Post Profile
2 posters
Page 1 of 1
 Post Profile
Post Profile

Okie, dokie, anyway, I know there's a neat way of doing this via Javascript but due to the amount of my current Javascript and the ones I plan to install soon, I cannot risk fondling it more
Anyway, here's my question, how do you add background colors or images or whatever to the Post Profile field via CSS?
As an example, please look here: http://www.duelingcity.net/t573-this-is-just-too-pro-xd Do you see the profile? It looks really neat.
I'd like to do that without using Javascript as much as possible so I came up with something like this:
- Code:
.selector, .selector {
background-image:url('IMG LINK/BG for that matter')
max-height: 100%;
max-width: 100%;
}
- Code:
.selector, .selector {
background-color: #141414
Other edits blablabla
}
But yes, it would really help if someone can find out the selectors I can use and as much as possible, I'd like the "Name", "Background for the whole Post Profile, and the post profile's detail selectors as much as possible x.x.
It would also really help a lot if someone can correct if I'm wrong or provide another method for this one.
Lastly, if no one can figure it out and I can figure it out myself after sometime, I'll gladly share how I did it
Best Regards,
Kaizer Lee
 Re: Post Profile
Re: Post Profile
Hello Kaizer Lee,
I believe that can be done with editing of the viewtopic_body template to add your own classes.
You have to find this piece:

I believe that can be done with editing of the viewtopic_body template to add your own classes.
You have to find this piece:
- Code:
<strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
- Code:
<span class="profile-border"><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</span>
- Code:
.profile-border{
border:1px solid #f00;
}
 Re: Post Profile
Re: Post Profile
I know as stupid as this sounds, but I haven't really gotten much back into coding. The best I can do with the code you provided is just adding a few padding and noticing that when I exceed at least 2 or 3, the border goes beyond the page and up until the Table pics.
Is it possible if you can give me a full CSS code? I'll just add in a few stuff.
Also, if you noticed in the link I gave, the one with your "Profile-border" has a different style, It looks like it has a bit of a webkit radius or w.e. Are they different selectors?
Also, is it possible (This is the best that my mind can come up with:
Edit: LOL. Tried the code I did, I messed up good xD, please help lol
Is it possible if you can give me a full CSS code? I'll just add in a few stuff.
Also, if you noticed in the link I gave, the one with your "Profile-border" has a different style, It looks like it has a bit of a webkit radius or w.e. Are they different selectors?
Also, is it possible (This is the best that my mind can come up with:
- Code:
.profile-border{
border:1px solid #f00
}
- Code:
.profile-border{
background-image:url('IMG LINK');
}
- Code:
.profile-border{
background-image:url('IMG LINK');
background-repeat: no-repeat;
background-color:#FFF;
border:1px solid #000;
box-shadow:0px 0px 6px #000 inset;
}
Edit: LOL. Tried the code I did, I messed up good xD, please help lol

 Re: Post Profile
Re: Post Profile
I actually did something similar when I used phpbb2:
For the tags use this: <div class="post_profile"></div>
That should display the profile as a block and add some margin as well.
I looked through my old documents for my phpbb2 CSS and this is what I used:

-webkit-, -moz-, -o-, -ms- are for browser compatibilities. I don't believe they'll be needed, so just stick with border-radius. You can check support for properties here: http://www.w3schools.com/cssref/css3_browsersupport.asp
For the tags use this: <div class="post_profile"></div>
That should display the profile as a block and add some margin as well.
I looked through my old documents for my phpbb2 CSS and this is what I used:
- Code:
div.post_profile{
border-left:1px solid #999;
border-right:1px solid #999;
border-top:4px solid #1A90D6;
border-bottom:4px solid #999;
border-radius:5px;
background:#f0f0f0;
padding:5px;
}
-webkit-, -moz-, -o-, -ms- are for browser compatibilities. I don't believe they'll be needed, so just stick with border-radius. You can check support for properties here: http://www.w3schools.com/cssref/css3_browsersupport.asp
 Re: Post Profile
Re: Post Profile
Merci, (I suck at French) lol
Anyway, thanks a lot. I guess I could just use the same selectors you gave me (Div) for the post details if I ever feel so and just make sure it blends properly with the colors.
Thanks a lot for your help, Seth
Good luck with future endeavors,
Kaizer Lee
Edit: Last one question, what's the selector for the spackground color? Or can I just adjust it in the Color settings? Am confused so much x_x
Anyway, thanks a lot. I guess I could just use the same selectors you gave me (Div) for the post details if I ever feel so and just make sure it blends properly with the colors.
Thanks a lot for your help, Seth
Good luck with future endeavors,
Kaizer Lee
Edit: Last one question, what's the selector for the spackground color? Or can I just adjust it in the Color settings? Am confused so much x_x
Last edited by Kaizer Lee on November 7th 2013, 10:04 pm; edited 1 time in total
 Re: Post Profile
Re: Post Profile
Sorry, you posted before I managed to:
Edit: Last one question, what's the selector for the spackground color? Or can I just adjust it in the Color settings? Am confused so much x_x
That's the one I said in the above one. I just wanna blend them right lol.
Edit: Last one question, what's the selector for the spackground color? Or can I just adjust it in the Color settings? Am confused so much x_x
That's the one I said in the above one. I just wanna blend them right lol.
 Re: Post Profile
Re: Post Profile

Actually, can you just provide me with a code for that? I finished installing the javascripts and I'd like to risk them for a bit, if not, I'll stick with the ones you provided; however, if you can provide the code in the image, that'll really help since I'm not that great with Javascript.
Am still studying the forum js after all lel
Thanks for the help in advance
 Re: Post Profile
Re: Post Profile
This shouldn't require any scripts, only some CSS and a bit of template editing.
First add this to your CSS stylesheet and submit:
Display > Templates > General > open viewtopic_body
Find:

First add this to your CSS stylesheet and submit:
- Code:
.post .name {
display: block;
text-align:center;
background:#161616;
box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.08) inset, 0px 0px 0px 1px rgba(255, 255, 255, 0.02) inset, 0px 1px 3px rgba(0, 0, 0, 0.9);
padding:20px 0px 10px 0px;
margin:10px 10px 0px 10px;
border-radius: 5px 5px 0px 0px;
border-top: 2px solid #300;
}
.poster-profile {
display:block;
position:relative;
top:-30px;
text-align:center;
width:200px;
background:#161616;
box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.08) inset, 0px 0px 0px 1px rgba(255, 255, 255, 0.02) inset, 0px 1px 3px rgba(0, 0, 0, 0.9);
margin:10px 10px 15px 10px;
border-radius:0px 0px 5px 5px;
border-bottom:5px solid #300;
}
.profile_field {
text-align:left;
background:#111;
width:180px;
height:15px;
border-width:1px 2px 2px 1px;
border-style:solid;
border-color:#000;
display:block;
padding:2px 0px 2px 3px;
margin:0px 0px 2px 5px;
color:#900;
}
Display > Templates > General > open viewtopic_body
Find:
- Code:
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
- Code:
<span class="profile_field">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</span>
 Re: Post Profile
Re: Post Profile
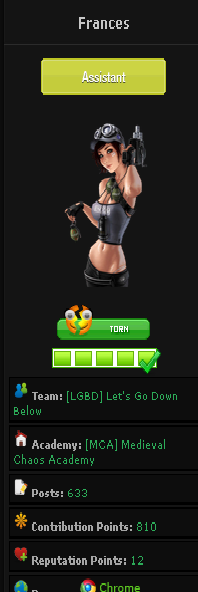
Sorry for the late reply, but there's a bit of a problem:

As you can see, some of the wordings don't fit. Should I just change the Profile_field height to a bigger number?

As you can see, some of the wordings don't fit. Should I just change the Profile_field height to a bigger number?
 Re: Post Profile
Re: Post Profile
Apologies, that's my mistake try using this on the height property for the profile_field.
- Code:
min-height:15px;
height:auto;
 Re: Post Profile
Re: Post Profile
Guess, what I did was right then o.o
This problem is officially solved.
Thanks a lot again Seth .
.
I'll just tweak this to my liking some other time once I master CSS again lol :3
This problem is officially solved.
Thanks a lot again Seth
I'll just tweak this to my liking some other time once I master CSS again lol :3
 Similar topics
Similar topics» Profile and last post problem
» Reduce Space between post profile and post body
» Post Profile Picture
» Gap between profile and post
» Profile Post Tab
» Reduce Space between post profile and post body
» Post Profile Picture
» Gap between profile and post
» Profile Post Tab
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Kaizer Lee November 7th 2013, 5:03 pm
by Kaizer Lee November 7th 2013, 5:03 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
