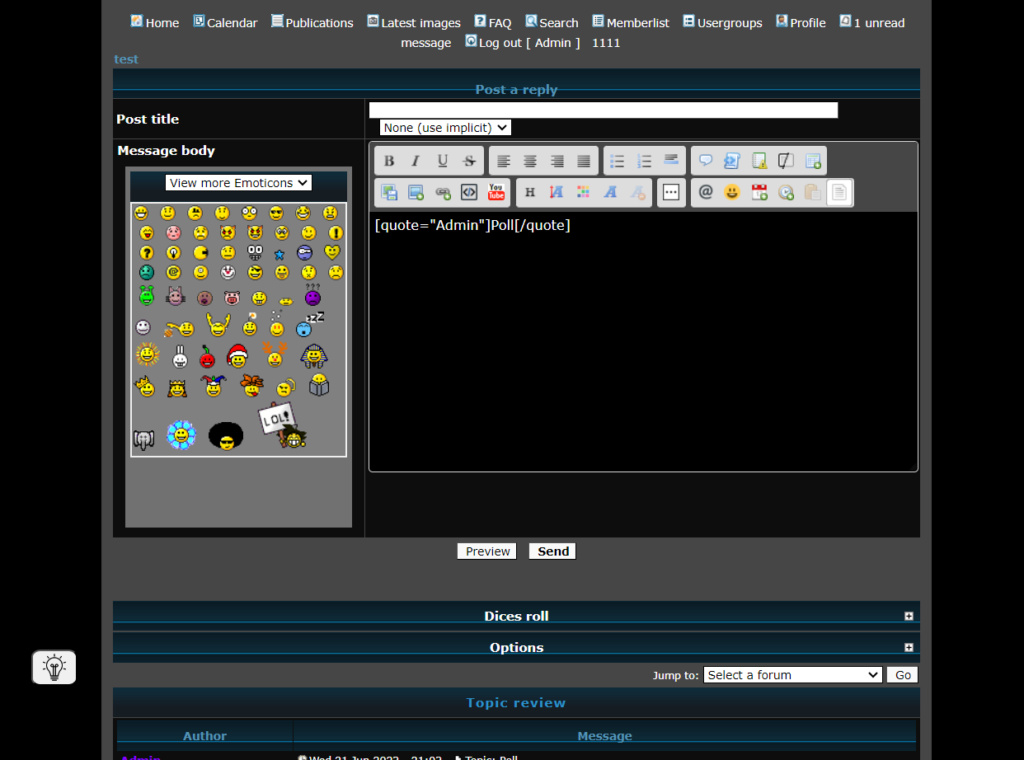
Result:





 Hitskin.com
Hitskin.com

 by Ley August 24th 2023, 11:13 am
by Ley August 24th 2023, 11:13 am




















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
