| Buttons to add prefixes in topic titles |
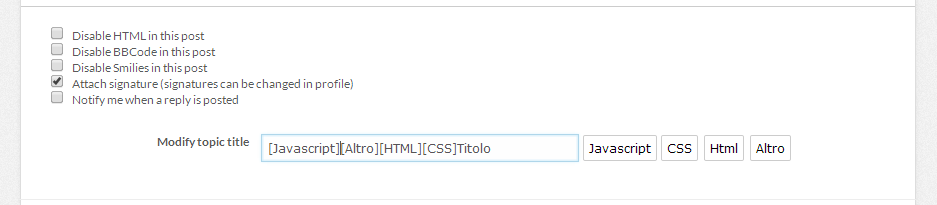
With this tutorial you will be able to add more prefixes in the "Modify topic title" field for your Forumotion forum, as in the example below. This way you will be able to add more common prefixes such as :
1. Installation Go to Administration Panel ► Modules ► Javascript codes management and create a new JavaScript code. Title : Your choice Placement : In all the pages Paste the code below and submit.
2. Modifications LABEL : is the content you want to show members so they know what that button is for Note : The label and content don't have to be the same [CONTENT] : This is the content that will be added to the title when the button is clicked example: he said "hello" code:
3. Customization Go to Administration Panel ► Display ► Colors ►CSS stylesheet and add the following code
You can replace /*style*/ with any of the properties below to customize the button style.
How does it work? You just have to click on a button and the content associated will be added in the title Can I add more than one button? Sure, just add the code more than one time, editing it with different values Can I add more than one prefix in the title? Sure, you just have to click on the buttons and the prefixes will be added one by one How to remove a prefix? Just click again on the button you used to add it |
This tutorial was written by Niko!. |
 Hitskin.com
Hitskin.com

 by Ange Tuteur July 15th 2014, 1:26 am
by Ange Tuteur July 15th 2014, 1:26 am

 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
