Hi there! 
(here's the tutorial I'm using https://help.forumotion.com/t71484-add-multi-themes-to-your-forum)
Since I couldn't ask these inside the thread, I saw no other option but to make one. I apologize if it's in the wrong spot.
I'll put through step by step what I did so we might be able to find the problem:
First I found the themes I wanted to use, then I put their css code in the document like the tutorial said to. After that, I got he attachment of the HTML code, and also put that in a document. I then put it in the new HTML box. (here's where I think I messed up).
I changed to names of the "DEFAULT" "CUSTOM THEME 1/2/3" to the names I wanted my themes to have.
Okay, so this part:
My problem is that I did not see the "http://testorial.forumotion.com". There was however a "http://yourforumsaddress.forumotion.com/77-ltr.css", which I replaced with my site address. There also was not 5 numbers proceeding the URL; it looked like this:
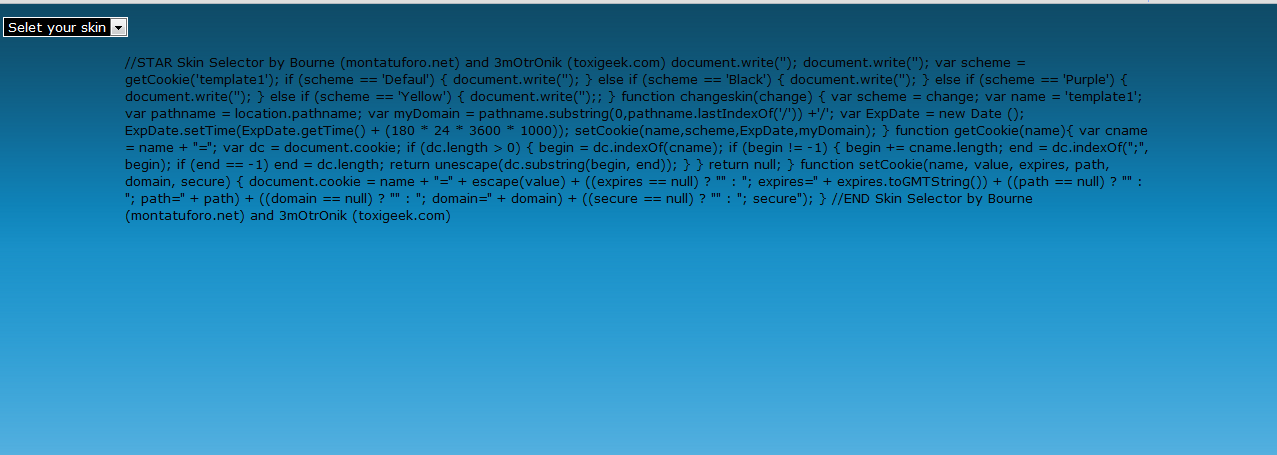
Another problem, is that all of this is in the section that says "remove this" If I remove it, it looks like this:

If I don't remove it, it looks like this:

I am very confused on this, so help would be appreciated.

(here's the tutorial I'm using https://help.forumotion.com/t71484-add-multi-themes-to-your-forum)
Since I couldn't ask these inside the thread, I saw no other option but to make one. I apologize if it's in the wrong spot.

I'll put through step by step what I did so we might be able to find the problem:
First I found the themes I wanted to use, then I put their css code in the document like the tutorial said to. After that, I got he attachment of the HTML code, and also put that in a document. I then put it in the new HTML box. (here's where I think I messed up).
I changed to names of the "DEFAULT" "CUSTOM THEME 1/2/3" to the names I wanted my themes to have.
Okay, so this part:
In section 2, you will see the URL http://testorial.forumotion.com - Change that to the URL Of your forum.
You will see 5 numbers proceeding the URL, change that to the numbers we recorded earlier ( 1 per line ) as that is your next theme.
My problem is that I did not see the "http://testorial.forumotion.com". There was however a "http://yourforumsaddress.forumotion.com/77-ltr.css", which I replaced with my site address. There also was not 5 numbers proceeding the URL; it looked like this:
REF=" *DEFAULT THEME REMOVE THIS* http://yourforumsaddress.forumotion.com/77-ltr.css">');
} else if (scheme == 'Black') {
document.write('<LINK REL="stylesheet" TYPE="text/css" HREF="http://Custom Skin 1">');
} else if (scheme == 'Purple') {
document.write('<LINK REL="stylesheet" TYPE="text/css" HREF="http://Custom skin 2">');
} else if (scheme == 'Yellow') {
document.write('<LINK REL="stylesheet" TYPE="text/css" HREF="http://Custom skin 3">');;
}
Another problem, is that all of this is in the section that says "remove this" If I remove it, it looks like this:

If I don't remove it, it looks like this:

I am very confused on this, so help would be appreciated.
 Hitskin.com
Hitskin.com




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
