Style topic title "Keywords"
Page 1 of 1
 Style topic title "Keywords"
Style topic title "Keywords"
| Style topic title "Keywords" |
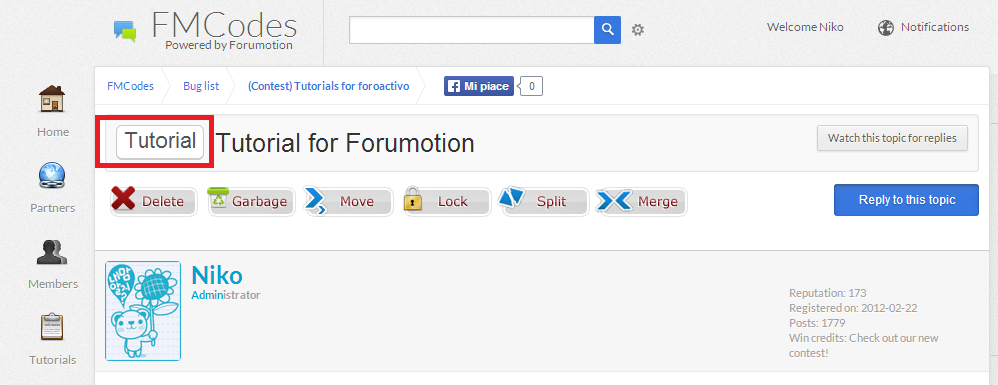
1. Definition Thanks to this tutorial, you will now be able to highlight specific words (let's call this "keywords") in your topic title. Just like the example shown below : 2. The JavaScript code To add the JavaScript, please follow the steps below :
Make sure javascript codes management is set to 'yes' then create a new javascript code  Note: You have to choose the javascript code that corresponds to your forum version PhpBB3 Title: Your choice Placement: In the topics
Invision Title: Your choice Placement: In the topics
PunBB Title: Your choice Placement: In the topics
3. The style Please go to the following page :
and add the following code to your CSS stylesheet :
#TEXT: replace this TEXT with the word you want to transform (but do not remove the # before it, or the css code won't style your word) 4. Modifications In the javascript code you have this line:
You can style multiple keywords by adding another replace method after the first one :
There are some special characters that must be Escaped to be replaced as a keyword. Brackets must be written as : \[ and \] Parenthesis must be written as : \( and \) If your keyword is not being replaced use the escape character \ before newly added characters. |
This tutorial was written by Niko! |
 Similar topics
Similar topics» Poster Style in the topic
» IPB Style Button set (Topic Buttons)
» Topic Hovering & Color style
» Need help to change style of post profile and topic
» announcement and tutorial topic table style on this forum
» IPB Style Button set (Topic Buttons)
» Topic Hovering & Color style
» Need help to change style of post profile and topic
» announcement and tutorial topic table style on this forum
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ange Tuteur June 23rd 2014, 1:57 pm
by Ange Tuteur June 23rd 2014, 1:57 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
