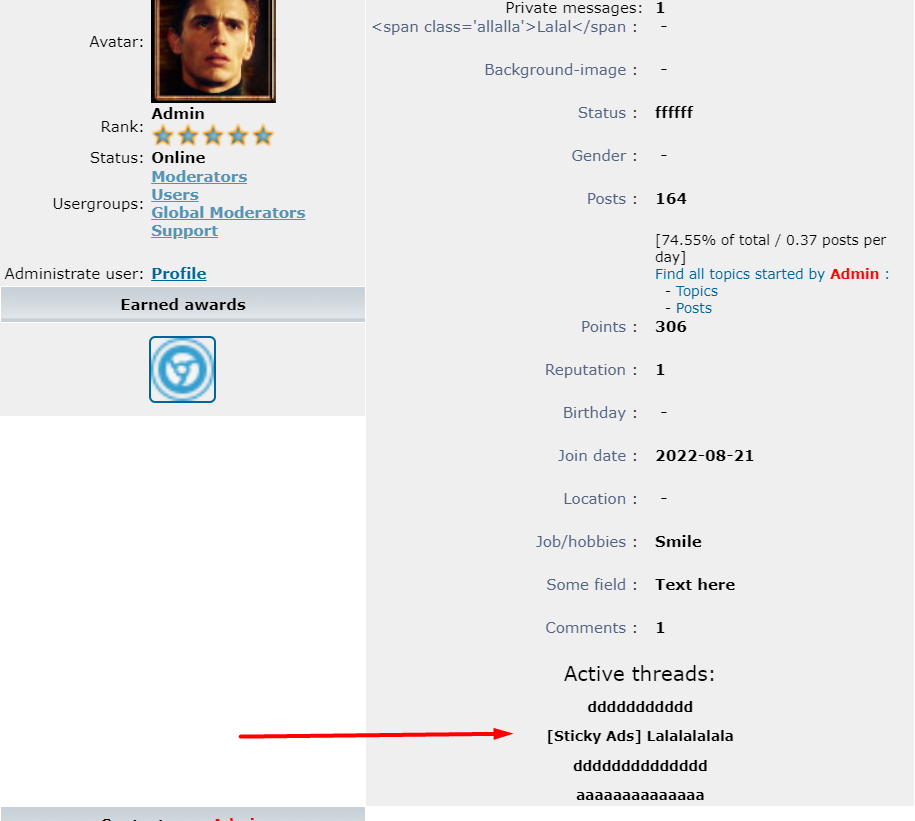
I'd like to feature the titles of the user's active threads from specific categories and forums as clickable links in a field on the main profile. I would like visitors and users to see only the threads they have permission to. I assume this would be achievable only with JavaScript, in which my knowledge is lacking. Could someone please assist me with this?
I use phpBB2 and simple profiles.
Last edited by the_rocketeer on December 5th 2023, 1:09 pm; edited 1 time in total
 Hitskin.com
Hitskin.com

 by the_rocketeer November 8th 2023, 11:33 am
by the_rocketeer November 8th 2023, 11:33 am







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
