| change the reputation bar |
Hello folks, got another tutorial for you. And yes, I know I suck at tuts but here goes: The rep bar is a little boring when all you see is a plus and minus and that green bar. So why not make it a bit better. make it look nice inside. this tut is confirmed for phpbb3 and IPB it may work on other versions if the classes that I mention are present Step1: check if your CSS is full! Go to admin panel -> display -> colors -> css tab* *if applicable If you have a load of text it means your css is ok. If you have a small amount of CSS with only a fraction of the text you gotta download your full CSS and paste it in.
Step2: the proceedure is simple and difficult at the same time. First, admin panel -> display -> colors -> css tab find this in your CSS (use F3 if you are a firefox user, if you prefer IE , find this option yourself I do realize something recently happened to the forumotion CSS, it got compressed and everything is in one line. So you have to be very careful when editing the CSS... especially watch out for the { } brackets, they have to be as they were
Now that is my votebar, yours will have colors and borders. Remove any color classes (color: #4536e8 and remove border classes (border: 1px solid #333 and now you need to expand your vote box, so as I did add a height and width class (or edit existing)
40 x 40 is the max ... don't make images bigger than this !!!! and in the end, you need to add a margin class to make sure text doesn't go onto your image: so we add this as I have:
click here for super easy image version:
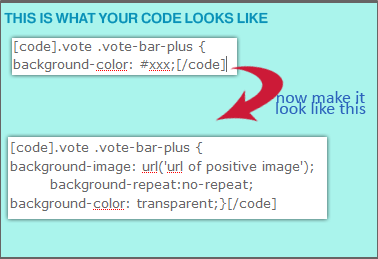
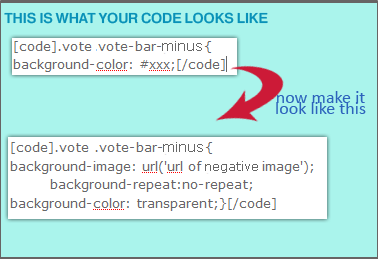
we need to find this:
that is the positive bar.  inside this class you need only 2 scripts:
in the background image you enter your image url the second class you leave alone. if there is anything else... remove it. super easy image version here:

super easy image version here:
|
This tutorial was written by @Jalokim. |



 by Jalokim July 15th 2009, 11:06 pm
by Jalokim July 15th 2009, 11:06 pm