http://www.avacweb.com/t256-23-how-to-install-a-toggle-quick-reply-button
I followed that tutorial. And I just removed it recently. Now I can't see the features that quick reply has on my forum. I can't see the quick reply bar.
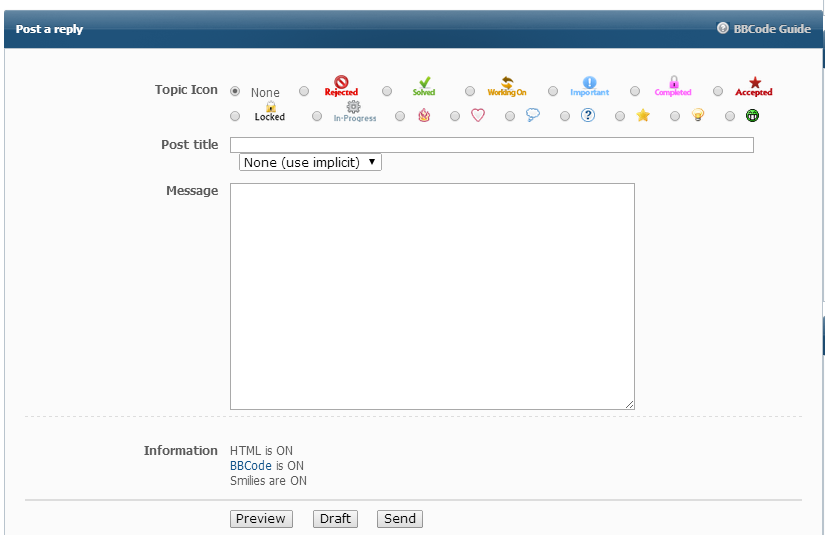
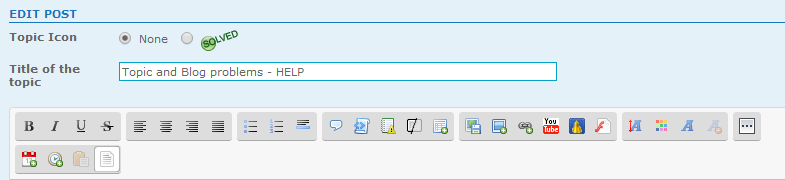
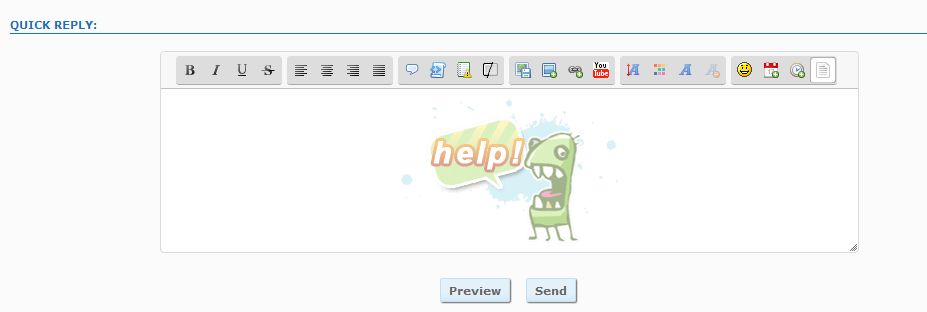
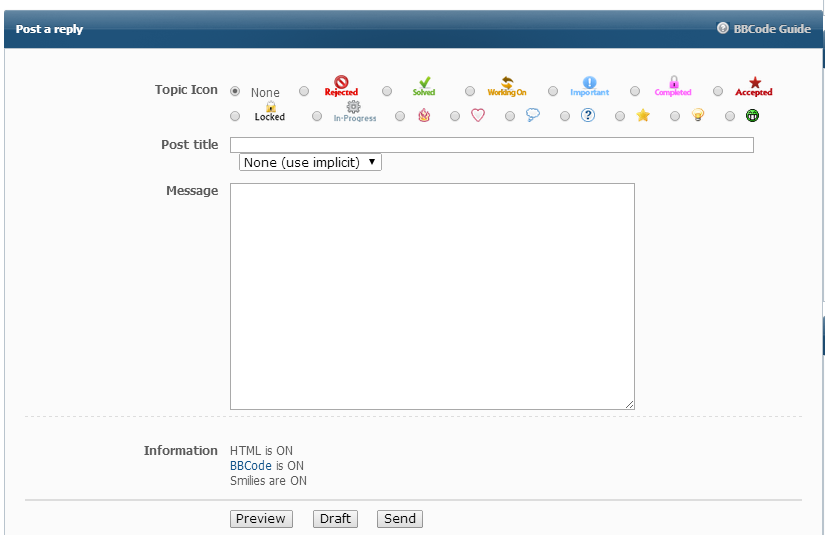
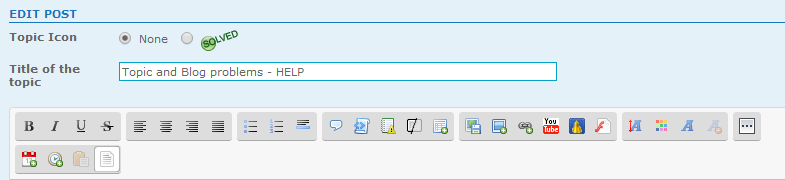
Here are the pictures. I'm missing this from my forum. How can I add it to my forum? Please help me :'(

https://i.servimg.com/u/f39/17/96/32/45/mssing10.png

https://i.servimg.com/u/f39/17/96/32/45/missin10.png

https://i.servimg.com/u/f39/17/96/32/45/missin11.png

https://i.servimg.com/u/f39/17/96/32/45/missin12.png
Please help me ! My Forum is PunBB. I noticed this when I deleted a javascript that I named Toggle Quick Reply.This is the tutorial I followed : http://www.avacweb.com/t256-23-how-to-install-a-toggle-quick-reply-button
My Forum : http://ourworldhub.forumotion.com/forum
I followed that tutorial. And I just removed it recently. Now I can't see the features that quick reply has on my forum. I can't see the quick reply bar.
Here are the pictures. I'm missing this from my forum. How can I add it to my forum? Please help me :'(

https://i.servimg.com/u/f39/17/96/32/45/mssing10.png

https://i.servimg.com/u/f39/17/96/32/45/missin10.png

https://i.servimg.com/u/f39/17/96/32/45/missin11.png

https://i.servimg.com/u/f39/17/96/32/45/missin12.png
Please help me ! My Forum is PunBB. I noticed this when I deleted a javascript that I named Toggle Quick Reply.This is the tutorial I followed : http://www.avacweb.com/t256-23-how-to-install-a-toggle-quick-reply-button
My Forum : http://ourworldhub.forumotion.com/forum
Last edited by DK on Sat Jul 12, 2014 12:15 pm; edited 1 time in total
 Hitskin.com
Hitskin.com

 by DK Thu Jul 10, 2014 5:57 pm
by DK Thu Jul 10, 2014 5:57 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
