| Cool Color Changer |
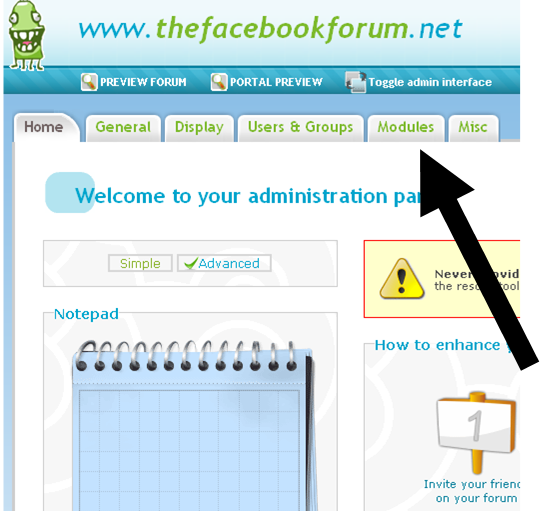
Hello ForuMotion Users! Today I will be teaching you how to make a cool color changer on your forum. As of right now, it can only work with colors, but I should get it to work with images by playing with it. Anyway, here is an example of what it looks like:  The code is a mouse over code, which means the color will change when you scroll over the image. Now here is how to do this: Step 1. Click on Modules.  Step 2. Scroll down to HTML and click HTML pages Management.  Step 3. Click Create a new HTML page.  Step 4. Add the code! You can change the color and/or image to whatever you want!
NOTE!: Do not change the "onmouseover" to "onclick." This code will not work with "onclick." Click here for HTML color codes |
 Hitskin.com
Hitskin.com


 by
by 



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
