Username in multiple colors |
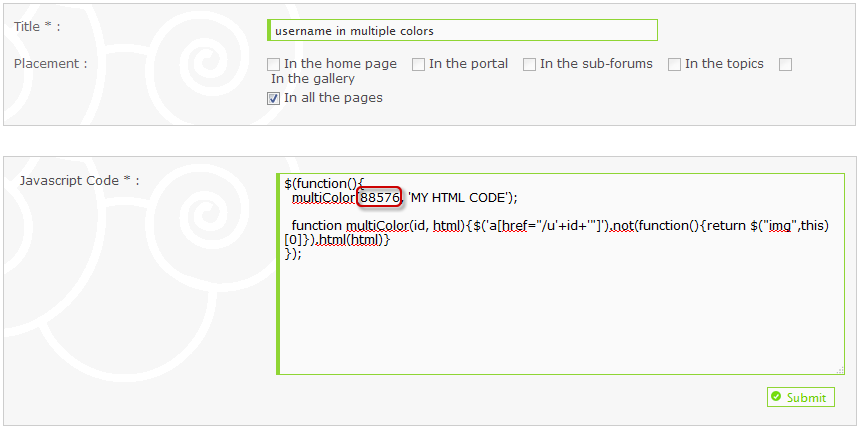
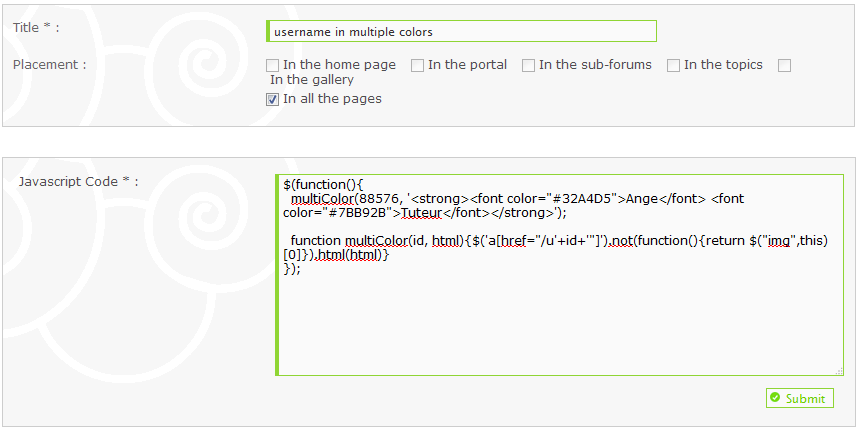
This tutorial will allow you to put more colors in the username of a member. Here are the steps : 1. ) Create a new Javascript Administration Panel > Modules > Javascript codes management > Create a new Javascript Remember to tick 'in all the pages' Copy and paste the following code :
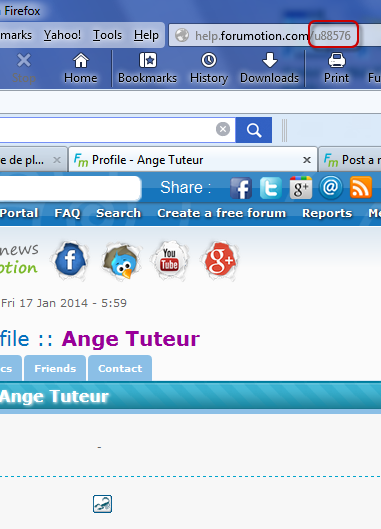
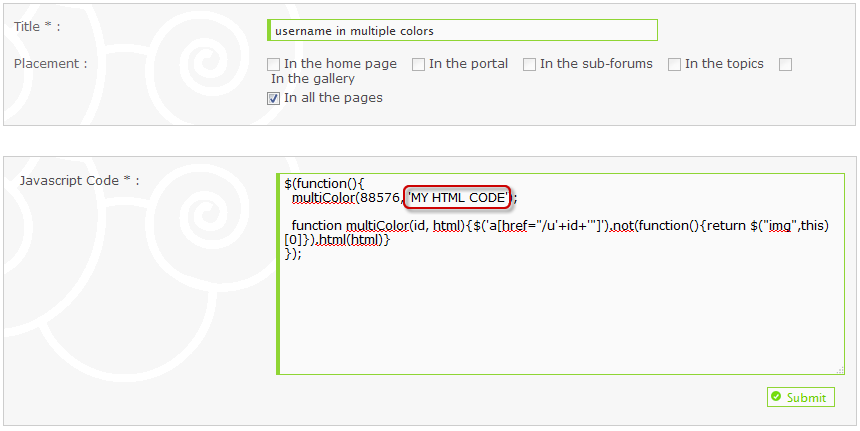
2. ) Insert the details of a member into the code - Replace the 2 "XX" in your code with the ID of a member. This ID can be found on the profile in the address bar after "/u". Here is an example if we would put Ange Tuteur. 3. ) Put some color into the code Once you have chosen your colors, you can insert it into your JS code. Here is an example with my username Ange Tuteur in blue and green. I have added this code in place of "MY HTML CODE"
Now simply insert the desired color codes :
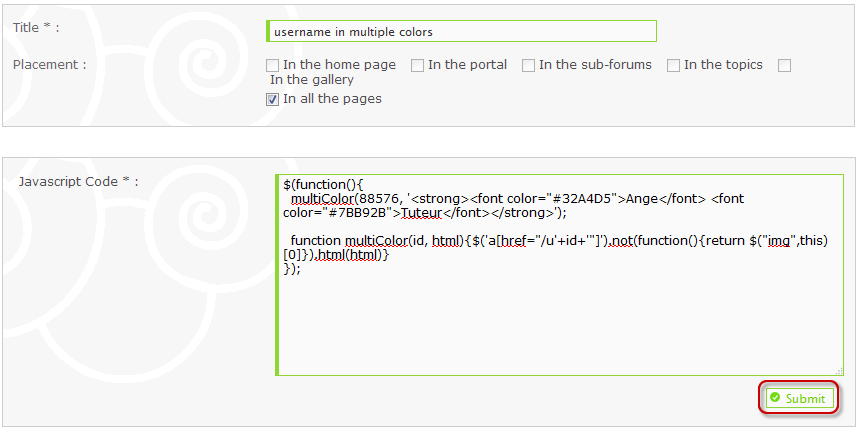
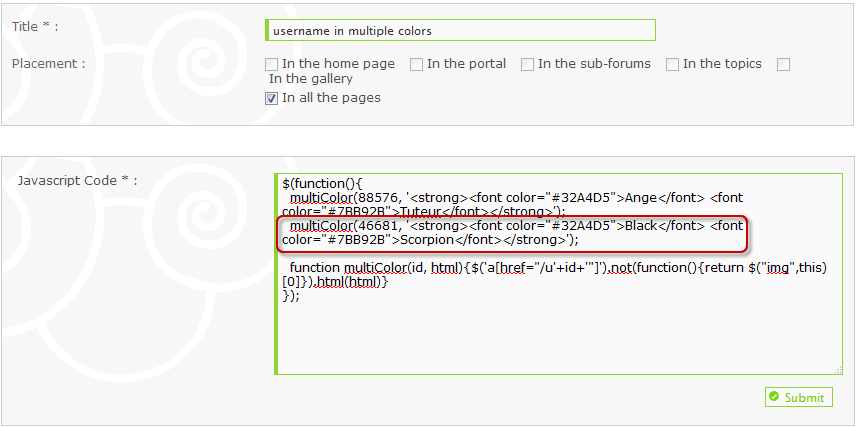
Then all you need to do is submit and you're done. If you want to put several usernames in the same color, or different colors you can do the following in your Javascript code : Simply copy and paste your final code, then modify the information about the member and colors. The resulting code :
|
| This tutorial is based on the one by SeLfde4Th7, Zen and EA of the French Support Forum. It has been translated to English by Ange Tuteur. No possible reproduction without our agreement, pursuant to article L122-1 of the intellectual property code. Updated script 8/23/2014 - Ange Tuter |
 Hitskin.com
Hitskin.com

 by Ange Tuteur January 17th 2014, 2:21 pm
by Ange Tuteur January 17th 2014, 2:21 pm







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
