Display Changes
4 posters
Page 1 of 1
 Display Changes
Display Changes
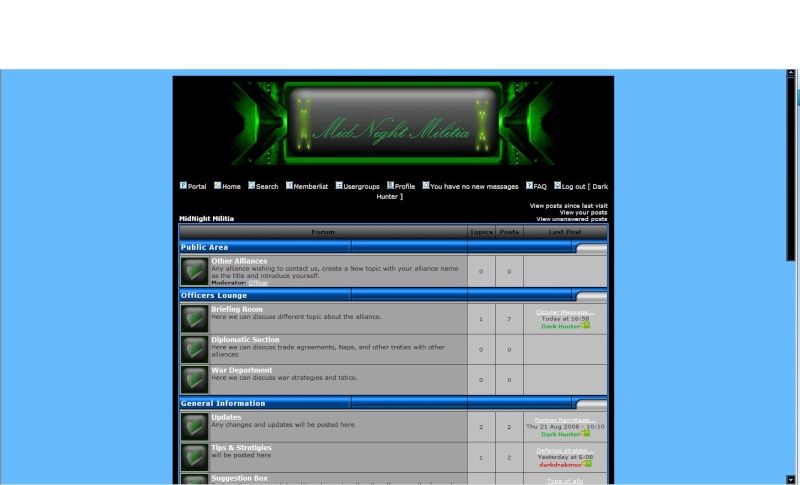
Whenever I make a change to the visual aspect of my forum(i.e. change the forum width, add a widget), I get this dramatic change in my background and colors. They seem to be rotating through the same settings when I continue to make more changes. After I restore the theme, I go to change the width and the same changes it the background and colors occour.

DarkHunter- New Member
- Posts : 7
Reputation : 0
Language : english
 Re: Display Changes
Re: Display Changes
a link to your forum and possibly screenshots showing your problem

Jalokim- Energetic
-
 Posts : 6113
Posts : 6113
Reputation : 223
Language : English,Polish,CSS,HTML
Location : Poland
 Re: Display Changes
Re: Display Changes
The link to my forum is
http://midnightmilitia.ogameforever.com/forum.htm
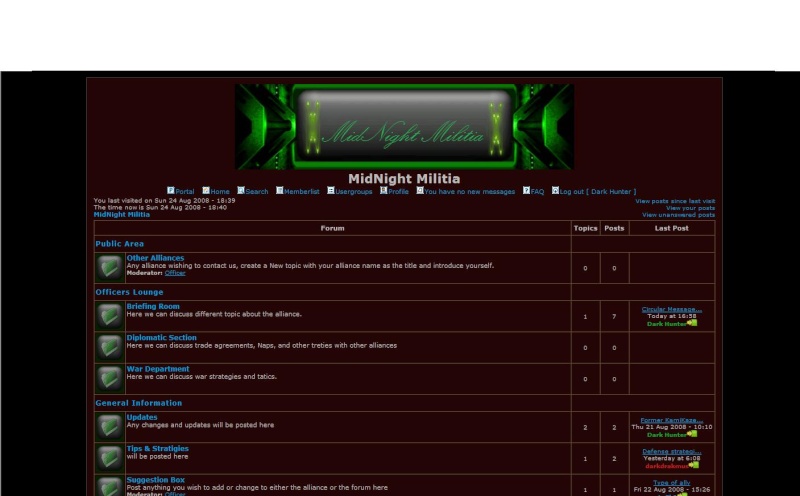
This is what the forum should look like
[img] [/img]
[/img]
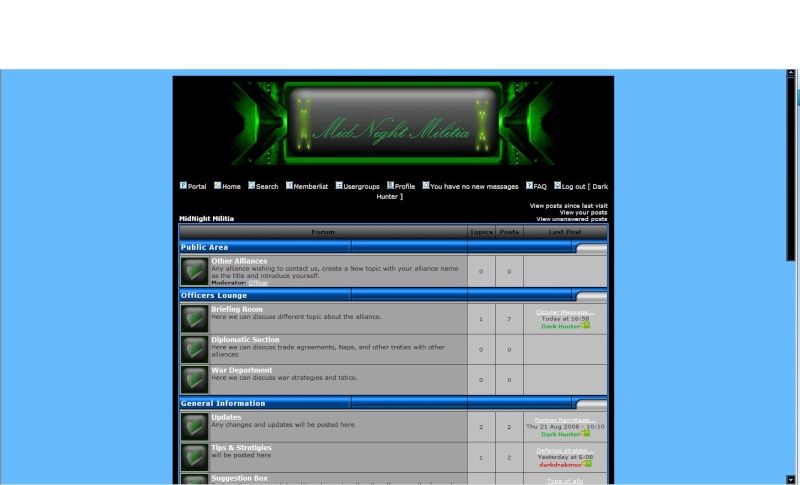
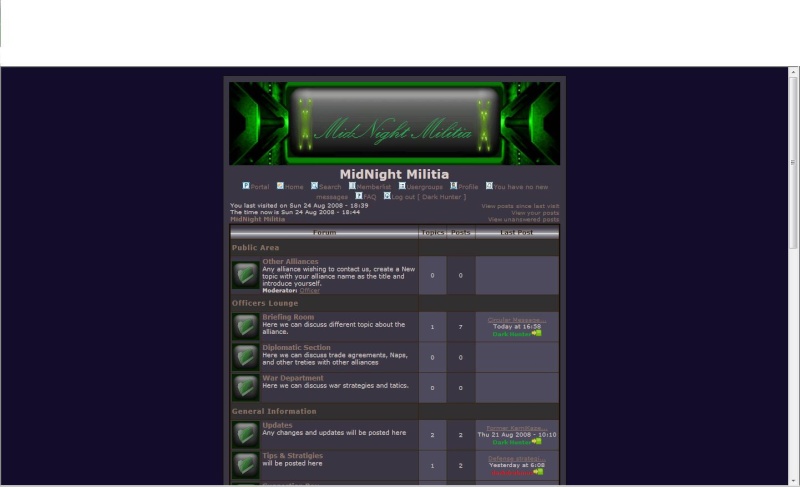
but after changing the forum's width, and only the width
[img] [/img]
[/img]
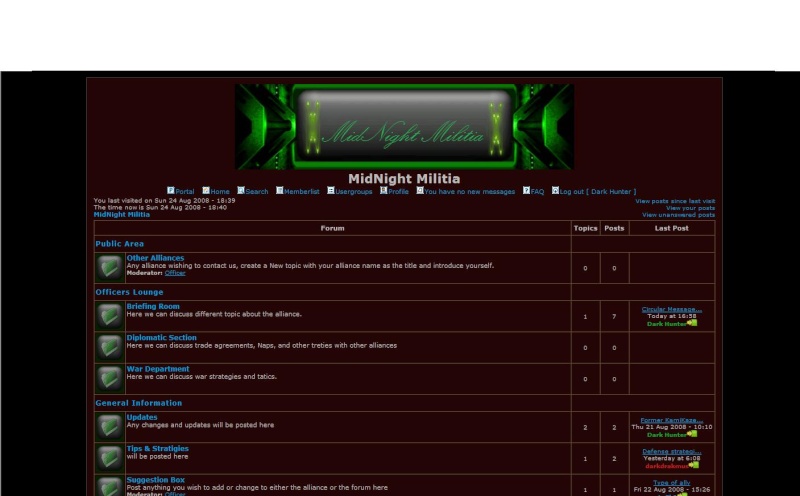
a couple of times
[img] [/img]
[/img]
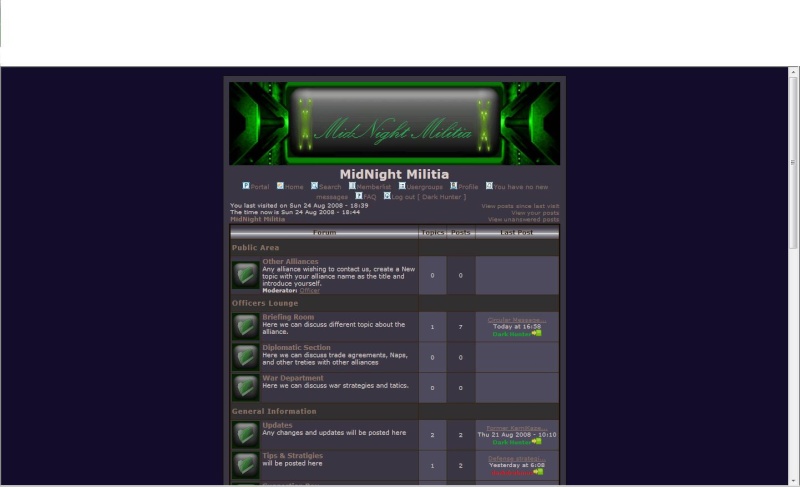
I get some dramatic changes
[img] [/img]
[/img]
and it doesn't matter what size I change the width to. After I restore to the original, it cycles through the same changes.
http://midnightmilitia.ogameforever.com/forum.htm
This is what the forum should look like
[img]
 [/img]
[/img]but after changing the forum's width, and only the width
[img]
 [/img]
[/img]a couple of times
[img]
 [/img]
[/img]I get some dramatic changes
[img]
 [/img]
[/img]and it doesn't matter what size I change the width to. After I restore to the original, it cycles through the same changes.

DarkHunter- New Member
- Posts : 7
Reputation : 0
Language : english
 Re: Display Changes
Re: Display Changes
Did you try those skins before?
If you did and you use Mozilla firefox..then there is not really a problem...I had this same problem, but when I looked at my forum via IE it looked correct...might have something to do with firefox :s
If you did and you use Mozilla firefox..then there is not really a problem...I had this same problem, but when I looked at my forum via IE it looked correct...might have something to do with firefox :s
 Re: Display Changes
Re: Display Changes
i don't use firefox, and i never tried them before

DarkHunter- New Member
- Posts : 7
Reputation : 0
Language : english
 Re: Display Changes
Re: Display Changes
Try Firefox than. It's the most popular Internet Browser in the world.DarkHunter wrote:i don't use firefox, and i never tried them before
You can download Mozilla Firefox 3.0.1 on Mozilla website or i give you link already
http://www.mozilla.com/en-US/firefox/
Enjoy! If you still have problem, post here pls.
 Re: Display Changes
Re: Display Changes
most annoying...
you have to post the CSS as well ... I can't see the problem yet
you have to post the CSS as well ... I can't see the problem yet

Jalokim- Energetic
-
 Posts : 6113
Posts : 6113
Reputation : 223
Language : English,Polish,CSS,HTML
Location : Poland
 Re: Display Changes
Re: Display Changes
DarkHunter wrote:i don't use firefox, and i never tried them before
I have tried firefox before and I don't like it as much as IE 7
I have not tried those skins before
and what do you mean by "css"

DarkHunter- New Member
- Posts : 7
Reputation : 0
Language : english
 Re: Display Changes
Re: Display Changes
You can leanr more about CSS hereDarkHunter wrote:and what do you mean by "css"
http://en.wikipedia.org/wiki/Cascading_Style_Sheets
 Re: Display Changes
Re: Display Changes
or in simpler terms... go to your admin panel -> display -> colors -> css tab and copy that whole thing

Jalokim- Energetic
-
 Posts : 6113
Posts : 6113
Reputation : 223
Language : English,Polish,CSS,HTML
Location : Poland
 Re: Display Changes
Re: Display Changes
body {
background-color: #052100;
background-image: url("http://hitskin.com/themes/11/23/16/i_background.png");
background-attachment: scroll;
scrollbar-face-color: #;
scrollbar-highlight-color: #;
scrollbar-shadow-color: #;
scrollbar-3dlight-color: #;
scrollbar-arrow-color: #;
scrollbar-track-color: #;
scrollbar-darkshadow-color: #;
}
th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a img {
border: none;
}
a:link,a:active,a:visited {
color : #9bfc00;
}
a:hover{
text-decoration: underline;
color : #9bfc00;
}
hr{
height: 0px;
border: solid #052100 0px;
border-top-width: 1px;
}
.bodyline{
background-color: #;
border: 1px # solid;
}
.bodylinewidth {
width:65%}
.forumline{
background-color: #;
border: 2px # solid;
}
td.row1{
background-color: #052100;
}
td.row2{
background-color: #052100;
}
td.row3{
background-color: #052100;
}
td.rowpic {
background-color: #;
background-image: url("http://hitskin.com/themes/11/23/16/i_back_catd.gif");
}
th {
color: #052100;
font-size: 11px;
font-weight : bold;
background-color: #;
height: 25px;
background-image: url("http://hitskin.com/themes/11/23/16/i_back_title.gif");
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url("http://hitskin.com/themes/11/23/16/i_back_catg.gif");
background-color:#;
border: #;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #052100;
border: #;
border-style: solid;
}
td.pourcentback {
background-color : #052100;
}
th.thHead,td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom,td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle, .maintitle h1{
font-weight: bold;
font-size: 22px;
font-family: TrebuchetMS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : #38bd35;
}
.maintitle h1 {
margin: 0;
padding: 0;
display: inline;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #38bd35;
}
a.gen,a.genmed,a.gensmall {
color: #9bfc00;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #9bfc00;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #38bd35 }
a.mainmenu{
text-decoration: none;
color : #9bfc00;
}
a.mainmenu:hover{
text-decoration: underline;
color : #9bfc00;
}
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color : #9bfc00}
h1.cattitle {
margin:0;
padding: 0;
display:inline;
}
a.cattitle{
text-decoration: none;
color : #9bfc00;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #9bfc00;
}
a.forumlink {
text-decoration: none;
color : #9bfc00;
}
a.forumlink:hover{
text-decoration: underline;
color : #9bfc00;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #38bd35;
}
a.nav{
text-decoration: none;
color : #9bfc00;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #38bd35;
}
div.topictitle {
display: inline;
}
h2.topic-title {
display: inline;
margin: 0;
padding: 0;
}
a.topictitle:link{
text-decoration: none;
color : #9bfc00;
}
a.topictitle:visited{
text-decoration: none;
color : #9bfc00;
}
a.topictitle:hover{
text-decoration: underline;
color : #9bfc00;
}
.name{
font-size : 11px;
color : #38bd35;
}
.postdetails{
font-size : 10px;
color : #38bd35;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #9bfc00 }
a.postlink:visited{
text-decoration: none;
color : #9bfc00;
}
a.postlink:hover{
text-decoration: underline;
color : #9bfc00}
.code{
font-family: Courier,Courier New,sans-serif;
font-size: 11px;
color: #006600;
background-color: #fafafa;
border: #052100;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #444444;
line-height: 125%;
background-color: #fafafa;
border: #052100;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #9bfc00;
letter-spacing: -1px;
}
a.copyright{
color: #9bfc00;
text-decoration: none;
}
a.copyright:hover {
color: #9bfc00;
text-decoration: underline;
}
.coloradmin {
color: #ffa34f}
.colormod {
color: #006600}
h1.pagetitle {
display: inline;
margin: 0;
padding: 0;
font-size: 12px;
color: #052100;
}
h1.title2 {
font-size: 11px;
}
.secondarytitle,.secondarytitle h2 {
margin: 0;
padding: 0;
color: #052100;
}
.secondarytitle h2 {
display:inline;
}
.nav h1 {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
}
.mod-text {
font-weight: bold;
}
img{
border:0}
input,textarea, select {
color : #38bd35;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #38bd35;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #052100;
color : #38bd35;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #fafafa;
font-weight : bold;
}
input.liteoption {
background-color : #fafafa;
font-weight : normal;
}
.helpline {
background-color: #052100;
border-style: none;
}
input {
background-color: #052100;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #BCBCBC;
width: auto !important;
padding: 1px 0px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('https://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #9bfc00;
color: #9bfc00;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin-bottom: 1px;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
button.bbcode {
border: 1px solid #e3adad;
background-image: url("https://2img.net/i/fa/wysiwyg/bg_button.png");
}
.select {
background-color: #FFFFFF;
border: 1px solid #BCBCBC;
position: absolute;
z-index:100;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
.select p {
padding: 4px 6px;
font-size: 0.7em;
margin: 0px;
white-space: nowrap;
text-align: left;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align:left;
}
.select button.button2 {
border:1px solid #BCBCBC;
padding: 0px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #9bfc00;
color: #9bfc00;
background-position: 0 100%;
}
textarea#text_editor_textarea {
width: 100% !important;
}
iframe#text_editor_iframe {
width: 100%;
height: 200px;
}
form#quick_reply textarea#text_editor_textarea {
width: 100% !important;
height: 100%;
}
form#quick_reply iframe#text_editor_iframe {
width: 100%;
}
* html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
*+html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
#page-footer .gen strong {
font-weight: normal;
}
@import url("form_ie.css");
@media print {
body {
background-image: none;
background-color: #fff;
color: #000;
}
table.bodylinewidth span.maintitle {
display: block;
text-align: left;
}
table.bodylinewidth img#i_logo,.browse-arrows,.noprint,.messaging,.post-options,.poster-profile,img.i_icon_online,table.bodylinewidth .mainmenu,table.bodylinewidth .nav,table.bodylinewidth .gensmall,span.postdetails img,table.bodylinewidth .sig,table.bodylinewidth .catbottom,#info_open {
display:none;
}
td.catHead, .t-title {
text-align: left;
}
table.bodylinewidth .cattitle {
letter-spacing: normal;
font-size: 1em;
}
.thLeft,.thRight {
color: #000;
border: none;
text-align:left;
}
.hr hr {
visibility: hidden;
}
.hr {
border-top: 1px dotted #ddd !important;
}
tr.post td {
vertical-align: top;
border-bottom: 1px solid #ccc;
}
tr.post td td {
border: none;
}
span.gen {
display: none;
}
}
ul.abuse {
list-style: none;
line-height: 1.5em;
font-size: 0.9em;
}
.rtl-spacer:before {
content: " ";
white-space: pre;
}
.rtl-spacer:after {
content: " ";
white-space: pre;
}
.warning {
color:#ff3333;
}
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox {
margin-top: 0.5em;
}
.center {
text-align: center;
}
#page-footer {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#add-google {
text-align: center;
margin: 0 auto;
}
#content-container #left {
width: 0px;
margin-right: px;
}
#content-container #right {
width: 0px;
margin-left: px;
}
background-color: #052100;
background-image: url("http://hitskin.com/themes/11/23/16/i_background.png");
background-attachment: scroll;
scrollbar-face-color: #;
scrollbar-highlight-color: #;
scrollbar-shadow-color: #;
scrollbar-3dlight-color: #;
scrollbar-arrow-color: #;
scrollbar-track-color: #;
scrollbar-darkshadow-color: #;
}
th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a img {
border: none;
}
a:link,a:active,a:visited {
color : #9bfc00;
}
a:hover{
text-decoration: underline;
color : #9bfc00;
}
hr{
height: 0px;
border: solid #052100 0px;
border-top-width: 1px;
}
.bodyline{
background-color: #;
border: 1px # solid;
}
.bodylinewidth {
width:65%}
.forumline{
background-color: #;
border: 2px # solid;
}
td.row1{
background-color: #052100;
}
td.row2{
background-color: #052100;
}
td.row3{
background-color: #052100;
}
td.rowpic {
background-color: #;
background-image: url("http://hitskin.com/themes/11/23/16/i_back_catd.gif");
}
th {
color: #052100;
font-size: 11px;
font-weight : bold;
background-color: #;
height: 25px;
background-image: url("http://hitskin.com/themes/11/23/16/i_back_title.gif");
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url("http://hitskin.com/themes/11/23/16/i_back_catg.gif");
background-color:#;
border: #;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #052100;
border: #;
border-style: solid;
}
td.pourcentback {
background-color : #052100;
}
th.thHead,td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom,td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle, .maintitle h1{
font-weight: bold;
font-size: 22px;
font-family: TrebuchetMS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : #38bd35;
}
.maintitle h1 {
margin: 0;
padding: 0;
display: inline;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #38bd35;
}
a.gen,a.genmed,a.gensmall {
color: #9bfc00;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #9bfc00;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #38bd35 }
a.mainmenu{
text-decoration: none;
color : #9bfc00;
}
a.mainmenu:hover{
text-decoration: underline;
color : #9bfc00;
}
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color : #9bfc00}
h1.cattitle {
margin:0;
padding: 0;
display:inline;
}
a.cattitle{
text-decoration: none;
color : #9bfc00;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #9bfc00;
}
a.forumlink {
text-decoration: none;
color : #9bfc00;
}
a.forumlink:hover{
text-decoration: underline;
color : #9bfc00;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #38bd35;
}
a.nav{
text-decoration: none;
color : #9bfc00;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #38bd35;
}
div.topictitle {
display: inline;
}
h2.topic-title {
display: inline;
margin: 0;
padding: 0;
}
a.topictitle:link{
text-decoration: none;
color : #9bfc00;
}
a.topictitle:visited{
text-decoration: none;
color : #9bfc00;
}
a.topictitle:hover{
text-decoration: underline;
color : #9bfc00;
}
.name{
font-size : 11px;
color : #38bd35;
}
.postdetails{
font-size : 10px;
color : #38bd35;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #9bfc00 }
a.postlink:visited{
text-decoration: none;
color : #9bfc00;
}
a.postlink:hover{
text-decoration: underline;
color : #9bfc00}
.code{
font-family: Courier,Courier New,sans-serif;
font-size: 11px;
color: #006600;
background-color: #fafafa;
border: #052100;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #444444;
line-height: 125%;
background-color: #fafafa;
border: #052100;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #9bfc00;
letter-spacing: -1px;
}
a.copyright{
color: #9bfc00;
text-decoration: none;
}
a.copyright:hover {
color: #9bfc00;
text-decoration: underline;
}
.coloradmin {
color: #ffa34f}
.colormod {
color: #006600}
h1.pagetitle {
display: inline;
margin: 0;
padding: 0;
font-size: 12px;
color: #052100;
}
h1.title2 {
font-size: 11px;
}
.secondarytitle,.secondarytitle h2 {
margin: 0;
padding: 0;
color: #052100;
}
.secondarytitle h2 {
display:inline;
}
.nav h1 {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
}
.mod-text {
font-weight: bold;
}
img{
border:0}
input,textarea, select {
color : #38bd35;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #38bd35;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #052100;
color : #38bd35;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #fafafa;
font-weight : bold;
}
input.liteoption {
background-color : #fafafa;
font-weight : normal;
}
.helpline {
background-color: #052100;
border-style: none;
}
input {
background-color: #052100;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #BCBCBC;
width: auto !important;
padding: 1px 0px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('https://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #9bfc00;
color: #9bfc00;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin-bottom: 1px;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
button.bbcode {
border: 1px solid #e3adad;
background-image: url("https://2img.net/i/fa/wysiwyg/bg_button.png");
}
.select {
background-color: #FFFFFF;
border: 1px solid #BCBCBC;
position: absolute;
z-index:100;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
.select p {
padding: 4px 6px;
font-size: 0.7em;
margin: 0px;
white-space: nowrap;
text-align: left;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align:left;
}
.select button.button2 {
border:1px solid #BCBCBC;
padding: 0px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #9bfc00;
color: #9bfc00;
background-position: 0 100%;
}
textarea#text_editor_textarea {
width: 100% !important;
}
iframe#text_editor_iframe {
width: 100%;
height: 200px;
}
form#quick_reply textarea#text_editor_textarea {
width: 100% !important;
height: 100%;
}
form#quick_reply iframe#text_editor_iframe {
width: 100%;
}
* html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
*+html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
#page-footer .gen strong {
font-weight: normal;
}
@import url("form_ie.css");
@media print {
body {
background-image: none;
background-color: #fff;
color: #000;
}
table.bodylinewidth span.maintitle {
display: block;
text-align: left;
}
table.bodylinewidth img#i_logo,.browse-arrows,.noprint,.messaging,.post-options,.poster-profile,img.i_icon_online,table.bodylinewidth .mainmenu,table.bodylinewidth .nav,table.bodylinewidth .gensmall,span.postdetails img,table.bodylinewidth .sig,table.bodylinewidth .catbottom,#info_open {
display:none;
}
td.catHead, .t-title {
text-align: left;
}
table.bodylinewidth .cattitle {
letter-spacing: normal;
font-size: 1em;
}
.thLeft,.thRight {
color: #000;
border: none;
text-align:left;
}
.hr hr {
visibility: hidden;
}
.hr {
border-top: 1px dotted #ddd !important;
}
tr.post td {
vertical-align: top;
border-bottom: 1px solid #ccc;
}
tr.post td td {
border: none;
}
span.gen {
display: none;
}
}
ul.abuse {
list-style: none;
line-height: 1.5em;
font-size: 0.9em;
}
.rtl-spacer:before {
content: " ";
white-space: pre;
}
.rtl-spacer:after {
content: " ";
white-space: pre;
}
.warning {
color:#ff3333;
}
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox {
margin-top: 0.5em;
}
.center {
text-align: center;
}
#page-footer {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#add-google {
text-align: center;
margin: 0 auto;
}
#content-container #left {
width: 0px;
margin-right: px;
}
#content-container #right {
width: 0px;
margin-left: px;
}

DarkHunter- New Member
- Posts : 7
Reputation : 0
Language : english
 Re: Display Changes
Re: Display Changes
then I changed the width to 5%
body {
background-color: #052100;
background-image: url("http://hitskin.com/themes/11/23/16/i_background.png");
background-attachment: scroll;
scrollbar-face-color: #;
scrollbar-highlight-color: #;
scrollbar-shadow-color: #;
scrollbar-3dlight-color: #;
scrollbar-arrow-color: #;
scrollbar-track-color: #;
scrollbar-darkshadow-color: #;
}
th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a img {
border: none;
}
a:link,a:active,a:visited {
color : #9bfc00;
}
a:hover{
text-decoration: underline;
color : #9bfc00;
}
hr{
height: 0px;
border: solid #052100 0px;
border-top-width: 1px;
}
.bodyline{
background-color: #;
border: 1px # solid;
}
.bodylinewidth {
width:5%}
.forumline{
background-color: #;
border: 2px # solid;
}
td.row1{
background-color: #052100;
}
td.row2{
background-color: #052100;
}
td.row3{
background-color: #052100;
}
td.rowpic {
background-color: #;
background-image: url("http://hitskin.com/themes/11/23/16/i_back_catd.gif");
}
th {
color: #052100;
font-size: 11px;
font-weight : bold;
background-color: #;
height: 25px;
background-image: url("http://hitskin.com/themes/11/23/16/i_back_title.gif");
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url("http://hitskin.com/themes/11/23/16/i_back_catg.gif");
background-color:#;
border: #;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #052100;
border: #;
border-style: solid;
}
td.pourcentback {
background-color : #052100;
}
th.thHead,td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom,td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle, .maintitle h1{
font-weight: bold;
font-size: 22px;
font-family: TrebuchetMS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : #38bd35;
}
.maintitle h1 {
margin: 0;
padding: 0;
display: inline;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #38bd35;
}
a.gen,a.genmed,a.gensmall {
color: #9bfc00;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #9bfc00;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #38bd35 }
a.mainmenu{
text-decoration: none;
color : #9bfc00;
}
a.mainmenu:hover{
text-decoration: underline;
color : #9bfc00;
}
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color : #9bfc00}
h1.cattitle {
margin:0;
padding: 0;
display:inline;
}
a.cattitle{
text-decoration: none;
color : #9bfc00;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #9bfc00;
}
a.forumlink {
text-decoration: none;
color : #9bfc00;
}
a.forumlink:hover{
text-decoration: underline;
color : #9bfc00;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #38bd35;
}
a.nav{
text-decoration: none;
color : #9bfc00;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #38bd35;
}
div.topictitle {
display: inline;
}
h2.topic-title {
display: inline;
margin: 0;
padding: 0;
}
a.topictitle:link{
text-decoration: none;
color : #9bfc00;
}
a.topictitle:visited{
text-decoration: none;
color : #9bfc00;
}
a.topictitle:hover{
text-decoration: underline;
color : #9bfc00;
}
.name{
font-size : 11px;
color : #38bd35;
}
.postdetails{
font-size : 10px;
color : #38bd35;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #9bfc00 }
a.postlink:visited{
text-decoration: none;
color : #9bfc00;
}
a.postlink:hover{
text-decoration: underline;
color : #9bfc00}
.code{
font-family: Courier,Courier New,sans-serif;
font-size: 11px;
color: #006600;
background-color: #fafafa;
border: #052100;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #444444;
line-height: 125%;
background-color: #fafafa;
border: #052100;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #9bfc00;
letter-spacing: -1px;
}
a.copyright{
color: #9bfc00;
text-decoration: none;
}
a.copyright:hover {
color: #9bfc00;
text-decoration: underline;
}
.coloradmin {
color: #ffa34f}
.colormod {
color: #006600}
h1.pagetitle {
display: inline;
margin: 0;
padding: 0;
font-size: 12px;
color: #052100;
}
h1.title2 {
font-size: 11px;
}
.secondarytitle,.secondarytitle h2 {
margin: 0;
padding: 0;
color: #052100;
}
.secondarytitle h2 {
display:inline;
}
.nav h1 {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
}
.mod-text {
font-weight: bold;
}
img{
border:0}
input,textarea, select {
color : #38bd35;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #38bd35;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #052100;
color : #38bd35;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #fafafa;
font-weight : bold;
}
input.liteoption {
background-color : #fafafa;
font-weight : normal;
}
.helpline {
background-color: #052100;
border-style: none;
}
input {
background-color: #052100;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #BCBCBC;
width: auto !important;
padding: 1px 0px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('https://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #9bfc00;
color: #9bfc00;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin-bottom: 1px;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
button.bbcode {
border: 1px solid #e3adad;
background-image: url("https://2img.net/i/fa/wysiwyg/bg_button.png");
}
.select {
background-color: #FFFFFF;
border: 1px solid #BCBCBC;
position: absolute;
z-index:100;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
.select p {
padding: 4px 6px;
font-size: 0.7em;
margin: 0px;
white-space: nowrap;
text-align: left;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align:left;
}
.select button.button2 {
border:1px solid #BCBCBC;
padding: 0px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #9bfc00;
color: #9bfc00;
background-position: 0 100%;
}
textarea#text_editor_textarea {
width: 100% !important;
}
iframe#text_editor_iframe {
width: 100%;
height: 200px;
}
form#quick_reply textarea#text_editor_textarea {
width: 100% !important;
height: 100%;
}
form#quick_reply iframe#text_editor_iframe {
width: 100%;
}
* html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
*+html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
#page-footer .gen strong {
font-weight: normal;
}
@import url("form_ie.css");
@media print {
body {
background-image: none;
background-color: #fff;
color: #000;
}
table.bodylinewidth span.maintitle {
display: block;
text-align: left;
}
table.bodylinewidth img#i_logo,.browse-arrows,.noprint,.messaging,.post-options,.poster-profile,img.i_icon_online,table.bodylinewidth .mainmenu,table.bodylinewidth .nav,table.bodylinewidth .gensmall,span.postdetails img,table.bodylinewidth .sig,table.bodylinewidth .catbottom,#info_open {
display:none;
}
td.catHead, .t-title {
text-align: left;
}
table.bodylinewidth .cattitle {
letter-spacing: normal;
font-size: 1em;
}
.thLeft,.thRight {
color: #000;
border: none;
text-align:left;
}
.hr hr {
visibility: hidden;
}
.hr {
border-top: 1px dotted #ddd !important;
}
tr.post td {
vertical-align: top;
border-bottom: 1px solid #ccc;
}
tr.post td td {
border: none;
}
span.gen {
display: none;
}
}
ul.abuse {
list-style: none;
line-height: 1.5em;
font-size: 0.9em;
}
.rtl-spacer:before {
content: " ";
white-space: pre;
}
.rtl-spacer:after {
content: " ";
white-space: pre;
}
.warning {
color:#ff3333;
}
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox {
margin-top: 0.5em;
}
.center {
text-align: center;
}
#page-footer {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#add-google {
text-align: center;
margin: 0 auto;
}
#content-container #left {
width: 0px;
margin-right: px;
}
#content-container #right {
width: 0px;
margin-left: px;
}
body {
background-color: #052100;
background-image: url("http://hitskin.com/themes/11/23/16/i_background.png");
background-attachment: scroll;
scrollbar-face-color: #;
scrollbar-highlight-color: #;
scrollbar-shadow-color: #;
scrollbar-3dlight-color: #;
scrollbar-arrow-color: #;
scrollbar-track-color: #;
scrollbar-darkshadow-color: #;
}
th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a img {
border: none;
}
a:link,a:active,a:visited {
color : #9bfc00;
}
a:hover{
text-decoration: underline;
color : #9bfc00;
}
hr{
height: 0px;
border: solid #052100 0px;
border-top-width: 1px;
}
.bodyline{
background-color: #;
border: 1px # solid;
}
.bodylinewidth {
width:5%}
.forumline{
background-color: #;
border: 2px # solid;
}
td.row1{
background-color: #052100;
}
td.row2{
background-color: #052100;
}
td.row3{
background-color: #052100;
}
td.rowpic {
background-color: #;
background-image: url("http://hitskin.com/themes/11/23/16/i_back_catd.gif");
}
th {
color: #052100;
font-size: 11px;
font-weight : bold;
background-color: #;
height: 25px;
background-image: url("http://hitskin.com/themes/11/23/16/i_back_title.gif");
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url("http://hitskin.com/themes/11/23/16/i_back_catg.gif");
background-color:#;
border: #;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #052100;
border: #;
border-style: solid;
}
td.pourcentback {
background-color : #052100;
}
th.thHead,td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom,td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle, .maintitle h1{
font-weight: bold;
font-size: 22px;
font-family: TrebuchetMS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : #38bd35;
}
.maintitle h1 {
margin: 0;
padding: 0;
display: inline;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #38bd35;
}
a.gen,a.genmed,a.gensmall {
color: #9bfc00;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #9bfc00;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #38bd35 }
a.mainmenu{
text-decoration: none;
color : #9bfc00;
}
a.mainmenu:hover{
text-decoration: underline;
color : #9bfc00;
}
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color : #9bfc00}
h1.cattitle {
margin:0;
padding: 0;
display:inline;
}
a.cattitle{
text-decoration: none;
color : #9bfc00;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #9bfc00;
}
a.forumlink {
text-decoration: none;
color : #9bfc00;
}
a.forumlink:hover{
text-decoration: underline;
color : #9bfc00;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #38bd35;
}
a.nav{
text-decoration: none;
color : #9bfc00;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #38bd35;
}
div.topictitle {
display: inline;
}
h2.topic-title {
display: inline;
margin: 0;
padding: 0;
}
a.topictitle:link{
text-decoration: none;
color : #9bfc00;
}
a.topictitle:visited{
text-decoration: none;
color : #9bfc00;
}
a.topictitle:hover{
text-decoration: underline;
color : #9bfc00;
}
.name{
font-size : 11px;
color : #38bd35;
}
.postdetails{
font-size : 10px;
color : #38bd35;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #9bfc00 }
a.postlink:visited{
text-decoration: none;
color : #9bfc00;
}
a.postlink:hover{
text-decoration: underline;
color : #9bfc00}
.code{
font-family: Courier,Courier New,sans-serif;
font-size: 11px;
color: #006600;
background-color: #fafafa;
border: #052100;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #444444;
line-height: 125%;
background-color: #fafafa;
border: #052100;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #9bfc00;
letter-spacing: -1px;
}
a.copyright{
color: #9bfc00;
text-decoration: none;
}
a.copyright:hover {
color: #9bfc00;
text-decoration: underline;
}
.coloradmin {
color: #ffa34f}
.colormod {
color: #006600}
h1.pagetitle {
display: inline;
margin: 0;
padding: 0;
font-size: 12px;
color: #052100;
}
h1.title2 {
font-size: 11px;
}
.secondarytitle,.secondarytitle h2 {
margin: 0;
padding: 0;
color: #052100;
}
.secondarytitle h2 {
display:inline;
}
.nav h1 {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
}
.mod-text {
font-weight: bold;
}
img{
border:0}
input,textarea, select {
color : #38bd35;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #38bd35;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #052100;
color : #38bd35;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #fafafa;
font-weight : bold;
}
input.liteoption {
background-color : #fafafa;
font-weight : normal;
}
.helpline {
background-color: #052100;
border-style: none;
}
input {
background-color: #052100;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #BCBCBC;
width: auto !important;
padding: 1px 0px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('https://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #9bfc00;
color: #9bfc00;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin-bottom: 1px;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
button.bbcode {
border: 1px solid #e3adad;
background-image: url("https://2img.net/i/fa/wysiwyg/bg_button.png");
}
.select {
background-color: #FFFFFF;
border: 1px solid #BCBCBC;
position: absolute;
z-index:100;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
.select p {
padding: 4px 6px;
font-size: 0.7em;
margin: 0px;
white-space: nowrap;
text-align: left;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align:left;
}
.select button.button2 {
border:1px solid #BCBCBC;
padding: 0px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #9bfc00;
color: #9bfc00;
background-position: 0 100%;
}
textarea#text_editor_textarea {
width: 100% !important;
}
iframe#text_editor_iframe {
width: 100%;
height: 200px;
}
form#quick_reply textarea#text_editor_textarea {
width: 100% !important;
height: 100%;
}
form#quick_reply iframe#text_editor_iframe {
width: 100%;
}
* html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
*+html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
#page-footer .gen strong {
font-weight: normal;
}
@import url("form_ie.css");
@media print {
body {
background-image: none;
background-color: #fff;
color: #000;
}
table.bodylinewidth span.maintitle {
display: block;
text-align: left;
}
table.bodylinewidth img#i_logo,.browse-arrows,.noprint,.messaging,.post-options,.poster-profile,img.i_icon_online,table.bodylinewidth .mainmenu,table.bodylinewidth .nav,table.bodylinewidth .gensmall,span.postdetails img,table.bodylinewidth .sig,table.bodylinewidth .catbottom,#info_open {
display:none;
}
td.catHead, .t-title {
text-align: left;
}
table.bodylinewidth .cattitle {
letter-spacing: normal;
font-size: 1em;
}
.thLeft,.thRight {
color: #000;
border: none;
text-align:left;
}
.hr hr {
visibility: hidden;
}
.hr {
border-top: 1px dotted #ddd !important;
}
tr.post td {
vertical-align: top;
border-bottom: 1px solid #ccc;
}
tr.post td td {
border: none;
}
span.gen {
display: none;
}
}
ul.abuse {
list-style: none;
line-height: 1.5em;
font-size: 0.9em;
}
.rtl-spacer:before {
content: " ";
white-space: pre;
}
.rtl-spacer:after {
content: " ";
white-space: pre;
}
.warning {
color:#ff3333;
}
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox {
margin-top: 0.5em;
}
.center {
text-align: center;
}
#page-footer {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#add-google {
text-align: center;
margin: 0 auto;
}
#content-container #left {
width: 0px;
margin-right: px;
}
#content-container #right {
width: 0px;
margin-left: px;
}

DarkHunter- New Member
- Posts : 7
Reputation : 0
Language : english
 Re: Display Changes
Re: Display Changes
this is your CSS?
wasn't there anything above the {body ??
wasn't there anything above the {body ??

Jalokim- Energetic
-
 Posts : 6113
Posts : 6113
Reputation : 223
Language : English,Polish,CSS,HTML
Location : Poland
 Re: Display Changes
Re: Display Changes
I went to Display>Colors>CSS Stylesheet tab and clicked on "See your forum basic CSS," Pressed Ctrl+A, and pasted in reply
I kept changing my forum width to see what all the changes would be, it cycled through the layouts above and a few more. Then it went back to the way it was supposed to be. Now I don't have that problem any more. somehow it fixed itself by do that.
I kept changing my forum width to see what all the changes would be, it cycled through the layouts above and a few more. Then it went back to the way it was supposed to be. Now I don't have that problem any more. somehow it fixed itself by do that.

DarkHunter- New Member
- Posts : 7
Reputation : 0
Language : english
 Similar topics
Similar topics» how to display like dis???????
» Some display help, please.
» Help with display
» Odd log in display
» Help with CSS and display.
» Some display help, please.
» Help with display
» Odd log in display
» Help with CSS and display.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by DarkHunter August 24th 2008, 6:23 am
by DarkHunter August 24th 2008, 6:23 am

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
