Forum Widget Design.
Page 1 of 1
 Forum Widget Design.
Forum Widget Design.
Hey there, is there a way I can redesign the widgets, if so can you give me a code what will make them look like this!
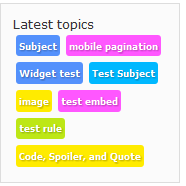
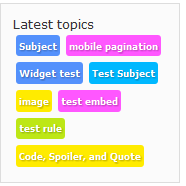
How I want my Latest Topic Widget design to look: http://prntscr.com/54ozus
Please try give me the nearest thing to make it look like this! Thanks!
-Luke
How I want my Latest Topic Widget design to look: http://prntscr.com/54ozus
Please try give me the nearest thing to make it look like this! Thanks!
-Luke

Guest- Guest
 Re: Forum Widget Design.
Re: Forum Widget Design.
Hello Luke Spike,
This is the closest I can give you :
Go to Administration Panel > Display > Templates > Portal > mod_recent_topics
Replace the template by :
Save and publish
Then go to Modules > Forum widgets management > and edit recent topics
recent topics
Make sure "activate scrolling" is set to "No" and save.
Result :

This is the closest I can give you :
Go to Administration Panel > Display > Templates > Portal > mod_recent_topics

Replace the template by :
- Code:
<!-- BEGIN classical_row -->
<div class="module main">
<style type="text/css">
a.topic-block {
display:inline-block;
color:#FFF !important;
font-size:9px;
font-weight:bold;
text-decoration:none;
text-shadow:1px 1px 1px rgba(0,0,0,0.3);
background:#888;
border-radius:3px;
padding:3px;
margin:3px;
}
</style>
<div class="main-content" id="recentTopics">
<h3>{L_RECENT_TOPICS}</h3>
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}" class="topic-block">{classical_row.recent_topic_row.L_TITLE}</a>
<!-- END recent_topic_row -->
</div>
<script type="text/javascript">
(function() {
var a = document.getElementById('recentTopics').getElementsByTagName('A'),i;
for (i=0; i<a.length; i++) {
var r = Math.floor(Math.random() * 6);
if (r==0) a[i].style.background = '#5491FC';
if (r==1) a[i].style.background = '#BDE716';
if (r==2) a[i].style.background = '#FF57FF';
if (r==3) a[i].style.background = '#01FF00';
if (r==4) a[i].style.background = '#FFEB00';
if (r==5) a[i].style.background = '#00B8FF';
}
})();
</script>
</div>
<!-- END classical_row -->
Save and publish

Then go to Modules > Forum widgets management > and edit
 recent topics
recent topicsMake sure "activate scrolling" is set to "No" and save.
Result :

 Similar topics
Similar topics» Widget design
» Widget design problem
» Navigation Widget Design
» Forum Design Help!
» Created a widget but when I paste the code to embed it and add to our forum it just shows the code in the widget box.
» Widget design problem
» Navigation Widget Design
» Forum Design Help!
» Created a widget but when I paste the code to embed it and add to our forum it just shows the code in the widget box.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Guest Sun 9 Nov 2014 - 20:14
by Guest Sun 9 Nov 2014 - 20:14


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
