Latest topics tutorial not working
3 posters
Page 1 of 1
 Latest topics tutorial not working
Latest topics tutorial not working
tried to follow this tutorial
https://help.forumotion.com/t90639-latest-topics-new-system
But it turned out like this...
http://gamebase.betaboard.net/
https://help.forumotion.com/t90639-latest-topics-new-system
But it turned out like this...
http://gamebase.betaboard.net/
Last edited by adam360 on December 17th 2011, 5:29 pm; edited 1 time in total
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
It worked, just your text is colored black..
Screenshot:

Add to: div.title {
Screenshot:

Add to: div.title {
- Code:
color: #fff;

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
How do I make the background black (the white section)
And have my text as white?
EDIT - that code is already in it aswell... it still shows as black....
And have my text as white?
EDIT - that code is already in it aswell... it still shows as black....
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
If this is in your CSS... find it...
add:
- Code:
td[background=http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif] {
background-image: url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif);
}
add:
- Code:
background-color: #000 !important;

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
This should solve all your problems... I edited the wholecode and it should now work. The topics, poster and date code is white, and the background is black.
- Code:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff !important;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="#fff">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">History</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">Written by</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) #000 no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<div style="background: #000;"><a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a></div><br>
<!-- END recent_topic_row -->
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
don't know if it does it on ur screen but comes up with white line under each one...
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
Yeah I see that too.... 1 sec..
Don't know if this will change anything, try replacing:
to
Don't know if this will change anything, try replacing:
- Code:
<!-- BEGIN recent_topic_row -->
<div style="background: #000;"><a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a></div><br>
to
- Code:
<!-- BEGIN recent_topic_row -->
<span style="background: #000;"><a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a></span><br>

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
Good! that partially fixed it.
Ill edit this post when i figure it out, im looking at it in a code editor right now
Ill edit this post when i figure it out, im looking at it in a code editor right now

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
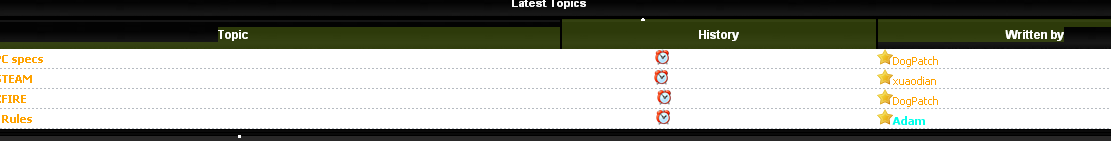
Here's the complete version that should work perfectly.
- Code:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff !important;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="#fff">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">History</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">Written by</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) #000 no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%" bgcolor="#000">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
Sorry with it now being how I want it, io've opnly just noticed that I don't want nor need the clock or star.
Also Could You edit it so that The names are center to that column?
thanks for all the help I really appreciate it.
Also Could You edit it so that The names are center to that column?
thanks for all the help I really appreciate it.
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
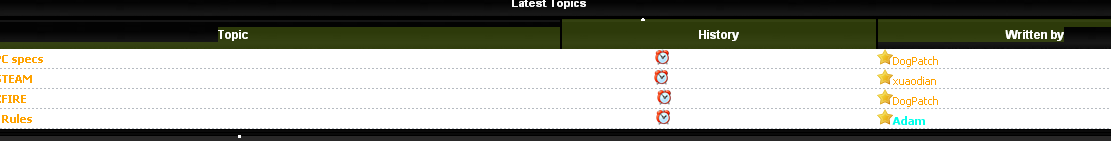
Here's it without the star and the clock:
Here's an attempt at a center, not sure if it will work:
- Code:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff !important;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="#fff">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">History</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">Written by</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) #000 no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%" bgcolor="#000">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
Here's an attempt at a center, not sure if it will work:
- Code:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff !important;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="#fff">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">History</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">Written by</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) #000 no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%" bgcolor="#000">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<span style="text-align: center;"><a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a></span>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
Okay... It has removed them, but it it goes to the top now instead of line by line
Both codes do the same
Both codes do the same
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
try this:
- Code:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff !important;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="#fff">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">History</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="#fff">Written by</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) #000 no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%" bgcolor="#000">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall" style="vertical-align:middle;">
<!-- BEGIN recent_topic_row -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="background-color: #000; border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<span style="text-align: center; vertical-align:middle;"><a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a></span>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
Nope didn't work...
I think the images are there to keep the names and dates in the right lines...
I'll keep them, it's no big deal
Thanks you very much for helping me
I think the images are there to keep the names and dates in the right lines...
I'll keep them, it's no big deal
Thanks you very much for helping me
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
No rpoblem!

Mike- Hyperactive
-
 Posts : 4255
Posts : 4255
Reputation : 471
Language : English, HTML, CSS
Location : Loveland, Colorado
 Re: Latest topics tutorial not working
Re: Latest topics tutorial not working
| Topic Solved & Locked |

Nera.- Energetic
-
 Posts : 7078
Posts : 7078
Reputation : 2017
Language : English
Location : -
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Adam360 December 17th 2011, 4:23 pm
by Adam360 December 17th 2011, 4:23 pm

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
