- Definition:
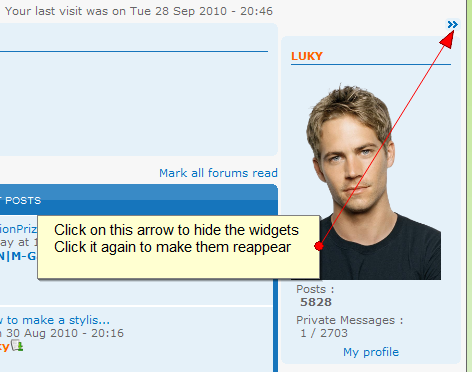
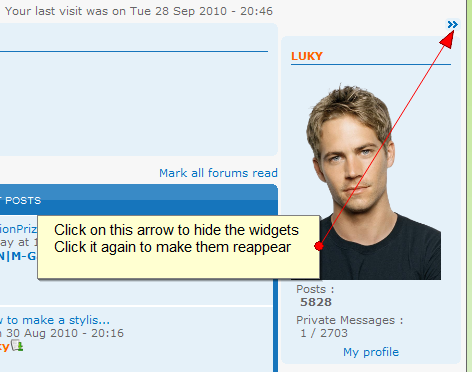
If you follow the steps presented in this tutorial you will add a script on your forum that each user can individually use to show/hide the forum widgets according to their own wishes. You can test this script right here, on this forum by clicking on the arrows that appear above the first widget on the right side of your monitor as shown in the screenshot below :

- How it works :
This script doesn't require template editing so it works for all forum versions. However, depending on which side you have the widgets on your forum (on the left or right side) the script is a little different but the way to add it is the same. I will give you the scripts for both left and right sides so you'll be able to use whichever one you desire.
The script will remember the option you chose even if you reload the page or go to a different page on your forum. The option each user chose is saved until they click on the arrow again or until they clear there browser's cache.
- Installing the script :
To install it you need to create two custom widgets on your forum.
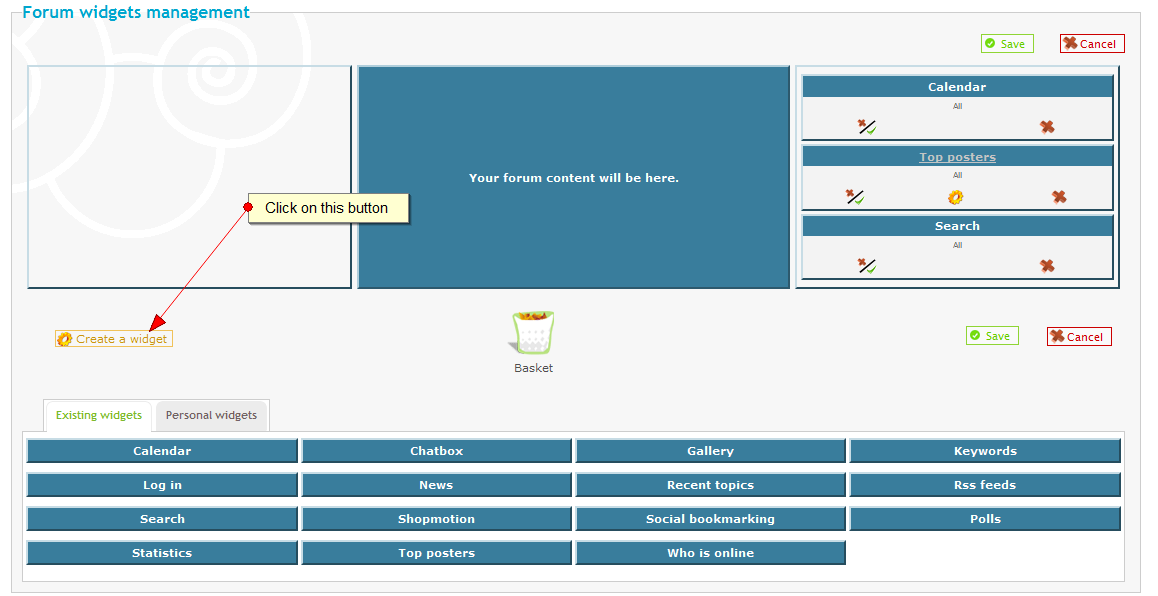
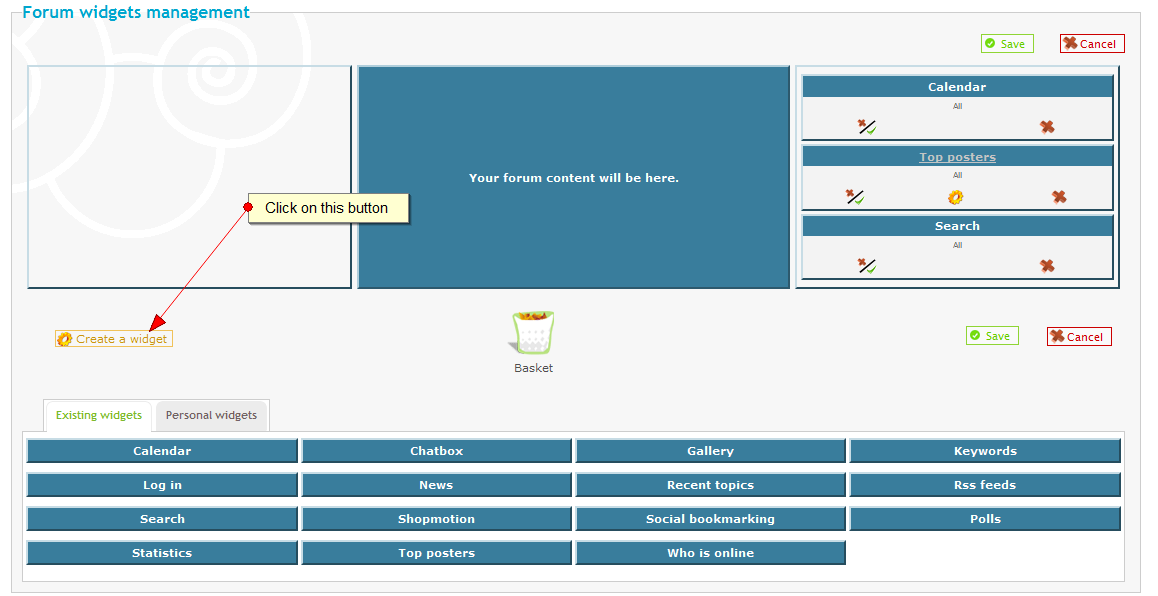
You can do this by going to Admin panel -> Modules -> Portal & Widgets -> Forum widgets management. On that page click on the "Create a widget" button as shown below :

You will need to add one widget at the top and one at the bottom of your other widgets that you already have on your forum.
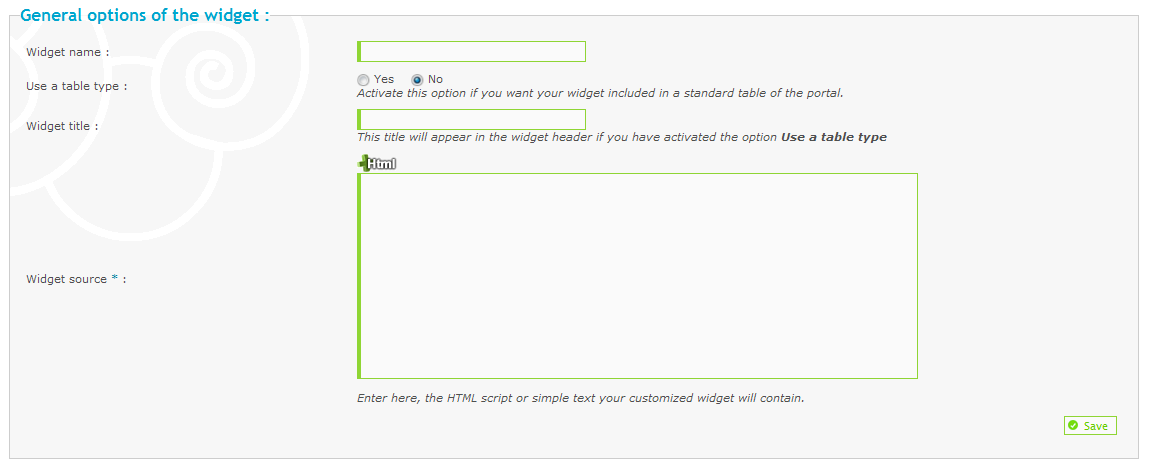
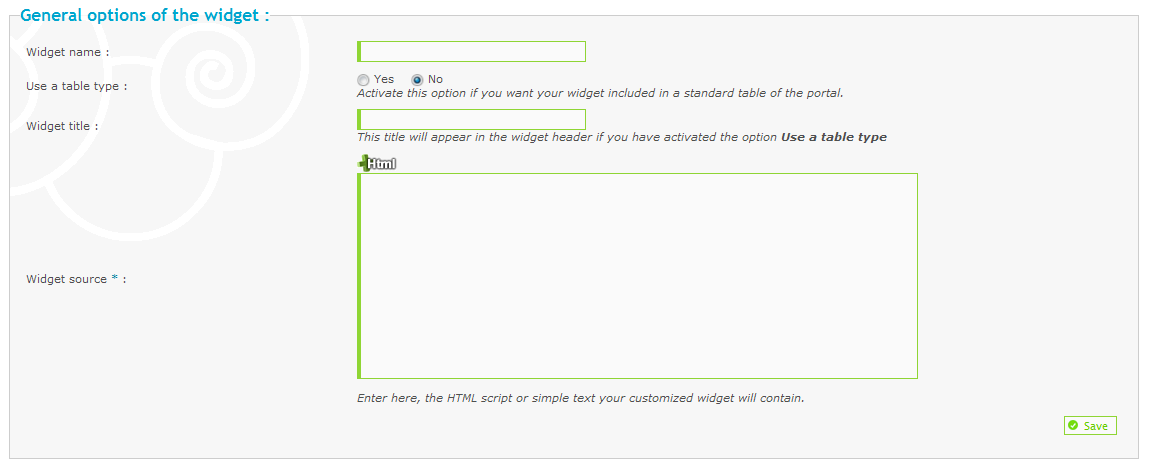
After you click the "Create a widget" button you will see this page :

This is the info you need to fill in :
Widget name - You can add whatever name you wish but for the sake of simplicity in this tutorial I will name the widget that will come at the top - "Top Widget"
Use a table type - Choose No for this option.
Widget title - Leave this field blank
Widget source - In this field you will add the script itself which you can find below. Make sure you choose either the right or left script depending on which side you have the widgets on your forum.
- The script :
- For the left side :
Add this code in the "Widget source" field for the Top Widget :
<div id="forum-widget" style="height: 13px; width: 16px; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; cursor: pointer; position: absolute; background: #f5ebf7 url( https://2img.net/i/fa/optimisation_fdf/common/arrow_rtl.png) no-repeat 0 -13px;" onClick="jQuery(' #left').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000); if(my_getcookie('forum-widget')=='0') { my_setcookie('forum-widget','1',0,0); jQuery(' #forum-widget').css('background-position','0 -13px'); } else { my_setcookie('forum-widget','0',1,0); jQuery(' #forum-widget').css('background-position','0 0px'); }"></div>
The sections colored in red and blue represent what you can change in the code.
The red one is used to change the background color of the image and the blue one is the direct link to the image that will appear on your forum for members to click on in order to show/hide the widgets, in our case the arrows.
Now create a new widget but add the following code for the Bottom Widget :
<script type="text/javascript"> jQuery(' #forum-widget').insertBefore(' #left'); if(my_getcookie('forum-widget')=='0') {jQuery(' #left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery(' #forum-widget').css('background-position','0 0px'); } </script>
- For the right side :
Add this code in the "Widgets source" field for the Top Widget :
<div id="forum-widget" style="cursor: pointer; height: 13px; width: 16px; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; position: relative; bottom: -15px; float: right; background: #f5ebf7 url( https://2img.net/i/fa/optimisation_fdf/common/arrow_rtl.png) no-repeat 0 -13px;" onClick="jQuery(' #right').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000); if(my_getcookie('forum-widget')=='0') { my_setcookie('forum-widget','1',0,0); jQuery(' #forum-widget').css('background-position','0 -13px'); jQuery(' #content-container div#content').css('margin-right','189px');} else { my_setcookie('forum-widget','0',1,0); jQuery(' #forum-widget').css('background-position','0 0px'); jQuery(' #content-container div#content').css('margin-right','0px'); }"></div>
As explained above the parts in red and blue can be customized to your liking.
Create a new widget using the code below for the bottom widget :
<script type="text/javascript"> jQuery(' #forum-widget').insertBefore(' #right'); if(my_getcookie('forum-widget')=='0') {jQuery(' #right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery(' #forum-widget').css('background-position','0 0px'); jQuery(' #content-container div#content').css('margin-right','0px');} </script>
5. Adding the widgets :
After you have created the widgets you need to add them on your forum. If you don't already know how to do this then here is how :
Go to Admin panel -> Modules -> Portal & Widgets -> Forum widgets management
On that page go to the "Personal widgets" tab. From there just drag and drop the Top widget at the top on the "Forum widgets management" and then drag and drop the widget with the bottom code at the bottom of your widgets. Don't forget to click "Save"
Another way to add the widgets is by browsing to the "Addition/deletion of personal widgets" section at the bottom of the page. From the "Widgets" menu choose the Top widget and add in on either column 1 (left side) or column 3(right side) and click the "Add the Widget" button. Note however that even if you add it like this you still need to rearrange them and put the Top widget at the top and the bottom widget at the bottom using the drag and drop method explained above.
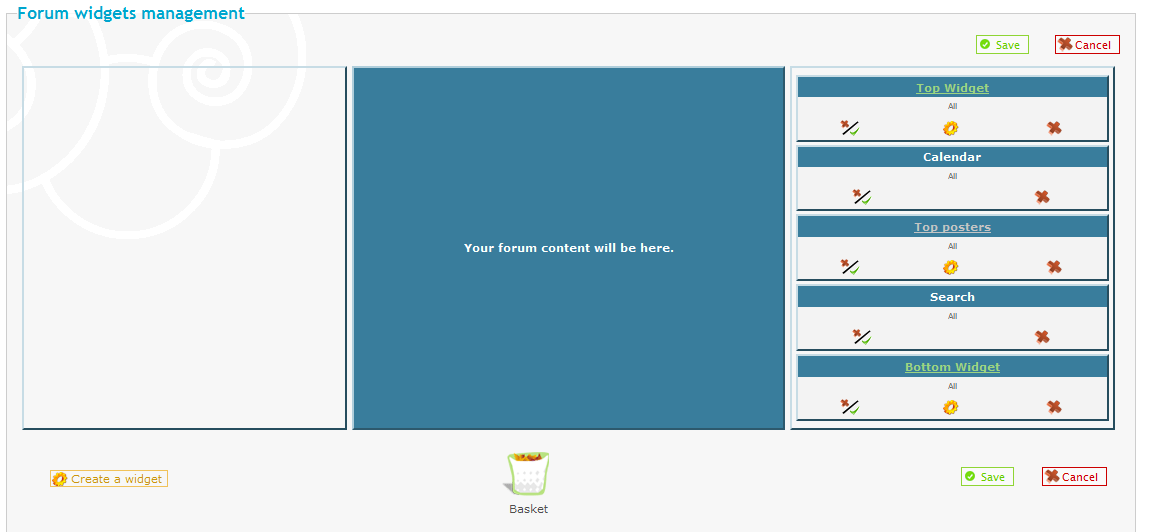
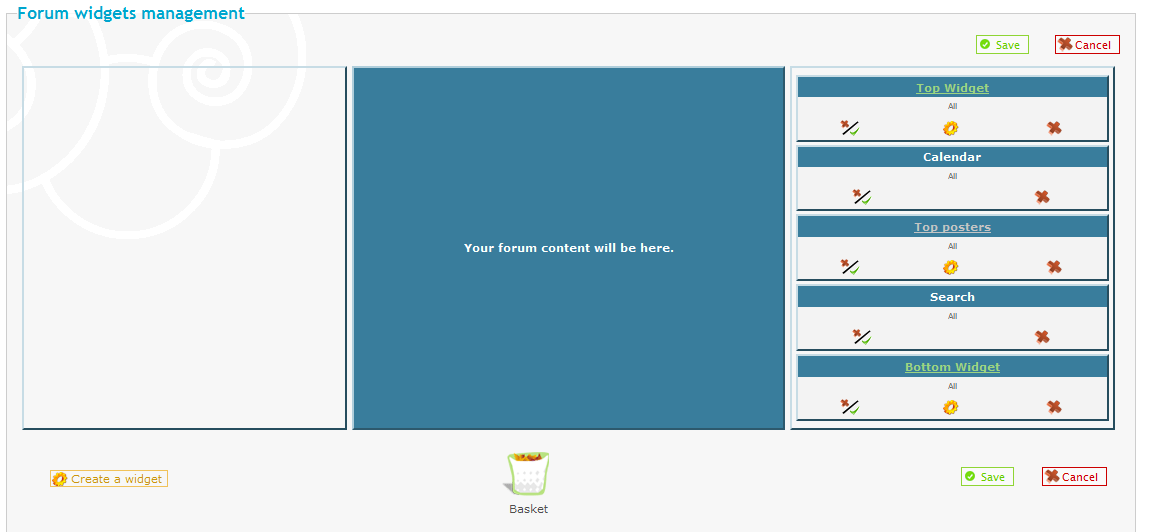
Whatever option you chose for adding the widgets this is how it must look at the end :

And that's it 
|


 Home
Home



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
