Forum: https://academy.iftopic.com/
Version: AwesomeBB
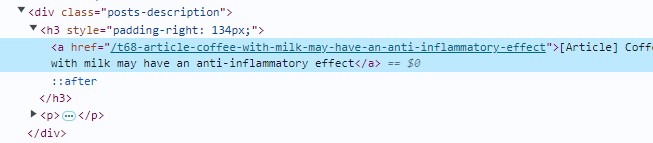
I found my old forum and I checked places where it says:

Now, it doesn't change any style there as it should or as it used to do in the past. I don't recall if I've been changing something but this is the script:
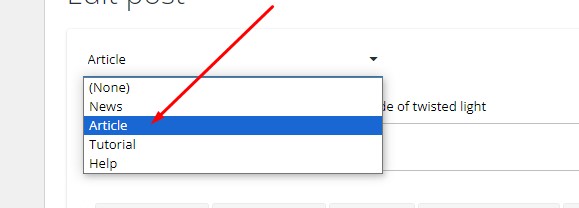
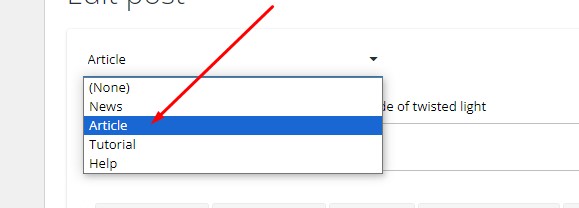
You can select the prefix like this:

Version: AwesomeBB
I found my old forum and I checked places where it says:

Now, it doesn't change any style there as it should or as it used to do in the past. I don't recall if I've been changing something but this is the script:
- Code:
var prefixes = ["News", "Article", "Tutorial", "Help"]; //your prefixes
var _pm = false; //true: allowed prefixes in pm
var chk = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
function checkpre(ar, input) {
for (i in ar) {
var p = new RegExp("\" + ar[i], "g");
var title = input.substr(0, input.indexOf(']'));
if (p.test(title)) return ar[i];
}
return "";
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name='subject'][type='text']");
var mw = $("#prefix").width() + 5;
$("input[name='subject']").css("width", $("input[name='subject']").width() - mw);
var t = $("[name='subject']").val();
var cur = checkpre(prefixes, t);
if (cur != "") {
$("[value=" + cur + "]").attr("selected", "selected");
$("input[name='subject']").val(t.replace('[' + cur + ']', '').trim())
}
$("input[name='post']").click(function () {
var sub = $("input[name='subject']").val().trim();
if (sub != "" && $("#prefix").val()) $("input[name='subject']").val("[" + $("#prefix").val() + "] " + sub)
})
}
});
$(function () {
$("a[href^='/t'], a[href^='http://" + location.host + "/t']").html(function () {
var a = $(this).text();
if(/^\[([^\[\]]+)\]/.test(a)) return a.replace(/^\[[^\[\]]+\]/, function (a) {
return '<span class="prefix ' + a + '">' + a.slice(1,-1) + "</span>"
})
});
});
You can select the prefix like this:

Last edited by Wizzard on August 1st 2024, 10:45 am; edited 1 time in total
 Hitskin.com
Hitskin.com

 by Wizzard July 28th 2024, 2:51 pm
by Wizzard July 28th 2024, 2:51 pm

















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
