Add a "Bump" button for the Sceditor
4 posters
Page 1 of 1
 Add a "Bump" button for the Sceditor
Add a "Bump" button for the Sceditor
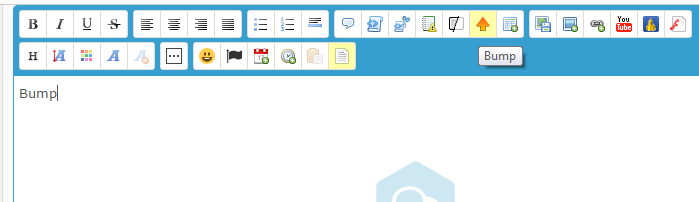
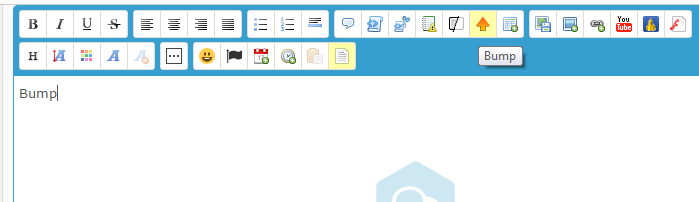
With this code you can add a new button in your Sceditor, that inserts automatically a "Bump" text:

If you want to change the button icon, just edit the link:

- Code:
$(function(){
$(function(){
$('<a class="sceditor-button sceditor-button-bump" unselectable="on" title="Bump"><div unselectable="on" style="background-image:url(http://i97.servimg.com/u/f97/13/45/80/80/new-go10.png)">Bump</div></a>').insertAfter('.sceditor-button-fahide').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("Bump");
});
});
});
If you want to change the button icon, just edit the link:
- Code:
http://i97.servimg.com/u/f97/13/45/80/80/new-go10.png
 Re: Add a "Bump" button for the Sceditor
Re: Add a "Bump" button for the Sceditor
@YoshiGM nice work and interesting idea. I have a suggestion though. Instead of creating the button via an HTML string you can set custom commands with the SCEditor's API. See this page : http://www.sceditor.com/documentation/custom-commands/
You need to use $.sceditor.command.set to create your custom button, then you have to modify the global variable "toolbar" which contains the SCEditor toolbar string -- basically adding your button name into it. Defining your commands this way will prevent any bugs from occurring especially in WYSIWYG mode. See the example below :
NOTE : With this method you'll have to add CSS to your stylesheet :
I wanted to let you know of this method, because it's a lot more convenient for defining commands ; you don't have to mess with HTML strings so it's easier to read and define functions.
P.S.
What would make this even better is if it automatically submitted the post when you clicked the button. Think of it as a coding challenge I bestow upon any of you willing to take it on.
You need to use $.sceditor.command.set to create your custom button, then you have to modify the global variable "toolbar" which contains the SCEditor toolbar string -- basically adding your button name into it. Defining your commands this way will prevent any bugs from occurring especially in WYSIWYG mode. See the example below :
- Code:
$(function() {
// check if $.sceditor and toolbar are defined
if ($.sceditor && window.toolbar) {
// function to execute when button is clicked
var exec = function () {
this.insertText('Bump');
};
// set SCEditor command
$.sceditor.command.set('bump', {
tooltip : 'Bump',
exec : exec, // WYSIWYG mode
txtExec : exec // Source mode
});
// add button to the editor toolbar
toolbar = toolbar.replace(/fahide/, 'fahide,bump');
}
});
NOTE : With this method you'll have to add CSS to your stylesheet :
- Code:
.sceditor-button-bump div {
background-image:url(http://i97.servimg.com/u/f97/13/45/80/80/new-go10.png) !important;
}
I wanted to let you know of this method, because it's a lot more convenient for defining commands ; you don't have to mess with HTML strings so it's easier to read and define functions.
P.S.
What would make this even better is if it automatically submitted the post when you clicked the button. Think of it as a coding challenge I bestow upon any of you willing to take it on.

 Re: Add a "Bump" button for the Sceditor
Re: Add a "Bump" button for the Sceditor
Oh.. I no had idea of that information about the Sceditor
I'm still a bit of a novice with jQuery but thank you for your suggestion.
Regards!
I'm still a bit of a novice with jQuery but thank you for your suggestion.
Regards!
 Re: Add a "Bump" button for the Sceditor
Re: Add a "Bump" button for the Sceditor
@Ange Tuteur
@YoshiGM You can change the
to
if you want them to only post the word Bump and nothing else.
- Code:
$(function() {
// check if $.sceditor and toolbar are defined
if ($.sceditor && window.toolbar) {
// function to execute when button is clicked
var exec = function () {
this.insertText('Bump');
// submit post
document.forms.post.post.click();
};
// set SCEditor command
$.sceditor.command.set('bump', {
tooltip : 'Bump',
exec : exec, // WYSIWYG mode
txtExec : exec // Source mode
});
// add button to the editor toolbar
toolbar = toolbar.replace(/fahide/, 'fahide,bump');
$('head').append('<style type="text/css">' +
'.sceditor-button-bump div {' +
'background-image:url(http://i97.servimg.com/u/f97/13/45/80/80/new-go10.png) !important;' +
'}' +
'</style>');
}
});
@YoshiGM You can change the
|
|
 Re: Add a "Bump" button for the Sceditor
Re: Add a "Bump" button for the Sceditor
Hello
I create a button to insert a predefined table
I want to create a button to clear the empty lines of the created table.
I'm trying to use the example you gave but I have errors: the function "getElementById" is not valid
I create a button to insert a predefined table
- Code:
$(function(){$(function(){
$('<a class="sceditor-button " unselectable="on" title="Tableau Enchères"><div unselectable="on" style="background-image:url(https://i62.servimg.com/u/f62/18/31/09/16/trefle10.png)">TabBids</div></a>').insertAfter('.sceditor-button-table').click(function(){
$('#text_editor_textarea').sceditor("instance").insert("[table class='IDtableBids']","[tr][td class='cel']OUEST[/td]
[td class='cel' align='center' border='1' height='20' width='50']NORD[/td]
[td class='cel' align='center' border='1' height='20' width='50' ]EST[/td]
[td class='cel' align='center' border='1' height='20' width='50']SUD[/td]
[/tr]
[tr][td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[/tr]
[tr][td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[/tr]
[tr][td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[td class='cel' align='center' border='1' height='20' width='50'][/td]
[/tr]
[/table]");
});
})});
I want to create a button to clear the empty lines of the created table.
I'm trying to use the example you gave but I have errors: the function "getElementById" is not valid
- Code:
$(function() {
// check if $.sceditor and toolbar are define
if ($.sceditor && window.toolbar) {
// function to execute when button is clicked
var exec = function () {
var editor = this;
var vide = true;
var tablo = editor.getElementById('IDtableBids');
var ligne = tablo.getElementsByTagName('tr');
var i=ligne.length;
do {
(i = i - 1);
var cellule = ligne[i].getElementsByTagName('td');
for (var j = 0 ; j < cellule.length ; j++ ){
if (cellule[j].innerHTML !=""){
vide = false;
break;
}
}
if (vide==true){
tablo.deleteRow(-1);
}
}while (vide==true);
};
// set SCEditor command
$.sceditor.command.set('deleteligne', {
tooltip : 'deleteligne',
exec : exec, // WYSIWYG mode
txtExec : exec // Source mode
});
// add button to the editor toolbar
toolbar = toolbar.replace(/fahide/, 'fahide,deleteligne');
}
});
- Code:
.sceditor-button-deleteligne div {
background: url('https://i62.servimg.com/u/f62/18/31/09/16/trefle10.png')!important;
}
nDyc32 likes this post
 Similar topics
Similar topics» Bump button modification
» Bump topic button
» How to add this in sceditor button
» New button on sceditor
» Add new button in sceditor V3.2
» Bump topic button
» How to add this in sceditor button
» New button on sceditor
» Add new button in sceditor V3.2
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by YoshiGM October 10th 2016, 2:36 am
by YoshiGM October 10th 2016, 2:36 am




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
