
Shadow- Manager

 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 by Shadow Tue Mar 02 2010, 10:40
by Shadow Tue Mar 02 2010, 10:40
Hello!
New concept for our Tuesday tips : now we will be adding tips made by you, our users!
Let's start with this interesting tip, by Justaguy.
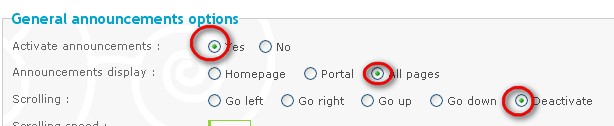
justaguy wrote:Well once you start editing your forums and adding lots of new stuff like custom cursor and other cool gadgets and widgets you realise youve run out of space in the website description of the forum! Well if you read this topic you will find out how to change that!1. Login to the ACP (Admin control Panel) 2. Go to General Tab  3. 3. Scroll down to Messages and Emails tab->Announcements  4. 4. Edit the settings! YOU MUST SET THE FOLLOWING SETTINGS AS SAME AS THE PIC!-> 5. 5. Adding Messages and Global HTML's Scroll Down And click on the Green PLUS as it is on the image! Only one message can be added. If you add more than 1 the others wouldnt be displayed and the html in them wouldnt work. Adding the Message->
As name you can put whatever you want.
In the content you place your global messages and global HTML scripts
Place scrolling text in
- Code:
<marquee>your scrolling text here</marquee> After the Marquee code you can Place all your html's
My Content of the website there is -> - Code:
<marquee>Welcome to our forums!-><b>BE ACTIVE AND RESPECT OTHERS!</b></marquee><style type=text/css>body, a, a:hover {cursor: url(http://sites.google.com/site/rubycocoamemo/_/rsrc/1233131355774/Home/table-view/doragguandodoroppu/copyCursor.png), progress;}</style>
<script language=Javascript1.2> function ejs_nodroit() { alert('FOR IMAGE CONTACT OWNERS!'); return(false); } document.oncontextmenu = ejs_nodroit; </script> Usually this would be too big to get in
General->Forum->Configuration->Site description
But now i have all those working 
ENJOY!
Thanks Justaguy!
|
 Hitskin.com
Hitskin.com
 Adding more Global HTML
Adding more Global HTML